by Mark | Jun 15, 2023 | Employment Issues, Web Design, Web Development
In tough economic times, some industries rise while others fall. Industries that make money or help others make money seem to always fare better than others. We have heard how the tech industry has been laying off large numbers of employees and contractors. You can argue much of this is COVID-19 fallout, with companies still fearing a potential recession.
The headcount at Twitter has been reduced by 70% in the past year. Facebook laid off about 13% of employees in 2022, and will probably lay off another 12% in 2023. Other tech companies that have recently reduced workforce numbers include LinkedIn, Amazon, Apple, Netflix, Microsoft, Yahoo, Zoom, Salesforce and more.
However, these figures are just one side of the equation. Looking at the U.S. Bureau of Labor statistics for May, we can see that U.S. tech occupations across the economy increased, and the unemployment rate decreased slightly from 2.1% to 2.0%. The current national average unemployment rate across all occupations is 3.7%. This means that even with big cuts in the large tech companies, we are seeing great resilience in the tech job market as a whole. Specifically, web design and development jobs are as strong as ever.
What Do the Numbers Say?
With all the economic turmoil in the tech sector, is entering a career in web design and development a good idea? Let’s look at the numbers. Overall, employment of web developers and digital designers is projected to grow 23 percent from 2021 to 2031, which is a much faster rate than the average for all occupations. It is estimated that there will be 21,800 openings for web developers and digital designers annually over the next decade. A large portion of these openings will be to replace retiring designers and developers.
So, why is web design and other tech careers growing even in the times of layoffs? Web design and development is key to how companies make money. Every company needs to get its product story to market, which is where the web designers and developers come in. Web design is key to how a company makes money.
Think about it: who are the creative people managing the search engine optimization (SEO) that drives connections with the customers? Who creates the engaging content, graphics and sites that deliver the product story that gets people to buy? The answer is web developers and designers who help to execute marketing in a way that makes a company successful.
What Can I Do With Web Design and Development Skills?
Although many people think of the tech world when it comes to web designers and developers, they are in high demand in virtually all industries including healthcare, energy, manufacturing, telecommunications, financial services, and retail. Put simply, any company or organization that needs to reach a target audience and maintain an online presence must have designers and developers. Those with web design and development skills can work in many different areas including programming, cybersecurity, database management, AI and robotics, graphic design, information security, user experience (UX) and others.
The good news is that a career in web design and development does not require a traditional four-year degree. You can earn certifications, like the ones we offer here at Web Professionals Global, that will demonstrate your skills and set you apart when it comes to proving yourself in the professional working world. If you have a certification (or multiple certifications) and a portfolio of projects you have created, hiring managers will be eager to talk with you because they know you would be starting with them ready to hit the ground running on day one. Plus, many designers and developers work on their own with a variety of different clients and act as their own bosses.
Why is it Important to Be Part of a Community of Professionals?
If you are considering becoming a web design or development professional, take advantage of becoming part of the largest community of web professionals in Web Professionals Global. Our mission is “Community, Education and Certifications,” and we help promote the advancement of all professionals in internet-based careers. We have special programming and certifications for web educators and teachers, and we work with teachers who want help or direction from a local or regional professional as well as independent and remote designers and developers who need advice running their own business. Web Professionals Global really is the one-stop shop for those in internet-based careers at any level.
Start Your Career Today
Whether you are a teacher looking for web design and development certifications for your students, or you are an adult seeking to transition into a new career, we can help. Reach out to us today to learn how Web Professionals Global can assist you in advancing your career.

by Mark | May 31, 2023 | AI and Machine Learning, CSS3, JavaScript, Web Accessibility
Hard to believe we are almost at the middle of 2023. Time flies. As we prepare for our 20th national web design and development competition in Atlanta (beginning June 20), we thought it might be useful to share some of the articles we have been reading.
AI and images
Before we cover those articles, we feel it is important to mention our featured image. This was generated using Adobe FireFly. We used the following text to have the image generated. Note that we were rather specific in what we asked for (and the technology complied).
Looking at a desktop holding a phone, tablet and laptop along with a notebook with a pen. The desktop has one succulent plant. Sunlight is coming through a window to the left of the desktop.
If you expand the image, you will note that there is a tag assigned in the lower left corner indicating this image was generated using AI. We never cease to be amazed at how quickly one can create images (and how detailed they are).
We recently became members of the Content Authenticity Initiative. As we have mentioned in earlier weblog posts, the purpose is “to provide media transparency to allow for better evaluation of content.” We encourage readers to check out this initiative (and consider becoming members). In our view, as AI generated images become more prevalent, it is important to inform everyone that the image has been computer generated. We view this in a vein similar to copyrights. If one uses something that has not been created by the author, it is important to inform (and respect) where the images come from. That is why we commit to not only providing the source, but the text used to generate these images.
Accessibility
For those who missed it, May 19 marked Global Accessibility Awareness Day. The GAAD Foundation was launched in 2021 to mark the 10th anniversary. The focus is to make accessibility a core requirement. We encourage you to review the site (and focus on accessibility every day, not just May 19th).
CSS
We recently encountered a nice review of what’s new in CSS and UI. The article outlines 20 recent developments.These include responsive design improvements (such as container queries and style queries). The :has( ) selector lets one check if a parent element has specific children. There are many other enhancements which professionals can take advantage of (either now or very soon). We encourage readers to review the article to learn more about changes happening this year.
Also, we recently learned that scoped CSS is back. “Scoped styles allow you to contain a set of styles within a single component on the page.” We encourage readers to review the capabilities discussed in this article. Some nice examples are also provided.
We also came across this article (written in January) discussing new CSS relative units. Did you know there are roughly 50 CSS length units?
JavaScript
We recently encountered this nice overview of new JavaScript features coming in ECMAScript 2023. Many of these changes may have significant uses in your code. For example, change array by copy and array find from last. In addition to these smaller proposals, there are 4 larger ones. These include iterator helpers, temporal, decorators, and making resource management obvious.
National Web Competition
This year marks our 20th year of providing a national web design and development competition with SkillsUSA (yes, we started as a demonstration competition in 2004) and we have been running this ever since (even during the pandemic). We could not do this without the help of many people. We really appreciate their help and are posting additional articles. We managed to provide assistance to a number of states this year. We hope to see the winners of those state competitions at our national competition in June.
Feedback please!
That is what we found interesting this month. As always, we are keen to learn what you found interesting (and what you would like to learn more about). Please let us know in the comments.

