by Mark | Jul 5, 2024 | Web Competitions, Web Design, Web Development
Last week, Web Professionals Global was proud to once again participate in the 2024 SkillsUSA National Leadership & Skills Conference in Atlanta, GA at the Georgia World Congress Center from June 24-28. Web Professionals Global ran the Web Design and Development competition for the 21st year in a row, providing students from a number of states with the opportunity to participate. This follows Web Professionals Global helping to facilitate some state competitions, the winners of which were invited to the national competition. Check out our article from May on how we helped run the state competitions to prepare teams for the national competition.
As Executive Director, I (Mark) would like to thank Dave, Bryce, Dan, Tammy, Na’Im, and Steve for traveling to Atlanta and helping to put on yet another successful competition. The core team (Dave, Bryce, Steve, and Jonathan [who could not be with us this year]) has been helping with this competition for years, and we are so grateful. Dan, Tammy, and Na’Im were new to the team this year. We appreciate the added help. We couldn’t have done it without all of you.
The competition guidelines were as follows: teams of two completed a series of challenges focusing on creating a website for a client and a specific target audience. Judging focused on meeting the client’s needs, usability and accessibility, and industry-standard best practices. Teams were evaluated on the process they used to meet the challenges and how well they worked as a team. Teams used the internet to access all competition materials (including the coding environment). Additional items such as web accessibility were also evaluated for each site competitors developed.
Our Web Professionals Global Organization SkillsUSA team provided the students with not only a competitive environment to test their technical skills but also real-world training and networking opportunities with professionals.
Week Recap
Monday, June 24
Mark arrived late Sunday and worked with Courtesy Corps to get the tables set up and covered with paper for the competition. He also tested the wireless environment as best he could prior to the stress test of numerous teams on Wednesday.
Tuesday, June 25
Competitors took an online exam to verify their knowledge concerning web technologies (HTML, CSS, JavaScript, for example). Each team had one hour to complete the exam. We held a mandatory training session where we reviewed the online coding environment and how to use it. Additionally, we hosted a panel discussion with Dan and Tammy (both practicing web professionals) to help competitors better understand the current landscape and job opportunities. AI was discussed at length and competitors developed a better understanding of how this is presently being incorporated into work flows.
Wednesday, June 26
The secondary (high school) competition was held on Wednesday. Competitors were presented with client assets (often oversized images or in the wrong format) along with a back story of the client. Each team was asked to develop their own process and low fidelity wireframes to address the business problems brought by the client. Once the team had completed their wireframes, they were asked to place those aside and they were given more professionally developed low fidelity wireframes for multiple pages. This is what they were asked to implement as a solution in a website (with multiple pages). Each team was also interviewed and was asked separately (by other web professionals) to describe their process and explain how they developed the wireframes they made.
Thursday, June 27
The post-secondary (college) competition was held on Thursday. Competitors were provided with similar materials and a similar approach to creating the websites. After this competition ended, both secondary and post-secondary teams were invited to a debriefing session held in a different room. Competitors were also asked to provide feedback regarding improvements they would like to see in future competitions. Judge comments were also reviewed in general to help competitors better understand what judges saw (and how they might improve on their processes as well as tips for better interviewing in the future). Scores were submitted by 9 p.m.
Friday, June 28
The event wrapped up Friday night with the awards ceremony held in the State Farm Arena. Gold, silver, and bronze medals were awarded to teams at both the secondary and post-secondary levels. Roughly 17,000 individuals were present in the arena to witness the awarding of medals. There were 115 separate competitions with roughly 6,700 competitors this year. We understand that is the largest number of competitions and competitors in the history of SkillsUSA.

Mark providing guidance to competitors
Competition Winners
High School
Gold: Rhys J./Steven S., Meridian Technical Charter High School, Meridian, ID
Silver: Leah S./Tyler C., Barren County Area Technology Center, Glasgow, KY
Bronze: Alexander R./Ethan D., Dover Area High School, Dover, PA
College
Gold: Chloe G./Zachery S., Ozarks Technical Community College, Springfield, MO
Silver: Sam T./Caeden S., Southern Adventist University, Collegedale, TN
Bronze: Kenli S./Yan D., Northwest Kansas Technical College, Goodland, KS
Congratulations to all the winners and participants in the competition. We had an outstanding group of students who all have very bright futures in the industry. In the coming days we will be publishing more articles about the competition, so stay tuned. If you would like to see more photos of the event (and related activities), we put together a small gallery of photos from several of us.

Final awards ceremony in State Farm Arena
Get in Touch
We are honored to be recognized as a partner with SkillsUSA for another year. Reach out to us today for information on our collaboration with SkillsUSA, certification program offerings and the work we are doing to further our community of web professionals.

