by Mark | Dec 22, 2024 | Education, Web Pro Education
If you are a regular reader of the Web Professionals Global blog, you know that we have been discussing the increasing importance of AI for the past several years. In recent months we created the Certified AI for the Workplace credential to equip learners with AI skills they can carry with them into future careers, regardless of industry. Today, we are proud to recognize three students at Haven High School in Haven, KS, who are the first recipients of the certification. Led by teacher Jessica Wilson, these students are marking an important milestone in their career and technical education (CTE). The certification is achieved by working through the AI in the Workplace course, which was created by CTeLearning, the curriculum partner of Web Professionals Global. The course and certification provided students with hands-on instruction in AI concepts, equipping them for practical application across every career pathway.
Why Offer the Certified AI for the Workplace Credential Now?
The workplace is changing at an unprecedented rate, with AI ready to transform every industry. By 2027, 75% of businesses are anticipated to use AI technologies, and 66% of company leaders already value AI capabilities in prospective hiring. 60% of companies say they will hire a less experienced candidate with basic AI skills over a more experienced and seasoned individual. For career and technical education (CTE) students, learning about AI is no longer optional—it is required. This emphasizes the importance of courses such as AI for the Workplace, which provide learners with cutting-edge skills and portfolio projects they can utilize to distinguish themselves in the labor market.
Course and Credential Overview
Web Professionals Global designed the AI for the Workplace accreditation, while CTeLearning created the interactive training experience. The end product is a self-directed course that is flexible and easy to facilitate, with the microcredential incorporated. Each activity the student completes is a step closer to earning the credential. This course, by design, adapts to any CTE pathway, requires no prior experience, and can be completed in roughly five hours of class time. Upon completion, students receive an industry-recognized microcredential, which includes a second page explaining its value to potential employers or college recruiters.
This accreditation provides a significant edge in the employment market. AI readiness boosts employability and wages by 21% to 47%, depending on the industry. By encouraging creativity, productivity, and ethical responsibility, the course provides students with the tools they need to succeed in a quickly changing environment.
Student Feedback
Sorrel, a student who wants to pursue postsecondary education, described her experience: “This course was quite beneficial and will be useful in the future. AI is an important aspect of today’s environment and will continue to evolve. I learned a lot in the AI course, and what I learned will be really valuable in my future profession.”
For Bryce, a senior about to enter the professional working world, the course provided a fresh perspective: “This course was quite pleasant and interesting to learn about. It was helpful to understand the evolution of AI from its inception to its current level of sophistication and speed. After going through those sessions, I can clearly see AI becoming an even larger part of the job. This might certainly help me write updated resumes and automate certain reports in the future.”
Mayzie, a junior currently considering her post-secondary plans, found the course both practical and thought-provoking: “The AI course was simple to use and well worth the short time it took to finish. It was really educational and made me consider AI in terms of the future. It was lifelike and relevant; I would strongly suggest it.”

All of the students mentioned the value of the PromptScout tool in the course, which provides students with over 5,000 (5,360 to be exact) example prompts from 63 different industries and job categories. Through each lesson, the students used PromptScout to learn how AI is used in career paths they are considering. This unique tool enables them to experience how AI works in the professional world. These students have grown in AI knowledge and skills, creating confidence in an area that is incredibly important to today’s modern economy. By teaching AI skills early on, we are helping to equip the next generation of working professionals to navigate and succeed in AI-integrated workforces in a variety of industries.
Celebrating Our Educators
Jessica Wilson, the Business Management instructor at Haven High School, took advantage of a special benefit only available for educators. Teachers are given the option to receive the AI for the Workplace – CTE Educator microcredential. They earn this through the course set up and implementation training, electing to go through the lessons and scenarios (which most teachers do anyway). Essentially, this means teachers may be rewarded with the certificate for being engaged teachers, mentoring and learning along with their students. As a bonus, teachers who take the time to document their implementation process and facilitation may earn CEUs provided by Web Professionals Global. In this way, teachers are rewarded for their prep and effort to give their students this career building opportunity with a career building credential and CEUs as well. Jessica is the first teacher in the US to earn the AI for the Workplace – CTE Educator certificate and the CEUs from Web Professionals Global.
Jessica decided to use the AI for the Workplace course with her students because they had a variety of career ambitions. She wanted to see how these new skills would benefit a wide range of kids and guided her pupils through the learning process, assuring their success in obtaining this career-building credential. The minimal prep time allowed Jessica to quickly and easily implement the “micro” course thanks to the course design and minimum preparation that delivered significant results. “Since this was a new certification for us, I wanted to do a quick test before I rolled it out to other classes, so I purposely chose a class I knew had diverse career plans. The students are very much self-starters. It was a no-brainer to incorporate this into my Business Management class, but I could see it working well with any career exploration unit. It’s a simple, minimal-prep modification that’s ideal for sub plans.”