by Mark | May 24, 2023 | AI and Machine Learning, Content Strategy
As readers know, we live in the age of significant disinformation. From political campaigns in various nations to recent untrue reports of an explosion at the Pentagon, such misinformation is meant to sow distrust, confusion, and other malicious intents. Given the rise of artificial intelligence (large language models) and the ease of creating images, video, audio and more, we at Web Professionals Global have joined the Content Authenticity Initiative. [Like all links, this will open in a new browser tab.] You might have to scroll a bit as there are now over 1,000 members of this initiative (organizations and citizens).
What is CAI?
Essentially, CAI (Content Authenticity Initiative) is a community of tech companies, non-governmental organizations (like Web Professionals Global), academics and others working to “promote adoption of an open industry standard for content authenticity and provenance.” What is the source of the image, video, audio in question? How was it created? If something has been tampered with, this is tracked and evident when examining the meta data. If you are not a member, we encourage you to join (either as an individual or a company). We are all about community (it is the first item in our tag line). We also believe strongly in copy rights as well as origin of media. CAI easily fits into our world view.
Not only will this help disprove misleading information, these tools can also help verify atrocities being committed. There are even apps one can include on a mobile phone which can be used to prove the provenance of any image taken by that device (and any subsequent manipulation).
An example (how to get started)
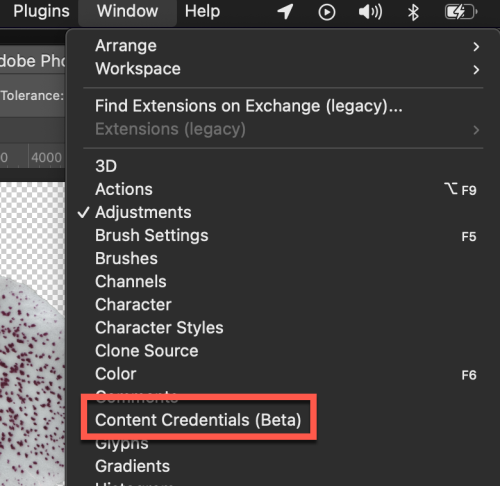
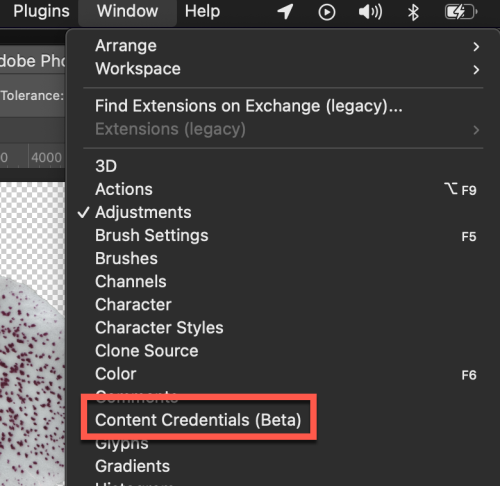
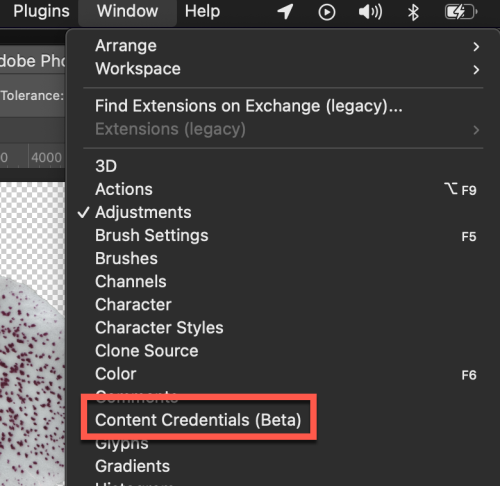
If you are using tools like Photoshop 2023 or Lightroom 2023, new capabilities exist to help with content. For our purposes, let’s use Photoshop. First, one needs to enable this beta capability. From the main menu, select Window > Content Credentials (Beta).

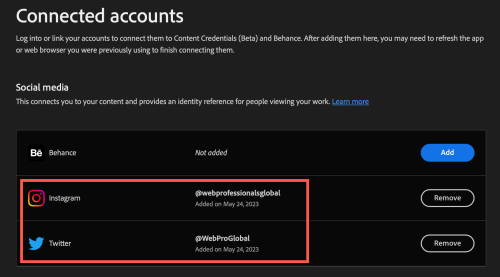
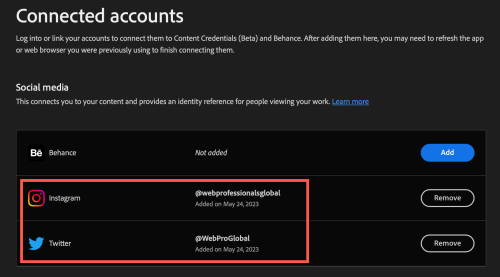
You then enable content credentials and link to your social media accounts. In this case, I have linked both our Twitter feed and Instagram feed. This provides and identifies references for individuals viewing your work.

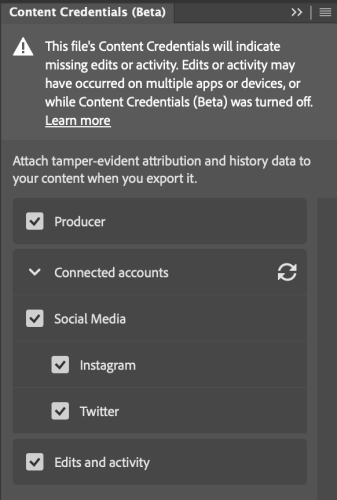
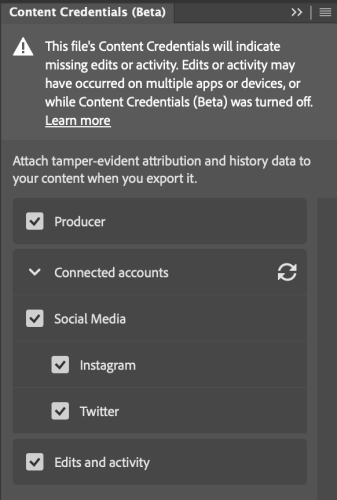
One can also choose to publish your content credentials to the cloud. The alternative is to attach them to your files (which would increase the file size of each file). When you refresh the Content Credentials panel, one would see the linked accounts in Photoshop.