by Mark | Jun 20, 2024 | AI and Machine Learning, Industry News
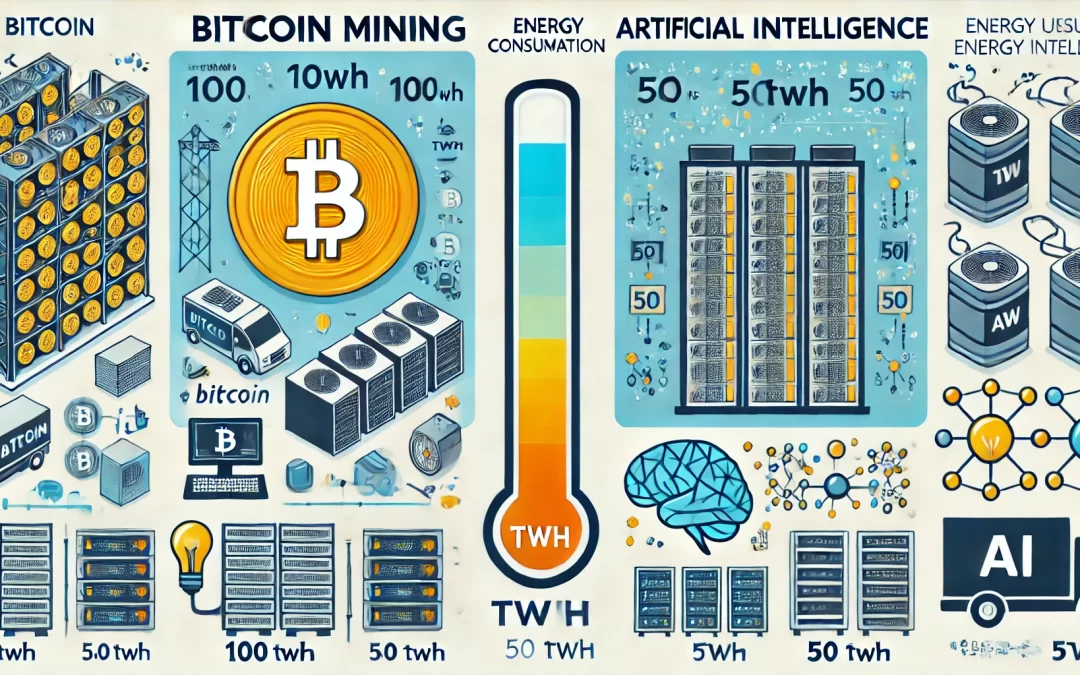
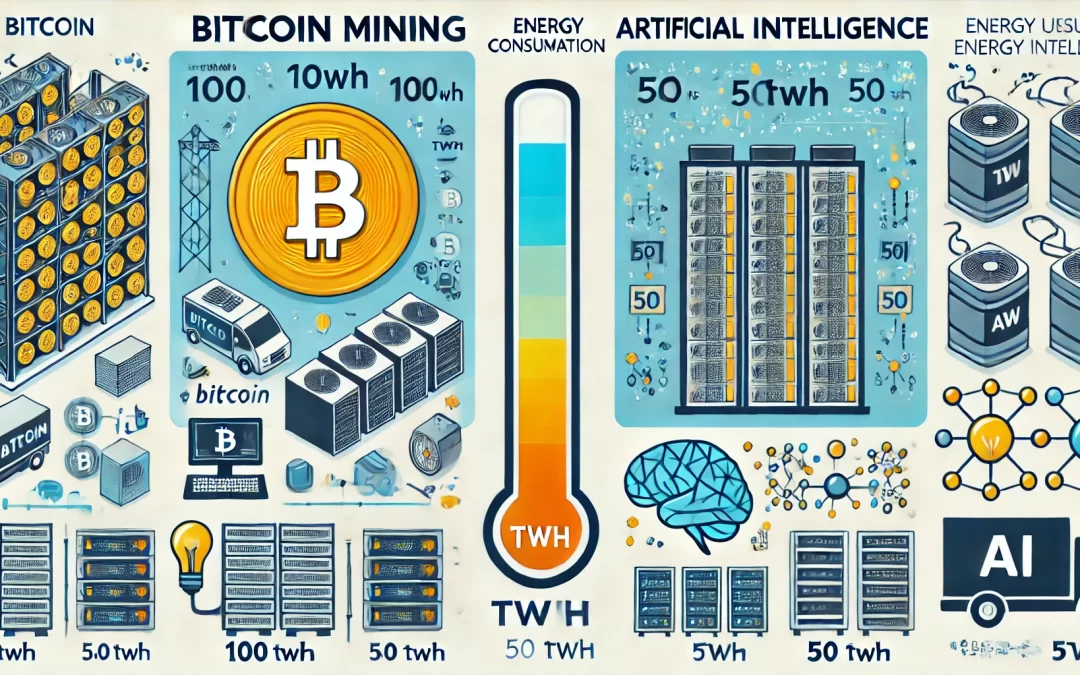
The image above was created by the ChatGPT Image Generator by searching the phrase “Please create a graphic that shows the difference in energy usage between bitcoin and artificial intelligence.” The image features a Bitcoin mining setup on one side and an AI setup on the other, with a balance scale in the center comparing their energy usage. The background includes tech-related graphics and symbols representing both Bitcoin and AI.