Mark DuBois, Executive Director of Web Professionals Global, congratulated Jessica and her students on their first in the nation achievements. “For years, I’ve been giving speeches about AI and its impact on industry. However, the acceleration of AI over the last year has surprised even me. These pupils are learning about the new workplace literacy. AI is a tool, and if used correctly, it may be quite powerful. Today, everyone must have fundamental AI abilities or they will fall behind. AI transcends all employment paths, including trades and technology. We, as an organization, are proud to be leading the effort to provide these skills to students, and we are especially proud of the first to obtain the credentials. Congratulations to Jessica, her pupils, and the Haven School District administration for being so forward-thinking. I would also be remiss if I did not call out a special congratulations to Jessica as the first educator to receive our newly minted AI for the Workplace – CTE Educator certificate. We created the teacher certificate variant in response to district administrators who are looking for educators who understand this new technology.”
As AI continues to transform sectors, credentials such as Certified AI for the Workplace give students and educators the tools they need to succeed. CTE programs can prepare students for a world in which AI abilities are not only advantageous, but also required. For educators and administrators, now is the moment to incorporate AI into your curriculum and keep your students ahead of the curve.
Reach Out Today
Contact us today to find out more about our Certified AI for the Workplace credential or any of our other certifications.

by Mark | Oct 2, 2023 | Education, Employment Issues
In recent years, a significant transformation has been underway in the world of employment. The traditional belief that a college degree is an essential prerequisite for many jobs is being challenged like never before. In 2023, we are witnessing a remarkable trend where fewer companies are requiring college degrees when making hiring decisions. This shift is driven by various factors, including a changing job market, evolving workforce demographics, and a growing emphasis on skills and competencies. At Web Professionals Global, we see firsthand how non-degree programs like our certifications help professionals develop their skills and grow in their careers. Let’s dive into some of the factors that have led to this shift:
The Changing Face of the Job Market
One of the key drivers behind the decline in the insistence on college degrees is the evolving job market. As technology continues to reshape industries and create new roles, the demand for specific skills and competencies often takes precedence over formal education. Many of the fastest-growing job sectors for web professionals, such as technology, data science, and digital marketing, value practical skills and hands-on experience over traditional degrees.
The Rise of Skills-Based Hiring
Companies are increasingly recognizing that skills-based hiring can yield more suitable candidates for specific roles. Instead of relying solely on academic qualifications, employers are focusing on assessing candidates’ abilities and competencies directly related to the job. This approach allows companies to identify candidates who possess the skills necessary to excel in their roles from day one.
The Impact of Skills Shortages
Skills shortages in various industries have compelled companies to reconsider their hiring criteria. Many sectors in which web professionals work have seen demand for qualified workers exceed the available supply. To bridge these gaps, employers are becoming more open to candidates with relevant skills, certifications, or vocational training, even if they lack a traditional degree.
Remote Work and Globalization
The rise of remote work and globalization has made it easier for companies to tap into talent pools worldwide. This shift has forced organizations to reevaluate the importance of degrees when hiring remote workers. In a global talent market, companies are prioritizing skills, experience, and the ability to work effectively in virtual teams over traditional academic credentials.
The Changing Attitude of Millennials and Gen Z
Millennials and Gen Z workers, who now make up a significant portion of the workforce, have different perspectives on education and employment. Many of them question the value of accumulating student debt to earn a degree, especially when alternative learning paths and online certifications like those from Web Professionals Global are readily available. Companies are adapting to this generational shift by focusing on what candidates can bring to the table, regardless of their formal education.
Success Stories Without Degrees
Numerous high-profile success stories of individuals (including many Web Professionals Global members) who achieved remarkable career success without college degrees are inspiring both job seekers and employers. These stories highlight that talent, dedication, and a willingness to learn can often trump formal education. Companies are increasingly willing to take a chance on unconventional candidates who can demonstrate their potential and abilities.
2023 marks a pivotal year in the evolution of hiring practices. The decreasing emphasis on college degrees signals a broader recognition of the changing dynamics in the job market. Companies are looking beyond academic credentials to identify the talent, skills, and potential that candidates bring to the table. This shift not only benefits job seekers from diverse backgrounds but also allows companies to access a broader and more talented pool of candidates, ultimately driving innovation and success in an ever-changing business landscape.