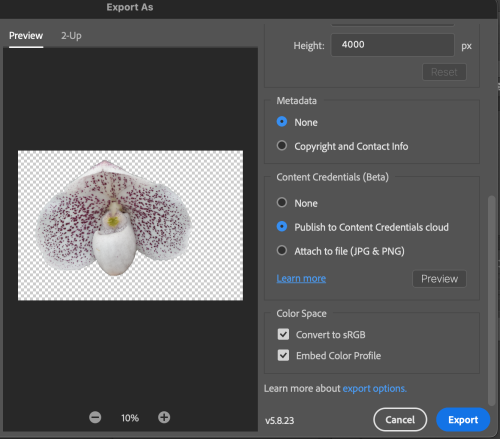
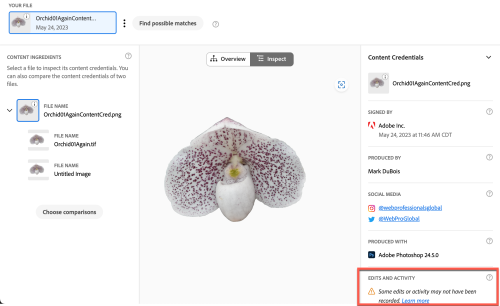
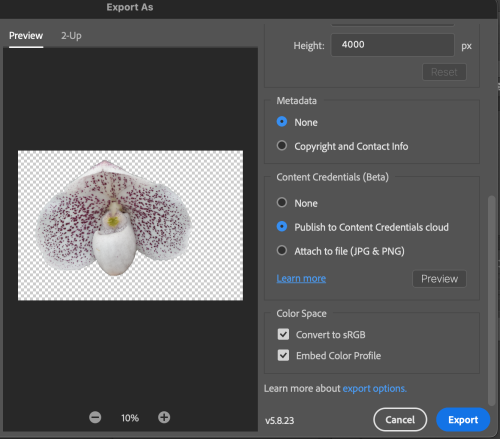
When you work with images, you can then preserve the content credentials as part of your file saving/exporting process. In this case, I removed the background from one of my orchid photos (generated by stacking a number of images together). Before exporting, these are some of the data one can include.

Ok, content credentials are now in the meta data. Now what?
Inspecting images
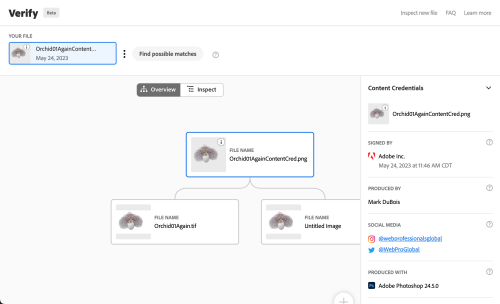
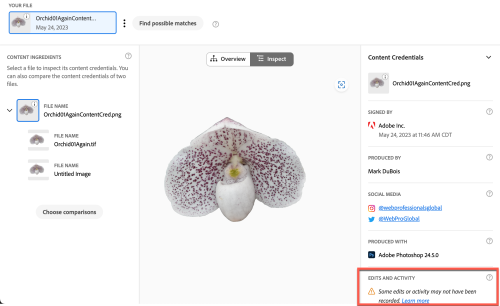
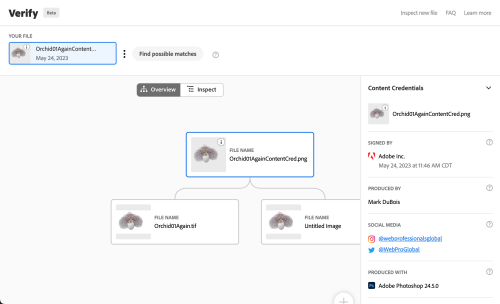
Perhaps one encounters the stacked image of an orchid online. We all know it is not possible to take a macro photo of a flower with such detail unless there has been some manipulation. One can use a tool like Verify (at the Content Authenticity Initiative site) to learn more about the image. Note that the image is being examined on your local computer (and is not being uploaded during this checking process). This is what I see when I examine the orchid image.

Note that there is recognition that there have been prior edits to this image (before the CAI was activated). However, one can also see the additional information. In addition to the inspection tab, there is an overview (for those who like to see the origins).

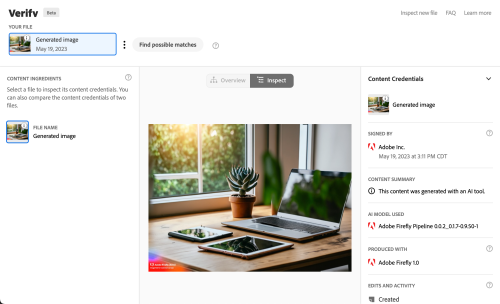
Of course, that was an overview of my efforts working with actual images. What about AI-generated images?
AI and C2PA
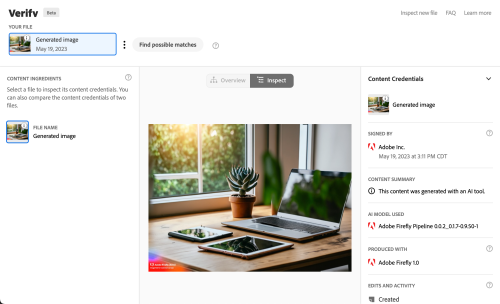
Tools (like Adobe Firefly) utilize open-source tools (C2PA in this case). If you follow the link to C2PA, there is an introduction video. Without going into all the weeds, here is what one sees when testing the content authenticity of a Firefly-generated image. Note, there is no visual overview as this was just machine-generated. One can clearly see the origin of the image.