Bitcoin and AI are two of the most transformative forces right now in the world of technology, and we at Web Professionals Global are closely following them and what they mean for the future of our profession. Both bitcoin and AI have significant implications for the future of industries and societies worldwide. However, alongside their promise comes a growing concern surrounding the substantial energy consumption required to power these technologies. Today we are taking a look at the energy dynamics of Bitcoin and AI, comparing their consumption patterns, impacts, and the ongoing debate surrounding their sustainability. Readers may remember a similar article we published in October of last year. In less than a year, energy usage and future usage estimates have increased significantly.
Understanding Bitcoin’s Energy Consumption
Bitcoin operates on a decentralized ledger technology known as blockchain. The process of validating transactions and adding them to the blockchain network, known as mining, is integral to its operation. Bitcoin miners compete to solve complex mathematical puzzles, requiring substantial computational power. This mining process, essential for maintaining the integrity and security of the network, consumes a staggering amount of energy.
The primary driver of Bitcoin’s energy consumption is the Proof of Work (PoW) consensus mechanism. PoW involves miners using specialized hardware to solve cryptographic puzzles, a process that demands immense computational resources. As more miners participate and the network grows, so does the difficulty of these puzzles, leading to increased energy consumption. In fact, the Cambridge Bitcoin Electricity Consumption Index estimates that Bitcoin consumes 112.31 TWh (terawatt-hour) annually. This equals the entire energy consumption of some countries around the world.
Critics argue that Bitcoin’s energy footprint is unsustainable, citing its environmental impact due to reliance on fossil fuels and the potential strain on global energy resources. The decentralized nature of Bitcoin means that anyone with adequate hardware and electricity can participate in mining, creating a competitive race that further escalates energy demands.
The Environmental Debate
The environmental implications of Bitcoin’s energy consumption have sparked intense debate. Proponents argue that Bitcoin incentivizes the development of renewable energy sources, as miners seek cheaper and more sustainable power options to maximize profits. However, detractors point to the current predominance of non-renewable energy sources in Bitcoin mining, particularly in regions with low electricity costs driven by coal and other fossil fuels.
Recent years have seen efforts within the Bitcoin community to promote sustainability. Initiatives such as the Bitcoin Mining Council aim to improve transparency and advocate for the use of renewable energy in mining operations. Additionally, advancements in mining hardware efficiency and the exploration of alternative consensus mechanisms, such as Proof of Stake (PoS), could potentially mitigate Bitcoin’s energy intensity in the future.
AI: Energy Consumption and Computational Needs
Artificial Intelligence, encompassing machine learning (ML) and deep learning (DL), represents another frontier in technological innovation. AI algorithms analyze vast amounts of data to derive insights, powering applications ranging from natural language processing to autonomous vehicles. Like Bitcoin, AI’s advancement relies heavily on computational power, albeit through different mechanisms. The semiconductor analysis firm SemiAnalysis estimates that if Google were to use ChatGPT for every Google search it would require 29.2 terawatt hours (TWh) of annual consumption.
AI’s energy consumption primarily stems from training deep neural networks. Training involves feeding algorithms with enormous datasets and iteratively adjusting model parameters to optimize performance. This iterative process demands significant computational resources, often requiring specialized hardware such as Graphics Processing Units (GPUs) and increasingly, dedicated AI chips.
While training consumes substantial energy, the deployment phase—where AI models make predictions or decisions in real-time—typically requires less power. This distinction highlights the evolving nature of AI energy consumption throughout its lifecycle, from initial development and training to ongoing operational use.
Comparing Energy Intensities
Quantifying the energy consumption of Bitcoin versus AI involves nuanced considerations. Bitcoin’s consumption is continuous and primarily driven by the mining process, which operates 24/7 across global networks. In contrast, AI’s energy use fluctuates based on demand for training and inference tasks, which can vary widely depending on the application and scale of deployment.
Recent studies have attempted to benchmark these technologies’ energy footprints. While direct comparisons can be challenging due to their disparate operational mechanics, some analyses suggest that AI, particularly during intensive training phases, can rival or exceed Bitcoin’s energy intensity over similar periods. However, AI’s energy demands can vary significantly depending on factors such as model complexity, dataset size, and hardware efficiency.
Towards Sustainability and Efficiency
Both Bitcoin and AI face scrutiny regarding their environmental impact and sustainability. In response, stakeholders across industries are exploring avenues to enhance efficiency and reduce energy footprints.
For Bitcoin, innovations in mining hardware and shifts towards renewable energy sources hold promise. Efforts to promote transparency and accountability within the mining community aim to mitigate environmental concerns while ensuring the network’s robustness and security.
Similarly, AI researchers and practitioners are exploring avenues to optimize algorithms and hardware architectures for energy efficiency. Techniques such as model pruning, quantization, and federated learning aim to reduce computational demands without compromising performance. Moreover, advancements in AI hardware, including the development of more energy-efficient processors, contribute to sustainability goals.
