
February Updates – Mobile and Responsive Design
We thought it would be helpful to review the fundamentals of web design for aspiring web professionals in this article.
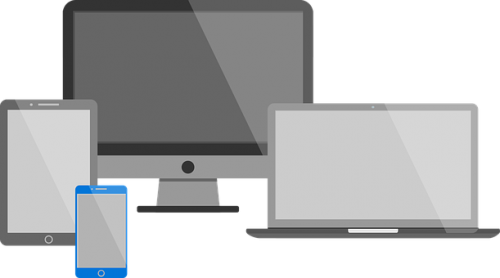
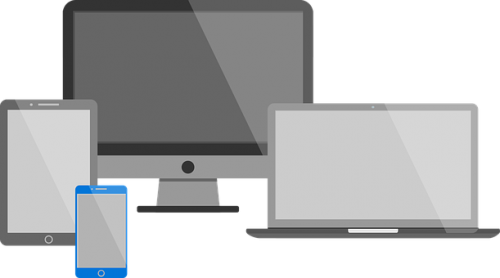
Responsive Web design is a Web design approach aimed at crafting sites to provide an optimal viewing experience. This is also aimed for easy reading and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices.
What Is Mobile Responsive Design?
When a website is responsive, the layout and/or content responds or adapts based on the size of screen they are presented on. A responsive website automatically changes to fit the device you’re reading it on. Typically there have been four general screen sizes that responsive design has been aimed at: the widescreen desktop monitor, the smaller desktop or laptop, the tablet and the mobile phone.

Josh Byers 2012 article – A Beginner’s Guide to Mobile Responsive Design – StudioPress has examples given as the screen gets smaller, the content shifts and changes to the best display for each screen. This article also has more detailed information about
- Why Should I Care About Mobile Responsive Design? These days we need to think of mobile first.
- We first need to optimize the layout of the content.
- Next, we need to adapt the content that is shown (and only show content that is really needed).
- It has been amazingly easy to create a mobile responsive website for some time.
