
by Harshala | Mar 2, 2018 | CSS3
Animation – A simulation of movement created by displaying a series of pictures, or frames. Cartoons on television is one example of animation. Animation on computers is one of the chief ingredients of multimedia presentations. There are many software applications that enable you to create animations that you can display on a computer monitor. In this article we provide you references for CSS3 Animation without using jQuery or JavaScript. We hope you find these resources and overview useful.

What is CSS Animation?
CSS animations make it possible to animate transitions from one CSS style configuration to another.
CSS animations are made up of two basic building blocks.
- Keyframes – define the stages and styles of the animation.
- Animation Properties – assign the @keyframes to a specific CSS element and define how it is animated.
The Article CSS Animation for Beginners covers following important elements in creating CSS Animation with code.
(more…)

by Harshala | Feb 9, 2018 | CSS3, Industry News, State of the Web
In January we reviewed recent CSS updates. As a web professional you must be aware of constant changes taking place in our world. CSS Grid Layout is now supported by nearly 90% of modern browsers. It was adopted as a candidate recommendation by the W3C on December 17, 2017.
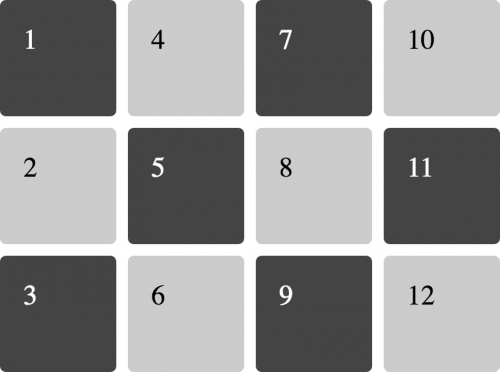
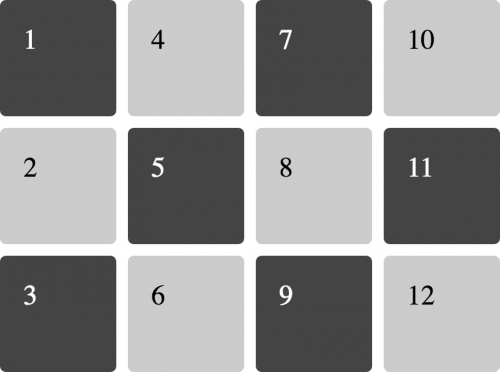
CSS Grid Layout
In this article I would like to focus on CSS Grid – a powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system.

CSS Grid Layout
In the article A Complete Guide to Grid, Chris House provides many details about CSS Grid Layout along with examples.
Here are some key-points:
- In his introduction, Chris references two great resources – Rachel Andrew’s book (Get Ready for CSS Grid Layout) and Chris Coyier’s Complete Guide to Flexbox.
- He reviews the basics (including getting started with your container element display:grid, setting rows and columns and placing child elements).
- Of course, it is important to know the proper terminology (including grid container, grid item, grid line and more).
- He then provides a very useful overview of properties for the grid container and grid items.
Everything you need to learn CSS Grid Layout
In Rachel Andrews article Grid by Example explained basic concepts of Grid Layout which gives us a method of creating grid structures that are described in CSS and not in HTML. It helps us to create layouts that can be redefined using Media Queries and adapt to different contexts. Her 2016 book “Get Ready for CSS Grid Layout” has a meaningful quote by Eric Meyer in the forward. We think this nicely sums up the importance of CSS Grid Layout.
“Grid Layout is to Flexbox as PNG is to BMP, and then some.”
Resources
Here are additional resources about CSS Grid we believe are useful for Web Professionals.
- A collection of resources & tools to help you manage the Grid link
- Great examples which include an image of how the example should look in a supporting browser, they each link to a page with more information about the technique being shown, code and a CodePen of the example. Examples by Rachel Andrews
- This is an older example (but still useful) which tells how CSS grid are becoming popular these days. As web applications become more and more complex, we need a more natural way to do advanced layouts easily without hacky solutions that use floats and other less burdensome techniques. An exciting new solution for creating layouts comes with the CSS Grid Layout Module.
- CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives. MDN Web Docs also have great examples of CSS Grid.
We hope you find these overviews and examples in CSS Grid world useful. As always, we look forward to your comments and feedback (whether you are a member or not). What have been your experiences with employing CSS Grid in real world applications for clients. How was the work received? Did any issues arise?
For those who would like to have a little fun, try out CSS Grid Garden.
If you aspire to be a web professional and don’t know where to start, we offer a number of beginning classes to our members via our School Of Web learning management system. These include the fundamentals of CSS and HTML (and much more). As a member, your first class is free.

by Harshala | Jan 19, 2018 | CSS3, HTML5
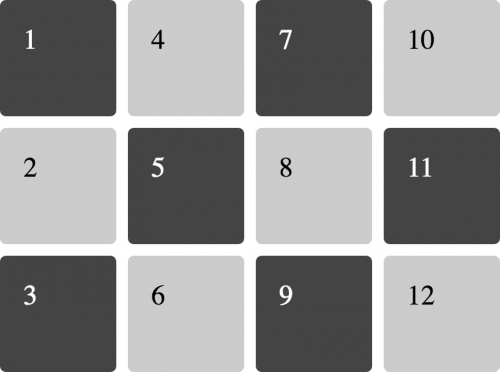
What’s been happening with HTML and CSS?
Just like having the ability to speak a foreign language, this sort of skill is helpful in almost all professions. HTML and CSS are the foundational languages of the web. As web professionals we should know what updates are taking place in HTML and CSS world. I came across few articles about what’s new about both CSS grid and HTML.

CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives. (more…)