Balancing Innovation and Sustainability
As Bitcoin and AI continue to evolve, so too will the discourse surrounding their energy consumption. The imperative to balance technological innovation with environmental sustainability remains critical. Stakeholders must collaborate to foster responsible practices, leverage renewable energy solutions, and advance energy-efficient technologies.
While challenges persist, the potential benefits of Bitcoin and AI are undeniable. From financial inclusivity and decentralized finance (DeFi) enabled by Bitcoin to transformative advancements in healthcare, transportation, and beyond driven by AI, these technologies offer profound opportunities for global progress. How Bitcoin and AI will ultimately unfold remains to be seen, but the impact of both is already clear.
Research estimates that by 2025, the IT industry could use 20% of all electricity produced and emit up to 5.5% of the world’s carbon emissions. That’s more than most countries’ total emissions outside of the U.S., India and China. All of the computers, routers, smart devices and more that make up the internet use an enormous amount of energy. Additionally, as new technologies such as satellite internet expand coverage to areas that traditionally have struggled to get access, the amount of energy that the internet consumes will only continue to grow.
Wrap-Up
We welcome your comments and questions about this topic and the world of the web. Reach out today to find out more about our mission of “Community, Education and Certification.” We are always happy to have new web professionals join our ranks.

by Mark | May 15, 2024 | Uncategorized
Today we are highlighting two of our partners that we have been working with for years. Matt and Will run the Computer Animation and Web Design (CAWD) program at the Center for Technology in Essex, Vermont. Their students take our certification exams and achieve at a very high success rate. In fact, many students achieve a more advanced certificate based on their scores. In addition to utilizing Web Professionals Global certifications in the classroom, Matt and Will have worked on the SkillsUSA Web Design and Development competition and other competitions for many years. As in the classroom, their students perform very well in these competitions. Matt and Will also used the client assets that we provided for the Vermont SkillsUSA web competition this year.
Matt and Will are helping their students prepare for careers in fields such as game animation and development as well as web design and development. We caught up with both of them to discuss their work, their experience working with Web Professionals Global, and keys to success.
How important is it to offer your students the chance to earn industry-recognized certifications in preparation for in-demand CTE careers?
Matt: At the high school level I think anything that helps separate our students from the masses is important. Most of our students will go to postsecondary education prior to the workforce, so getting into college is our first step. Not everyone is the valedictorian or the first trumpet player in the band. We in our class need to develop our portfolio and add relevant accolades, and the Web Designer certification offers us an objective third-party assessment of our students.
Will: For a technical high school, adding an industry-recognized credential is important for our program and for our students who will be entering the industry. I think the IRC is a good way for students to see that their work in program learning web fundamentals has some merit beyond the classroom.
Can you tell us about some of the success stories involving your students who earned certifications and then went on to further educational and professional endeavors?
Matt: Our students have earned certification during the school year, and then gone on after graduation to medal at the SkillsUSA Web Design competition, and THEN move onto careers related to the industry. It is a nice pipeline that we talk about with our current students to emulate.
Will: Many students have used their experience in class and have extended their learning and experience outside of the classroom taking on side projects in web development with many students continuing their education at the college level in web programming / application development and graphic and visual arts.
What has the experience been like working on the Vermont SkillsUSA Web Design and Development competition?
Will: This was our first year using the Web Professionals contest prompt and resources for the Vermont SkillsUSA Web Design competition. Mark and Steve put together a really useful package and after a short planning session, I felt confident to use it for the state competition. Students who competed it felt the prompt was challenging enough and allowed for enough creativity to make the contest engaging for a full day event.
Your students routinely perform exceptionally well in both the certification exams and the SkillsUSA competition. Can you share how you prepare them so well for success?
Matt: We are lucky enough to have a full-day, five days a week technical center. In Vermont we are the only full day center, so we have more time to learn and practice than any other technical center in Vermont. I have to think this has a lot to do with it. We are also in the most populous county in Vermont, so we have more students to build our class from.
Will: Students take the exam with nearly a semester of web design practice if they are in the first year program, and students who go to the second year program get an additional semester. In addition, Matt puts together a good practice exam with 300+ rotating questions that we drill our students on. In the end it comes down to practice. We are fortunate to have students for a full day, so we can cover a lot of ground.
What has your experience been like working with Web Professionals Global?
Will: Nothing but professional. I’ve met Mark and Steve at the SkillsUSA national competition and they put on a great contest. This includes a very good orientation session for competitors and a solid debriefing after the contest. My students have left the national competition feeling good about their work and the information they received from Web Professionals Global.
How have the client assets provided by Web Professionals Global helped make running the state SkillsUSA competition easier?
Will: First and foremost, it saved me a lot of time as the contest manager. It was nice to be able to focus on the judges, the competitors and the space/resource needs on competition day instead of the prompt. The client assets were clear and it was a turnkey solution for the competition.
How do you plan to incorporate emerging AI capabilities into your programs? What advice would you give to others teaching these technologies as it relates to AI?
Matt: Right now we are working to expose students to AI in as many ways as possible. ChatGPT, Dall-E, Gemini, copilot, and Midjourney are all ways we are looking to add in AI coursework. Web Design and development is going to be different in five years, and AI fluency is going to be important.