Perhaps the CAI will help us better deal with the wave of misinformation being generated. Time will tell. In the interim, we encourage you to try out these open-source tools. As always, we are curious what you think. Let us know in the comments.

by Steve Waddell | May 23, 2023 | Web Competitions
Web Professionals Global is proud to support state SkillUSA web design and development competitions for a second year in 2023 ahead of the national competition in June in Atlanta, GA. Before continuing on, check out our article from last year outlining the new and streamlined model we created so states could more easily run their own competitions.
Competitions can be run in person or entirely online, making it easy for more students to join and participate in each state. Not only does the new approach make it easier for any state to run their own web design and development competition, but it also ensures that every state is conducting their own competition to prepare students for the national competition. This model gives all states the same turnkey resources to ensure a successful competition that engages students.
This is the second year for Web Professionals Global supplying turn-key competitions to the state SkillsUSA event teams. Each year we double the number of states who take advantage of our competition package. We are also seeing the results. For states that used our materials in 2022 and again this year, we could see improvements in competitors building their skills to help them better compete at the national competition.
What does the Web Professionals Global Competition pack include?
Competitor Support
- Online web design exam similar to what the competitors might see at nationals
- Competition project with client assets and judging rubrics
- Handouts for competitors with overview and links to resources
- Online development environment “IDE” for each competitive team
State Event Team and Judge Support
With easy access to competitor IDEs, judges can quickly judge the websites. Judge training videos aligned to the state level competition help them understand how to use the scoring rubric to judge similar to how the national event is judged. There is also a competition scoring rubric tied to the unique competition problem “The Work Order.” And national event team mentors access allows state-level event coordinators to get extra help running their state events.
“The Web Professionals Global Organization wants to thank all of the Web Design National Event team members who helped us build this year’s state competition package and support the state competition event teams. I would like to give a special thanks to Jonathan for his fantastic problem design.” – Mark DuBois, Executive Director of WebProfessionalsGlobal.org and Tech Chair for National SkillsUSA Web Design and Development competition.

Shout out to the coordinators and their event teams in MD, LA, TX, IN, KY, NV, OK and IL, which all had the chance to experience a competitive event that best prepares them for the national competition.
The states we worked with had great things to say about this model and working with Web Professionals Global. Here are several testimonials:
Mark, your platform and contest is very well-designed and easy to use. The students truly loved competing in this contest! I can’t wait to see what you all have for nationals as well. It’s going to be wonderful! We thoroughly enjoyed the integration into this year’s contest and look forward to working with you again on next year’s contest!” – Renee Blackshear, Instructor, Statewide Faculty Senate, SkillsUSA Texas
“The supplied client assets and coding environment were easy to use, and the collaborative piece between team members was invaluable for them to see real-time results. Mark and his team were invaluable in not only providing a real-time environment for students to code a website, but their attention to detail is impeccable. They are readily available to answer any questions and offered tips in advance to help the competition run as smoothly as possible. They made me feel much more comfortable knowing they were a phone call or email away. I would highly recommend using their product for any web design competition.” – Matt MacKay, WCSD Signature Academies & CTE Department, Nevada
Below is the full completed schedule for the 2023 state competitions:
Maryland: March 25
Louisiana: March 30
Texas: March 31 and April 14
Indiana: April 15
Kentucky: April 20
Nevada: April 20
Oklahoma: April 24
Illinois: April 28
If you are interested in working with Web Professionals Global to run your own state web design and development competition, contact us today.

by Steve Waddell | May 15, 2023 | Education, Web Development
So, the district “powers that be” come to you with a great idea. Why don’t you start a coding course next year? Why not add a prep to your schedule on a topic that you may not be familiar with? Sound familiar? We have educators contact us all the time to talk about this very topic.
Most of the time the conversations start with a discussion about what language they should use. Java, JavaScript, Python, C#, or even Basic? Now this is not a terrible place to begin, but to me it feels a little cart before the horse-ish. Why? Well, students, if you have not noticed, have changed a bit over the last few years, and so has the code development world.
10-15 years ago, you could get most students excited about coding. All you had to do was show them that they could make a game or control something on the screen to intrigue them. Thanks to the newness, students would put in the effort learning coding to make it all happen.
Students have changed in that it now feels as though you need to convince them more to put in the effort. You have to work harder to get that initial engagement and then you have to keep up the work to maintain allure long enough to get the learner over the hump and value the learning.
I tell teachers who have tried to teach coding classes that “It is all fun and games until logic shows up.” Any teacher who has taught coding knows exactly what I am saying. When you are teaching programming, you tend to lose students when the logic aspect comes up. Everyone learns logic at a different pace. However, there are ways to give students confidence in being able to code and get them engaged without letting logic knock them off the path. 
This is why one alternative path to introducing coding is through HTML (HyperText Markup Language). HTML allows you to engage learners in that you can use words and commands in a “language” to boss a computer around to do your bidding. Sometimes you have to let the students go on a little power trip. In reality, HTML as a language allows the learner to boss around a browser. Think about it: there are 4.9 billion active internet users worldwide. That’s 62% of the world’s total population. 500,000 new internet users show up every day to join those ranks. What is the primary language used for all the content those nearly 5 billion internet users see? HTML, which is the language of the internet.
This means the demand for web design is huge. Every business, large and small, needs a website and someone to create it and maintain it. This opens up real opportunities for students with the basic skills, passion and certifications. This is no joke, as web designers can start their careers while still in high school. Check out our blog post < > then share this post with your students.
Like I said before, I have a couple ways I like to introduce coding to newcomers. One is robotics, and anyone who has spent any time around me knows how much I love the topic and the potential of robotics. However, robotics requires hardware and software, which drives up the cost. HTML is a very budget-friendly way to introduce coding. You can do it with nothing more than a simple text editor or online IDE. Since the target for the code is a browser, any PC, Mac or Chromebook has all that it takes to make the magic happen.
Still not convinced? Give me another moment to make my case. Let’s look at some facts about using HTML and how it can inspire the next generation of creators, designers and coders.
Why is HTML a great introduction to coding?
Simple syntax: HTML uses simple and easy-to-understand tags to define the structure and appearance of web content. This allows beginners to quickly grasp the basics and start creating simple web pages.
Immediate feedback: With HTML, you can see the results of your work in a web browser almost instantly. This immediate feedback loop makes it easy to experiment and learn from your mistakes.
Wide applicability: HTML is the foundational language for the web. Learning HTML provides a solid foundation for understanding other web technologies, like CSS and JavaScript, which are necessary for creating more interactive and dynamic web pages.
Extensive resources: There is a wealth of resources available online for learning HTML, from tutorials and documentation to forums and video courses. This makes it easy for beginners to find support and guidance as they learn.
Cross-platform compatibility: HTML code can be written and executed on any platform with a web browser, making it accessible to a wide range of devices and operating systems.
Collaboration opportunities: Learning HTML can open up opportunities for collaboration with other web developers, designers, and programmers. Understanding HTML is often a prerequisite for working on web projects, even if your primary focus is in another area of coding or design.
In-demand skill: HTML is an essential skill for a variety of careers in web development, web design, and digital marketing. Learning HTML can be a stepping stone to a rewarding and in-demand career.
Overall, HTML is an excellent starting point for beginners because of its simplicity, widespread use, and the numerous resources available for learning. It sets a solid foundation for further exploration into web technologies and programming languages. The beautiful part of working with HTML and browsers is that one can view the source code to learn how someone accomplished what you see. Yes, there are instances where code is minified or obfuscated, but many sites still display code which can be viewed (so you can always learn from others).
How prevalent is the use of HTML and CSS?
HTML and CSS are extremely prevalent in the world of web development, as they form the foundation of every website on the internet. HTML (HyperText Markup Language) is used to create the structure and content of web pages, while CSS (Cascading Style Sheets) is responsible for the visual appearance, including layout, colors, fonts, and other design elements. Together, they define how web pages are built, displayed, and rendered in web browsers.
In practice, HTML and CSS are used in virtually every web development project, from simple personal blogs to complex web applications and platforms. They are essential skills for web developers, web designers, and other professionals working with web technologies. Additionally, HTML and CSS knowledge is often required or beneficial for professionals in digital marketing, content management, and user experience (UX) design, as these roles often involve working with website content and layout.
The wide applicability and use of HTML and CSS in the web development industry make them two of the most important languages to learn for anyone interested in working with websites or web applications.