Will: AI and web development are going to work hand in hand. We’ve used generators before, like lorem ipsum for text, and placeholder images for images. Using AI for layouts improves rapid development and iterative design. We are using these tools in class with students now, as a resource, not as a substitute. Knowing what the code does is still an imperative part of design and development, and AI is not a substitute for that knowledge.
What would you say to other teachers who are considering offering CTE certifications to students?
Matt: Find one which makes sense to your area of studies and make it relevant, as that is all the difference.
The Executive Director of Web Professionals Global, Mark DuBois, serves on your advisory board. How valuable is it to have someone with over 30 years experience in the industry as an advisor?
Matt: Having someone that isn’t learning the ropes every few years provides for relationships and consistency. I know I can reach out to Mark and get good feedback from Web Professionals Global.
Will: Mark knows the business of the web and has been a solid resource for us for years. As Matt mentioned, Mark provides great feedback to us as we navigate the changes in industry and how to meet students at the educational level.
Is there anything else you would like to add?
Matt: Thank you for your continued support on our Advisory Board, and the services you provide for our students!
Will: Yes, thanks. It is great to have excellent industry professionals, partners and contacts.
Get in Touch
We are proud to work with schools across the country in implementing certification programs and competitions to develop the next generation of web professionals. If you are interested in learning more, please contact us today

by Mark | May 8, 2024 | Member Profiles, Web Development
Our members are the driving force behind what we do at Web Professionals Global, and we are always happy to have new members join our ranks. Today we are highlighting our conversation with Ramzi El Abed, one of our newest members, who recently earned his credentials as a Certified Professional Web Developer. Originally from Algeria, Ramzi recently relocated to Ottawa, Canada where he is pursuing his career. He discovered Web Professionals Global through online research and decided to earn his certification in order to take the next step in his career. Ramzi is just one of many members that we have outside of the United States.

How did you learn web technologies?
I have learned most of it online and by practicing on different projects that I was involved in.
What sparked your passion to pursue web technologies?
While attending university in 2008, I was fascinated by the internet and websites. It’s fun to develop and create a website, and it’s much more of a game for me (create something new, develop it, find bugs and fix them). Thus, my end-of-study project was the creation of a dynamic website for economic operators in the city of Oran (my hometown in Algeria).
What was it like working with Web Professionals Global in earning your certification?
Working with Web Professionals Global in earning my certification was simple, clear and quick. It was really a smooth experience through the whole process.
What do you plan to do with your knowledge and skills?
I am a newcomer to Canada, so I plan to find a job and start a new career.
What do you see as the future of web technologies with the rise of all these AI tools?
It may help with web development, particularly at the start, but the developer must refine, modify, and maintain for a specific need.
What sparked your desire to earn a certification with our organization?
In order to validate and confirm my web development knowledge, I searched for some certifications a long time ago. After doing some research, I discovered that Web Professionals Global is the ideal organization for this job and is acknowledged worldwide, particularly in Canada.
What do you like about the fact that the certification you earned is recognized all around the world?
The global recognition of the certification I earned is incredibly valuable. It means that wherever I go, my skills and expertise are understood and respected. This recognition opens up opportunities for collaboration, employment, and networking on an international scale. It’s fantastic to know that the effort I put into earning the certification carries weight and credibility across different countries and cultures.
Now that you are also a member, how do you envision future collaboration with our organization?
It would be an honor to be a part of the development and growth of this exceptional organization.
What advice would you give to aspiring web designers and developers who may be considering this career pathway?
Keep learning and acquiring new skills, work on real projects, be persistent, set goals and have fun (the web is like a puzzle that you have to put together in the right order and then contemplate the result).
Join Our Ranks
We are looking forward to supporting Ramzi in his professional development in the coming years. If you are a student, parent of a student, teacher, or adult professional who may be interested in our certification offerings, please contact us today. We love having new members join us in our internationally-recognized organization for web professionals.

by Mark | May 1, 2024 | Web Competitions, Web Design, Web Development
About a month ago we published an article highlighting our work with states to run their web design and development competitions in anticipation of the national competition in Atlanta, GA this June. Today, we are looking at how we helped facilitate the state competition that Illinois ran on April 25th.
Since we started working directly with states in 2022, we have seen the level of competition improve significantly at both the state level and national level. Students are better prepared than ever to hit the ground running on day one and contribute to team success. Each year, more and more states sign up for the package we offer that includes the following:
- Online web design exam similar to what the competitors might see at nationals
- Competition project with client assets and judging rubric
- Handouts for competitors with overview and links to resources
- Online development environment “IDE” for each competitive team
- Support for judges and competition chairs
State SkillsUSA programs enjoy working with Web Professionals Global because we enable them to facilitate the competition rather than have the burden of creating the competition from scratch. Competitors and judges can participate either in person or remotely using our support tools. This enables states to utilize a wider range of judges, as many enjoy participating but cannot take the time from other obligations to join in person for a full day or more. In addition to helping run the Illinois competition, we helped the following states in the spring of 2024: Washington, South Carolina, Arizona, Rhode Island, Vermont, Texas, Nevada, Florida, Kentucky, Kansas, Oregon and Oklahoma.
Running the Competition
Let’s look at how the IL competition ran to see how our package makes life easier for the teams, volunteers and judges that make each state competition happen. What happened in Illinois is similar to what happens in each state choosing the Web Professionals Global package for their competition.


First, the Illinois SkillsUSA team contacted Web Professionals Global to schedule the state competition and receive the competition kit. In the following days, the Illinois SkillsUSA team met with the Web Professionals Global team to get trained on what to expect on the day of the competition and how to ensure it went smoothly.
On the day of the competition, teams showed up to the venue and received handouts outlining how the competition would run. This included an introductory video outlining the online development environments, also known as IDE (although most teams don’t need to review much as many are already with online coding environments *such as VSCode). The team members also logged into their IDE to make sure they were ready to go when the competition began. The IDE also contained the client assets along with a readme file explaining what each team needs to focus on if they want to win the competition (for example, make certain to preview your work to verify images are linked properly).
Students were then introduced to their client for the competition and began to analyze the client’s needs, target audience and images and logos they would be using. After this introduction, students began the competition in their teams and started building their websites. Teams are not allowed to use frameworks of any sort (or help from AI), and doing so results in disqualification. We want competitors to use their knowledge and skills to demonstrate their understanding of responsive design, web accessibility and much more. Relying on a framework can hamper this demonstration as frameworks can be relied upon as a crutch.


Upon completion of the competition, the judges used the online judging system provided by Web Professionals Global. This included a fair and easy-to-use rubric for judging the work of each team. Judges are able to review all teams’ work from a single view and can examine the end result or the code directly in the browser. This system ensures a transparent judging process that is consistent with the process that winning teams experience at the national competition. The winners of the Illinois competition were then submitted to the national competition and invited to participate in June.
We are proud to be a part of this growing network of state competitions. Feel free to get in touch with us if you are interested in learning more and having your state take advantage of our solution next year.

by Mark | Apr 30, 2024 | AI and Machine Learning, CSS3, Industry News, Web Accessibility, Web Design Trends, WWW Desktop View
As April is ending, I thought it would be a good time to review articles of interest which I have been reviewing this month (and articles members and colleagues have made me aware of). As readers know, web technologies are always evolving. This is that keeps me interested in all things web (and has for well over three decades).
Accessibility
New software has been developed to enable blind and low vision users to create interactive, accessible charts. The software is called Umwelt and was created by researchers at MIT and University College London. The software is designed for screen reader users.
AI
If you happen to own an iPhone (and it is newer than 5 years old with iOS 17), there are AI features available to you now. These include cinematic video editing (subject can be detected and focus can be changed depending on the action). You can also use the Live Text feature to copy text from images. Yes, this has been around for a while, but has been significantly improved. You can also create stickers from your own photos. Obviously a lot more is coming with IOS 18.
A recent study also revealed a surge in the use of AI to enhance video accessibility. Wistia’s State of Video report is summarized in the linked article. Interestingly, part of the study also found that shorter videos are not necessarily that much more engaging. We encourage you to read the summary and the full report.
CSS
This article on CSS trends for 2024 is most interesting. It is amazing how much continues to evolve with this technology. From new color systems to subgrids to cascade layers, there are many changes happening. Frameworks such as Tailwind CSS, Chakra UI also continue to evolve. Readers are encouraged to check out the above linked article.
Web Design trends
Here are some web design trends emerging in 2024. These include: denser, richer graphics, AI generated designs, micro interactions, kinetic typography and much more continue to evolve.
WordPress
Given that this technology supports roughly 38% of websites, we thought readers might want to know what is new for developers with the release of version 6.5. For those who do not know, the next version (6.6) will drop support for older versions of PHP (7.0 and 7.1). The WordPress Playground continues to evolve and some enhancements are discussed in this article as well.
Those are some of the articles we found interesting in the past month. We are curious what you found interesting as well. Please let us know in the comments.

by Mark | Apr 24, 2024 | Web Accessibility
Global Accessibility Awareness Day, observed annually on the third Thursday of each May (May 16th in 2024), serves as a crucial reminder of the importance of accessibility in all aspects of life, especially in the digital realm. With the exponential growth of the internet and digital technologies, ensuring equal access to information and services has become more critical than ever. Web Professionals Global is proud to have a legacy of supporting accessibility efforts worldwide, and readers of this space know that we often highlight and discuss accessibility trends.
The internet has transformed how we access information, communicate, and engage with the world. However, for people with disabilities, navigating the web can be fraught with challenges. Web accessibility refers to the design of products, devices, services, or environments to be usable by people with disabilities. This encompasses various disabilities, including visual, auditory, motor, cognitive, and neurological impairments. The concept of accessibility extends beyond physical spaces to encompass digital platforms, including websites, applications, and digital content.