What are the benefits to learning both HTML and CSS?
Complementary technologies: HTML and CSS work together to create the structure and design of web pages. HTML provides the content and basic structure, while CSS is responsible for the layout, colors, fonts, and other visual aspects. Learning both languages in tandem provides a comprehensive understanding of how web pages are built and designed.
Simplicity and readability: Both HTML and CSS have simple and human-readable syntax, making them easy for beginners to understand and start working with. Unlike many programming languages, HTML and CSS do not require knowledge of complex logic, data structures, or algorithms.
Immediate visual feedback: As you work with HTML and CSS, you can quickly see the results of your changes in a web browser. This immediate feedback loop helps beginners understand the relationship between the code they write and the visual output, making the learning process more engaging and enjoyable.
Fundamental web technologies: HTML and CSS are the building blocks of the web. By learning these languages, you’ll gain a solid foundation for understanding more advanced web technologies, such as JavaScript (which is employed to affect the behavior of a web page), and for learning other programming languages (such as those which work on a server and interpret the information submitted from a web page).
Abundant resources and community: There are countless resources available for learning HTML and CSS, ranging from online tutorials and documentation to forums, video courses, and books. Additionally, the web development community is extensive and supportive, making it easy for beginners to find help when needed.
Cross-platform compatibility: HTML and CSS can be used across different platforms, devices, and operating systems, making your skills applicable in a wide range of contexts.
Marketable skills: Proficiency in HTML and CSS is valuable for various careers, including web development, web design, digital marketing, and content management. Learning these languages can open doors to new opportunities and help you build a strong foundation for a career in tech.
In summary, HTML and CSS are a great first step to learning coding because they offer a simple, visual, and accessible introduction to web development. They provide a solid foundation for understanding more advanced web technologies and programming languages, and they offer valuable skills for those interested in pursuing a career in the tech industry.
How can teachers use HTML with their students?
Teachers can use HTML as a way to introduce coding to their students in various ways, including:
Start with the basics: Teachers can begin by explaining the fundamentals of the web, including the role of HTML as the structure and content provider for web pages. Introducing basic HTML tags, such as headings, paragraphs, and lists, allows students to learn the syntax and structure of HTML.
Utilize hands-on exercises: Encourage students to create simple web pages using HTML, providing them with templates or examples to start. This hands-on approach helps students understand the relationship between the code they write and the visual output in a browser. And, don’t forget to make the portfolio-building exercises career-relevant, and fun for students.
Include industry-based certifications: One way to make sure the students realize what they are learning is relevant to their futures is to connect the curriculum with certifications from industry, and not just some testing platform. This is also a sure way to get the parents excited about your program.
Integrate with other subjects: Teachers can incorporate HTML into lessons related to other subjects, such as English, history, or art, by having students create web pages to present their projects or research. This can make learning HTML more engaging and relevant to their interests.
Integrate with complimentary careers: The right curricula will offer ways to connect with other careers. For example, with web design it is easy to see how a web animation or web and mobile game course will complement what the students are learning and give them the chance to see other web careers.
Pair with CSS: Introduce CSS alongside HTML, so students can learn how the two languages work together to create visually appealing web pages. This can help them understand the importance of both structure and design in web development.
Use online resources: Utilize curriculum with interactive tutorials, coding sandboxes, and video lessons to provide students with various learning options. These resources can help students learn at their own pace and explore topics that interest them.
Encourage creativity and experimentation: Provided that the interactive curriculum you use allows for sandboxing the coding your students will be more likely to experiment with different HTML tags and CSS properties, encouraging them to explore various design options, be more creative problem solvers, and find their unique style.
Utilize collaborative projects: Encourage students to work together on web-based projects, such as creating a class website or online portfolio. This is how the work world operates. Coding and design is a team sport, and this can help students learn from each other and develop teamwork and problem-solving skills.
Introduce web accessibility: Teach students about the importance of web accessibility and how to create accessible web content using HTML. This can help them understand the broader impact of their work and the importance of inclusive design.
Keep it real: Use projects and activities that challenge the learner to apply what they have learned to real-world scenarios. This can help identify areas where students may need additional support or practice, keep everything within an industry context, and build a robust portfolio showing the learner’s growth in web coding.
Discuss career opportunities: Highlight the various career paths that involve web development and the importance of HTML in these roles. This can help students understand the value of learning HTML and motivate them to explore further coding languages and technologies.
By using these approaches, teachers can effectively introduce coding to their students through HTML, providing them with a solid foundation for further learning in web development and programming.
Whether you are a teacher, parent or student, contact Web Professionals Global today to find out how our organization and certifications can help you.

by Mark | May 8, 2023 | AI and Machine Learning, Industry News, JavaScript
April has been a very busy month at Web Professionals Global. In addition to running the SkillsUSA national web design and development competition, we have been helping more and more states with their statewide web design and development competitions. This year we connected with a significant number. We provided the contest assets (including a work order), a coding environment, judging rubric, and associated videos to help both competitors use the online environment and judges review the work of competitors. This means our monthly update on what is happening in the world of the web is running a bit late.
Here are some of the articles we found interesting. We hope you enjoy learning more about what is happening. As always, we are interested in learning what you are most keen to learn about. Please add a comment and let us know. Here are some categories for the articles we found interesting. As mentioned in previous posts, all links will open in a new browser window/ tab.
- AI and current uses
- Browsers
- JavaScript
AI and current uses
You will note there is a featured image associated with this weblog post. In the past, this was manually generated (using tools such as Adobe Express or similar). The image this month was generate from a test entry describing to Adobe Firefly what was desired. In this example, I entered text asking for a photo of a desktop with an open laptop, an open notebook, pens and pencils on the desk and blooming orchids. The result is what you see. It was generated in under 10 seconds. Yes, AI saves time.
We have also been using AI to generate the client assets for our web competitions. Logo creation, text content, and more are all generated using AI (which saves us considerable time).
As an organization, we support the recently formed Content Authenticity Intiative. We encourage readers to follow the link to learn more about this important initiative.
Browsers
It appears Google is considering updating the venerable padlock depicting SSL sites.They are considering a variant of the tune icon. Read more about it on the Chromium blog. They present a solid rationale for making this change. For example, only 11% of those surveyed really understood what the padlock meant. As they mention, even the FBI mentions the lock icon is no indication of website safety. We are curious as to your thoughts about this change. It appears this will be coming to a Chrome browser near you one of these releases. Let us know your thoughts in the comments.
Speaking of browsers, in case you missed it, April 30 marked the 30th anniversary of the licensing of the web for general use and at no cost. 30 years. WOW. Yes, that was a pun.
One more article you may find of interest – the calm web: a solution to our scary and divisive online world. Karolina Szczur provides many thoughtful insights. She also offers practical ways one can get started. For example, stripping away unnecessary code and removing low quality content.
JavaScript
Although this article is over a year old, it might be worth reviewing (and pointing this out to aspiring web professionals – perhaps those you teach). A web components primer seems a good introduction to the topic. For those of you teaching web technologies – do you discuss web components? Why or why not? What are your thoughts about this article?
Your turn…
That is a quick overview of some articles we found intriguing. We hope you enjoy them as well. What did you find helpful? What would you like to learn more about? Please tell us in the comments.

by Mark | Apr 28, 2023 | Profiles Of Success, Web Design
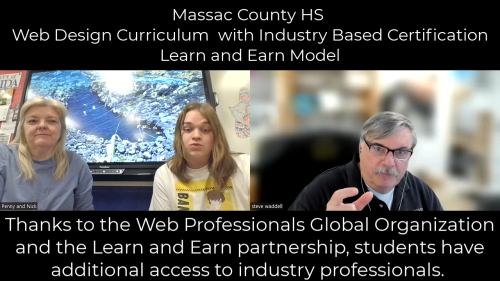
We love to take moments to brag. Today we are boasting about a web design program at Massac County High School in Metropolis, IL. Penny Allen is one of our newest teachers, and already she is knocking it out of the park. Penny has a number of students who will be receiving their industry credentials this year. The first course completer is Nick Proctor, who is a newly minted Certified Web Designer Apprentice (CWDSA-apprentice). He is the first high school student in the state of Illinois to do so with the new Learn and Earn program. We are proud to welcome Nick as one of the newest members of Web Professionals Global.
As if that isn’t already enough, Nick has already designed the website for a local bakery, Miranda’s Delight. The Web Design certification process helped teach him the skills to build the site and he is now taking the website to the next level by consulting with search engine optimization (SEO) experts to learn how to get more people to see his site while searching online. Students like Nick are “future-proofing” themselves with international industry-recognized certifications from Web Professionals Global that they can take with them into their future educational and professional endeavors. With the changing world of work, having certifications to set yourself apart is more important than ever before.
Nick is a great example of the Learn and Earn model, in which industry professionals have underwritten certification costs for students around the country. Instead of teaching to a test, the Web Professionals Global approach is to teach learners by enabling them to gain real-world experience and build a portfolio they can take with them. Nick is developing a professional portfolio and already having an impact in his local community.
One of the great aspects of web design is that it is a growing and stable career field, and many designers work on their own. According to the job site Zippia, there are over 21,000 freelance web designers in the U.S. The growth rate of web design between 2021 and 2031 is expected to be 23%, far above the average rate of 5% for other professions.
We caught up with Nick and Penny to hear about their experiences with the Web Design course and certification.
Hear from Nick
What attracted you to wanting to be a web designer?
Well, really I think it was this class. I had never really considered web design until I started taking this class this year. It was always something that I was sort of interested in because I’m also really interested in graphic design and like video production. And I feel like those three kind of fall under the same category of creating things online. And this is probably the easiest form for me, because I’m not the most creative mind, I guess I’m a lot better at taking instruction and then putting it out on a piece of paper. And that’s kind of what this is, with graphic design. I really enjoy it and have fun with it. Although I don’t necessarily have an artistic mind, for some reason web design just comes naturally to me.
How do you feel about the idea that you’re actually earning industry credentials right now in high school?
It’s honestly kind of surreal, because I never assumed that I could, I guess achieve something like this while I’m still in high school. It seems like something that is out of reach for a high schooler, and then to have that opportunity and be going through it right now is really strange but cool.
How exciting is it that this certification has helped you realize some of your goals?
I think it’s really exciting. I’ve been trying to do this for years but never had success until now. So being able to work with a client, build the website and get a site host and then have a complete site is really cool. Having the certification is great because I can carry it with me in my future.
What was it like hearing from industry professionals?
Oh yeah, in the lessons the professionals really clarified a lot of the things that I was really confused about. And I think hearing advice from people who do this in their daily lives is really great. Obviously teachers help a lot, but sometimes you want to hear from people who actually work in that field. And hearing from multiple people gave me different perspectives on different concepts as well.
We hear that you’ve already started your web design business. Is that true?
Yeah, I’ve actually just finished my first client. I’ve published that website, actually, and it’s up right now. I am struggling with the SEO right now. I’m not exactly sure how search engine optimization works at the moment. But I’ve been researching that a lot today and yesterday, and I’ve got it published, I just need to get it out there really, for people to search it.
What do your parents think about the fact that you’re getting a certification while in high school?
They’re actually really impressed with it, because I guess I hadn’t properly explained to them that I was getting certifications until a couple months ago. I just kind of walked in the house with the certification. And my mom was like, where did you get this from? And I was, Oh, it’s my web design class that I’ve been taking for a couple months now. And I think she’s just really proud of it because I guess she didn’t know that my school offered something like that either. As far as I know, we don’t have other certifications offered at the school.