In this article, we’ll explore why World Accessibility Day is significant, particularly in the context of the web, and explore the challenges and opportunities it presents for building a more inclusive online environment.
Promoting Inclusivity
World Accessibility Day serves as a global platform to raise awareness about the importance of inclusivity. By highlighting the challenges faced by people with disabilities in accessing digital content and services, it fosters a collective effort to create a more inclusive society where everyone can participate equally.
Advocating for Equal Rights
Access to information is a fundamental human right. However, without proper accessibility measures, individuals with disabilities may face barriers in accessing vital information, educational resources, employment opportunities, and essential services. World Accessibility Day advocates for equal rights by pushing for policies and practices that ensure accessibility for all.
Empowering Individuals
Digital accessibility empowers individuals with disabilities by providing them with opportunities for learning, employment, social interaction, and civic engagement. Through accessible websites and technologies, people with disabilities can overcome barriers and fully participate in the digital age, thereby enhancing their quality of life and independence.
Driving Innovation
Embracing accessibility can drive innovation in design and technology. By prioritizing accessibility features, developers are compelled to think creatively and find innovative solutions that benefit not only people with disabilities but also the broader population. This fosters a culture of inclusivity and innovation, leading to better products and services for everyone.
Challenges in Web Accessibility
Despite the advancements in web technologies, many websites still fall short when it comes to accessibility. Common barriers include:
- Lack of alt text for images, making them inaccessible to screen readers used by visually impaired individuals.
- Poor color contrast, which can make content difficult to read for people with low vision.
- Inaccessible navigation structures, hindering users with motor disabilities from efficiently navigating the site. This includes link text with only a couple of characters pointing to the URL (it should be 7 characters or more).
- Absence of captions or transcripts for multimedia content, excluding deaf or hard-of-hearing users.
- Complex layouts and functionalities that pose cognitive challenges for users with intellectual disabilities.
Legal and Ethical Imperatives
Governments around the world are increasingly recognizing the importance of web accessibility and enacting legislation to ensure compliance. For instance, the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) set standards for web accessibility in the United States and globally, respectively. Failing to comply with these regulations not only exposes businesses to legal risks but also goes against ethical principles of inclusion and social responsibility.
Business Case for Web Accessibility
Beyond legal compliance, there is a compelling business case for investing in web accessibility. Accessible websites reach a broader audience, including people with disabilities, aging populations, and those using assistive technologies. This translates into increased customer engagement, improved user satisfaction, and enhanced brand reputation. Moreover, accessible design principles often lead to better search engine optimization (SEO) and usability for all users.
Leveraging Technology for Accessibility
Technology plays a pivotal role in advancing web accessibility. From screen readers and magnification tools to voice recognition software and alternative input devices, assistive technologies empower individuals with disabilities to navigate the web more effectively. Moreover, emerging technologies such as artificial intelligence (AI) and machine learning hold promise for automating accessibility testing and enhancing the user experience for people with disabilities.
Web Professionals Global is proud to support web accessibility and continue to work to ensure a more inclusive web for all. For more information on our work, please contact us today.

by Mark | Mar 31, 2024 | AI and Machine Learning, CSS3, HTML5, JavaScript, State of the Web, Web Accessibility, Web Security, WWW Desktop View
Spring is officially here (in the northern hemisphere). A lot has been happening both in the organization and the world of web technologies. Readers of this blog know we are in the midst of helping many states with their SkillsUSA web design and development competitions. Winners at the state level are then eligible to compete at the national level in June (in Atlanta). We are glad to be helping these states.
For those who suspect, the featured image was created with AI (Adobe Firefly in this case). Readers of this blog will also recall that all links will open in a new browser tab.
Web Technology Updates
- Accessibility trends – we found this overview of 7 accessibility trends to watch in 2024 an interesting read. Web accessibility testing will become more automated with greater reliance on AI (Artificial Intelligence). Personalized accessibility solutions and more integration of voice technology also top the list. We encourage you to review the article to learn more about these trends.
- CSS – Chris Coyier created a bookmarkable guide to a list of recent enhancements to CSS. We like the overview of these along with notes about when you should care and what browsers support these capabilities now. Working examples (which allow you to also view the code) are highly useful and helpful. Emphasis is on container queries, the :has( ) pseudo selector, View transitions, anchor positioning, and much more. We encourage readers to review and reference his article.
- Frontend Trends – Diego Petrecolla provided a solid overview of frontend trends for early 2024. This includes a nice overview of BFF (Backend for the Frontend) patterns, PWA (Progressive Web Apps), JavaScript and more.
- Web Development Trends – We found this informative article useful as it combines an overview of where these technologies came from (HTML, CSS, JavaScript) along with where they are going (use of AI in web development, voice search optimization, Web Assembly, and cyber security measures). Definitely a lot to think about as we move into the second quarter of 2024.
- Web Design Trends – Christopher Lara reviews 24 web design trends (since it is 2024, after all). From scrolling animations to claymorphism to dark mode to frosted glass effects to voice activated interface, there is a lot to unpack in this article.