Hear from Penny
What does it mean to you to get your students “future-ready” (certifications, more than just tech skills, etc.)?
This certification gives students a way to make money now and not have to wait until they graduate. Most college students have to work in lower wage jobs while going to college and work long hours during the evening or late nights. This certification will give them the freedom to work when they want, making much more money while going to school.
What do you think of the Learn and Earn Model?
When I introduced the idea of the Learn and Earn model to my students, we talked about how industry professionals were going to underwrite the cost of the students receiving their certifications if they worked hard. I asked my students what they thought about the idea of doing the work and projects in lieu of an exam, and they agreed and said it was a better idea. With an exam they could just memorize a bunch of ‘stuff,” pass the test, and then immediately forget it all. However, this model means they actually have to learn it and use it! This encourages them to remember the material. We are all thankful to the partnership between Web Professionals Global and CTeLearning for this opportunity.
Become our Newest Member
Whether you are a teacher looking for industry certification opportunities for your students, a student in high school looking to advance your career prospects or a working professional seeking to develop new professional skills for a career change, we can help. Our international industry-recognized certifications prepare learners for in-demand 21st-century careers. Contact us today to chat about how we can help.

by Mark | Apr 10, 2023 | Member Profiles, Web Design
We recently received a message from Amy F., one of our Web Professionals Global members who used her Certified Web Designer Associate (CWDSA) certification to land a job with the leading company in North America that supplies sustainable steel products to construction and green energy fields. Let’s hear from Amy:
“Hi all, I am doing well! I used my Web Design certification to get hired at Nucor. I’m learning BIM (building information modeling) and steel detailing. I’m very grateful for the opportunity I had to earn my Web Design certification. I know getting my certification helped me tremendously to get my job and thrive in my new role!”
We are so proud to have helped Amy land a job that is utilizing her Certified Web Designer skills. Amy also earned our Remote Working Professional Certification, so she is ready to work either remotely or in a hybrid model. Amy is an example of how Web Professionals Global certifications prepare web professionals for exciting career pathways. Our membership includes students who are planning for their professional futures, working professionals who are developing new skills, and those who are making career changes. Again, congratulations to Amy. We look forward to following her career and welcoming others like her into our organization.
To learn more, below is the original Q&A blog article we did with Amy back when she first earned her Certified Web Designer Associate and Remote Working Professional certifications.
Today we are highlighting Amy F., one of our most recent Web Professionals Organization certification recipients. She earned her Certified Web Designer (CWDSA) and Certified Remote Working Professional (CRWP) certifications as well as an Ethics in the Workplace microcredential, all from the comfort of her own home. She can use these credentials and her robust portfolio of web design projects in future interviews with potential employers or as a base to launch her own business as a freelancer.
MyCAA—also referred to as the My Career Advancement Account— is a program that provides tuition assistance for courses and certifications to military spouses. Amy was able to utilize the MyCAA program, and we are proud to be associated with this program that helps military spouses succeed. We have worked with countless military members and spouses over the years to help them earn certifications, and they are always among our most driven and hard-working students. As a military spouse, Amy is a great example of why we offer online certification programs.
We caught up with Amy to ask about her experience taking courses and earning certifications as a working professional.
What initially attracted you to web design?
Coding reminds me of math in a way! The beauty of math is that it’s either right or wrong. I love that! As I learned about coding, I realized it has operations of its own, a set of rules that need to be followed. I find that relaxing.
As a military spouse, what did you enjoy about being able to complete the courses and certifications fully online?
I really appreciate that this class was fully online! I also liked the schedule flexibility as well as the ability to work on the certifications at my own pace and from wherever my husband and I were stationed at the time. We underwent a permanent change of station (PCS) move while I was in the middle of the courses, and I was able to continue working seamlessly.
How has taking the Remote Working Professional course and earning the certification empowered you as a working professional?
I’m fortunate that this course also offered a Remote Working Professional (RWP) Certification. I’m excited about the future and the jobs I will be able to get now that I have a RWP certification. I plan on working remotely so that I don’t have to look for work each time my husband and I change locations.
How has the Remote Working Professional course and certification changed your view of global connectivity and people being able to learn and work remotely from anywhere?
I love the fact that I can work for a company based anywhere in the world.
What skills did you learn in the Remote Working Professional course that you would share with a hiring manager in a job interview?
I learned a number of skills. To name just a few:
- Communication: well-mannered verbal and non-verbal communication as well as sending post-meeting recaps to avoid miscommunication are important.
- Organization: using a planner and setting a timeline.
- Ethics: adhering to commitments, showing empathy, and being respectful, honest, transparent, and accountable.
- Initiative: doing the job right and on time.
- Preparation: being ready for technology failures.
- Cultural sensitivity: understanding different cultural norms by researching before engaging.
- Cybersecurity: how to maintain safety and privacy.
How has your experience earning these certifications improved your confidence in being able to work from anywhere as a military spouse?
My mom and dad always tell me they’re proud of me…but that’s their job. I took the courses and earned the certifications so I could be proud of myself.
What advice would you give to others who are considering earning certifications to future-proof their careers?
The same advice my mom gave me: “The time is going to go by anyway!”
The internet, business, and marketing are all closely intertwined together—how do you think the courses and your new certifications will fit into your future plans as you go on to finish your business degree?
I will be graduating with my BBA this summer (woo-hoo)! Through my education I have earned experience, skills and qualifications that show I am capable of learning. After this summer, I plan to use my degree and certifications to land a nice job!
Mark DuBois, Executive Director of the Web Professionals Organization, said, “Amy is another great example of a MyCAA success story. I am proud of our military leadership for thinking about the whole military experience—not just for the service person, but for their spouses and families as well. I think it is a brilliant idea that we, as a country, invest in educational opportunities for military spouses. Our servicemen and servicewomen and their families sacrifice to maintain the security of our nation. Helping spouses gain marketable web technology skills so that they can move as duty requires helps make the family unit stronger and more resilient. MyCAA is money well spent. Everyone who has been a part of this program who has gone through the education and received certifications from us has been exactly the type of person employers want to hire. Congratulations again to Amy. We thank Amy and her husband for all they are doing to contribute to the safety and security of our country.” If you would like to earn certifications and learn skills that can make you a more marketable professional, check out our certifications list and contact us today. We would love to chat with you.