- Cybersecurity trends of 2024 – Vera Cooper (Splashtop) provides an overview of many cybersecurity trends which are emerging in 2024. AI and machine learning top her list. IoT is a close second. Phishing attacks, mobile security, and much more are discussed in her article as well.
These are some of the articles/ trends we are watching evolve in 2024. What additional trends do you see? Let us know in the comments. We always look forward to insights from our members.

by Mark | Mar 20, 2024 | Web Competitions
Web Professionals Global is proud to once again support state SkillUSA web design and development competitions in 2024. This will be the third year we have helped states ahead of the national competition in June in Atlanta, GA. Before reading on, check out our article from 2022 outlining the new streamlined model we created so states could more easily run their own competitions.
SkillsUSA state competitions can be run in person or entirely online, making it easy for more students to join and participate in each state. Not only does the new approach make it easier for any state to run their own web design and development competition, but it also ensures that every state is conducting their own competition to prepare students for the national competition. This model gives all states the same turnkey resources to ensure a successful competition that engages students. We are seeing the tangible results of our efforts as states that utilize our support have been better prepared for the national competition in the summer.
What does the Web Professionals Global Competition pack include?
Competitor Support
- Online web design exam similar to what the competitors might see at nationals
- Competition project with client assets and judging rubrics
- Handouts for competitors with overview and links to resources
- Online development environment “IDE” for each competitive team
State Event Team and Judge Support
With easy access to competitor IDEs, judges can quickly judge the websites. Judge training videos aligned to the state level competition help them understand how to use the scoring rubric to judge similar to how the national event is judged. There is also a competition scoring rubric tied to the unique competition problem “The Work Order.” And national event team mentors access allows state-level event coordinators to get extra help running their state events.
“Web Professionals Global wants to thank all of the Web Design National Event team members who helped us build this year’s state competition package and support the state competition event teams.” – Mark DuBois, Executive Director of Web Professionals Global and Tech Chair for the National SkillsUSA Web Design and Development competition
Testimonials
Here are a few testimonials from organizers on state teams we have worked with in past years:
“The supplied client assets and coding environment were easy to use, and the collaborative piece between team members was invaluable for them to see real-time results. Mark and his team were invaluable in not only providing a real-time environment for students to code a website, but their attention to detail is impeccable. They are readily available to answer any questions and offered tips in advance to help the competition run as smoothly as possible. They made me feel much more comfortable knowing they were a phone call or email away. I would highly recommend using their product for any web design competition.” – Matt MacKay, WCSD Signature Academies & CTE Department, Nevada
Mark, your platform and contest is very well-designed and easy to use. The students truly loved competing in this contest! I can’t wait to see what you all have for nationals as well. It’s going to be wonderful! We thoroughly enjoyed the integration into this year’s contest and look forward to working with you again on next year’s contest!” – Renee Blackshear, Instructor, Statewide Faculty Senate, SkillsUSA Texas
2024 Schedule
Below is the schedule so far for the 2024 state competitions:
- Washington: March 22
- South Carolina: March 27
- Vermont: April 4
- Texas: April 6
- Nevada: April 11
- Florida: April 16
- Oklahoma: April 21-22
- Kansas: April 24-25
- Illinois: April 25
Visit here for more information on SkillsUSA state and local competitions. If you are interested in working with Web Professionals Global to run your own state web design and development competition, please contact us today.

by Mark | Feb 29, 2024 | CSS3, Social Media, WWW Desktop View
February (and a leap year no less). One extra day. Seems like an appropriate time to post my monthly desktop view. For those who already suspect, the featured image was generated by AI (Adobe Firefly in this case).
This is what we are reading and thinking about these days. As always, we look forward to your comments and insights.
Here are some articles we found interesting.
- CSS – Heydon Pickering posted a rather humorous (and insightful) article concerning utility-first CSS. Assuming readers are familiar with CSS, the article goes into great depth what seems to be happening with some frameworks. Not in a good way at all. But, a rather interesting read. Let us know what you think in the comments.
- In another article concerning CSS, Stephanie Stimac reviews the CSS property “field sizing.” Although this feature is a trial (you need to set the Experimental Web Platform features flag in Chrome or Edge), it seems to make a lot of sense. Particularly if you are trying to fill out a form and want the input field size to adjust with the content.
- Our colleague, Aaron Gustafson, posted an interesting article a couple months ago concerning sharing articles on social media without allowing them to be tracked. Lots of insightful information and useful examples. We really encourage you to review his article.
- For those teaching semantic markup, we thought you might find this article concerning the UX of HTML most interesting. Often, it is how we present a topic, isn’t it?
Ok, a relatively short synopsis of what we found interesting this month. Admittedly, there is much more we could discuss (and will in coming months).
2024 competitions starting soon
Right now, we are focused on our state and national web design and development competitions. They start in early March in conjunction with SkillsUSA. As always, we focus on helping competitors better understand why it is important to understand the problems they are being asked to solve for a particular business. They then need to provide an accessible, semantic, responsive, and workable solution for the client. This is what the judges will then review.