by Mark | Mar 27, 2023 | AI and Machine Learning, CSS3, Web Accessibility, Web Professional Trends
March has been a most interesting month in terms of new advancements in web design and development. Here are just a few articles we found interesting this month. Perhaps a bit of a directed stream of our thoughts supported by articles. Admittedly, some were published prior to March and we just encountered them. We encourage you to review these articles and follow along with the stream as we focus on:
- AI (and accessibility) – yes, they go together in many ways,
- CSS,
- JavaScript, and
- Website sustainability.
AI (and accessibility)
First, let’s examine a recent post by Brad Frost concerning “design systems in the time of ai.” As mentioned at the end of the article “…AI makes it crystal-clear we need to be focusing on why we create things vs what/how we create.” In a nutshell, AI can be used to improve efficiency in what is created. We can be leveraging the power of AI to reduce the mundane tasks and focus on what is important.
So, what does AI have to do with accessibility? It can help tremendously. Last year, Accessibility.com published a great overview of “How Artificial Intelligence is Improving Accessibility.” This is a rapidly evolving landscape, and we can think in terms of AI-supported voice assistants helping those with visual impairments, AI driven transcribing can help with those experiencing hearing impairment. Likewise AI tools can help with speech impairments (think in terms of Parkinson’s or brain injuries)as well as mobility impairments. We encourage you to read the linked article to learn more.
Accessibility
Focusing solely on accessibility, we found the Guide to Accessible Form Validation by Sandrina Pereira to be most informative. She correctly asserts that when we build form validations from scratch we often overlook accessibility. Sandrina focuses on both usability and accessibility. We found this article to be a solid introduction and encourage aspiring web professionals to develop such an approach in all their work.
We also encountered this solid article dealing with color contrast. Yes, this is something everyone finds very annoying. We liked the subtitle – “Web Accessibility for Text & UI Design.” Good thesis – always make your UI components easy to identify.
CSS
Getting started with style queries by Una Kravets is a solid read also. The ability to query a parent object’s inline size along with container query unit values has achieved stable support in modern browser engines. Una covers the fundamentals of working with these and provides useful examples (including code snippets). Of course, this technology continues to expand and you should be come familiar with these approaches whether you are a practicing web professional or an aspiring one.
JavaScript
Sandworm audit is a command line tool to identify vulnerabilities, malicious scripts, license, and metadata issues. It is free and open source and works with any JavaScript package manager. Have you tried it out? What are your thoughts?
For those who like a bit of spice with their JavaScript, we encountered Jared White’s “Great gaslighting of the JavaScript Era” article. This article represents a cogent view of many of the internal discussions we have been holding for several years. The web is built on standards and protocols. Your site is based on HTML, but can be served from any operating system on any hardware any place on our planet. You do not need a JavaScript framework to build a simple website. We seem to have forgotten that. Yes, I have personally seen sites relying on large JS libraries to display what could be done in a few lines of HTML (and stuled with a bit of CSS). Good article (and we agree with you Jared). This article is also a great segue to the issue of website sustainability (see below).
Website Sustainability
Alexander Dawson published an interesting article on the carbon impact of web standards in January, 2023 (yes, we just encountered this one and it is worth reading). Given that the Internet is a major source of carbon pollution, it is important to think in terms of sustainable web design. Yes, Greenpeace recently reported that if the Internet were a country, it would be in the top 10 carbon emitters. The BBC published an overview of the extent of the problem a few years ago. Yes, the WWW is highly dependent on electricity (and the source of much of that electricity is not carbon neutral). Alexander focused on HTML and CSS and how much energy was required to render a basic boilerplate. He relied on different browsers, different hosting providers, different equipment and different locations (among other variables).
His test suite consisted of nearly 300 HTML elements and attributes, over 500 CSS rule, selector, and property tests, and over 50 media and other specification tests. He noted that embedding interactive content caused the use of a significant amount of CPU, GPU, RAM, and data usage. Non-standard code triggered rendering issues as well. with respect to CSS, animation (specifically keyframe animation) and the use of custom fonts caused a dramatic impact. For media formats, SVG is the best. We thought his conclusion (below) summarized that major changes are needed.
Existing evidence shows that websites are getting more bloated [54], sites remain largely inaccessible [55], and with JavaScript taking higher importance than basic semantics in tooling practices, the backbone of the web (HTML & CSS) have become clogged with un-performant code. The existing web needs a firm shake-up if it is to meet it’s commitments to become sustainable (and user-friendly).
Your thoughts?
Yes, that was a lot to examine this month. We are keen to learn what you liked and what areas you would like us to examine in greater detail. We look forward to your comments.

by Mark | Mar 21, 2023 | Web Competitions
We are working closely with a number of states this year to help them better align their state SkillsUSA web design and development competitions with our national SkillsUSA competition to be held in Atlanta. Although our calendar is rather full, we are still willing to help additional states (if they request). Just contact us as soon as possible.
Contest overview
We provide the overall environment, assets, detailed scoring rubric, and online testing environment. We do ask that each state provide a contest supervisor (physically present the day(s) of the competition and judges who have knowledge of web design and development. We offer this overview of the contest:
- You will do all of the coding in an online editor environment.
- All teams will be given the same wireframe to implement.
- You will decide the colors, fonts, spacing and other aesthetics for the client and implement the aesthetics into the provided layout.
- The ‘client’ has provided images and content.
- As is often the case in the real world with assets provided by clients, they may not be completely appropriate for the web.
- You should rename and optimize images. You may adjust and add effects to fit your aesthetic vision.
- You are not allowed to use frameworks such as Bootstrap or jQuery or React. You must be able to demonstrate competency with the foundational technologies, HTML, CSS, and JS in this competition.
- Judges will use any or all of the latest versions of the following browsers
- Desktop: Chrome, Firefox, Safari, Edge
- Android: Chrome
- iOS: Safari on iPhone and or iPad
- Accessibility: JAWS screen reader or Apple VoiceOver
Coding Environment
We create the virtual coding environments for use by each team. We encourage competitors and judges to familiarize yourself with the coding environment prior to the competition: https://webprofessionals.site/IDEoverview (this link will open in a new browser tab). Obviously, it takes us a bit of time to spin up the individual environments for teams (which is why we ask for as much advance notice as possible).
External Resources
We are often asked if competitors can use external resources. Of course, but there are limits as we want as consistent an environment as possible (so judges can better evaluate similar work).
You will be allowed to use Google Fonts to find a font that is appropriate for the client. (https://fonts.google.com/) (this link will open in a new browser tab).
If you need textures or other design assets, you may find resources from the internet during the competition. They must have appropriate copyright licensing and sources will need to be documented. It is up to the competitor to confirm appropriate copyrights are followed (judges may likely check – disqualifying teams who do not follow copyrights).
You will need to find or create iconography for the client. We recommend https://thenounproject.com/ (this link will open in a new browser tab).
For those who would like to distribute a copy of this information, we provide a PDF version of this document.