Work With Us
If you are a student, young professional or experienced professional, certifications from Web Professionals Global can help you advance in your career. Take advantage of the shifting employment landscape and begin learning in-demand skills today that will help you in the global marketplace.

by Mark | Aug 21, 2023 | AI and Machine Learning, Education
One of the hottest topics in technology currently is artificial intelligence (AI), which is seemingly poised to affect many aspects of our lives. One of these areas is education, as schools, teachers, parents and students grapple with how to best deploy and manage AI tools in the classroom. At Web Professional Global we have many secondary and post-secondary students in our ranks, so we keep a close eye on developments that affect our members. In this article we will take a look at some of the challenges associated with education and AI and solutions for moving forward.
Overview
The rise of tools like ChatGPT has far-reaching implications, and in many cases it provides students with a quick and convenient way to complete classwork. These AI tools can write and edit essays, summarize articles, and complete other homework assignments. This allows students to “pass” subjects without actually understanding the underlying materials. This leads to students feeling like they can go through life without actually putting in hard work and learning valuable skills.
However, teachers can also use AI tools to their advantage. AI can help provide answers to students who have questions about material and provide feedback on assignments. Schools that have leveraged AI have also found that students are often more inquisitive when it comes to asking AI questions as it eliminates the fear of “asking a dumb question” in front of peers. As we move forward, it will be important to utilize AI so that it helps teachers in the classroom. AI will never replace teachers, nor should it. Students will always need a caring adult to lead in the classroom. We never want to place an AI system between the student and teacher, as we have already seen how generations have been affected by technology.
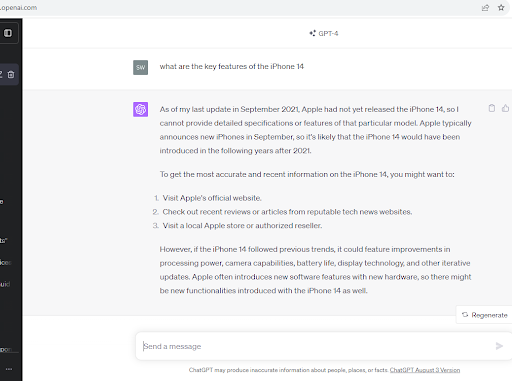
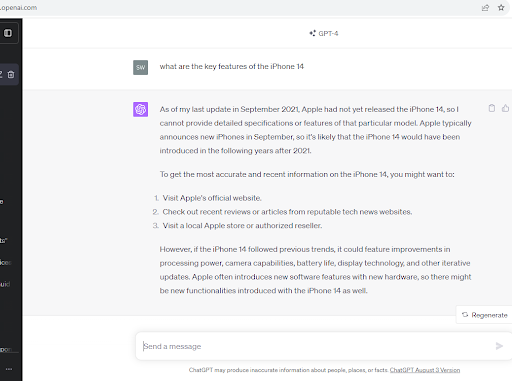
Keep in mind that many AI application programming interfaces (APIs) take a fair amount of creative license when answering questions. While it may seem like an AI tool is speaking factually and with authority, it might be spinning the answer a bit to reflect, for example, the beliefs of the person who programmed it. Also, remember that many AI tools are limited in what information base they are working from. For example, at the time this article was written the ChatGPT’s data set covers only information prior to September 2021. This means if you asked it to tell you the features of the iPhone 14 it would tell you that it doesn’t exist:

Our Response
We need to recognize AI as a tool first and make it a tool. AI should be a help and not a replacement. As humans, we are purpose driven. We are happiest when we have a purpose and are striving toward a goal. Some may fall into the trap of just letting AI do everything for them, and in doing so they will be relinquishing their own humanity. The rest of us will see AI as a tool, like the smartphone. You can use it to help you navigate your busy life, or, as many do, you can become overly dependent on it. Our fervent hope is that once again humankind rises above AI technology, recognizes it for what it is and does not allow it to seduce us to become its subject.
We believe these challenges provide an opportunity for those in the education space, especially students, to commit (or re-commit) to ethical behavior in the classroom and when working on academic projects. Web Professionals Global is part of the content authenticity initiative with Adobe and we also have a Code of Ethics that non-members can sign. Secondary and post-secondary students who complete coursework and receive our certifications all must adhere to the Code of Ethics, which includes the following:
Being open and truthful: Although we cannot guarantee that all of the members of the Web Professionals Global community subscribe to this code of ethics, as a professional association we aspire to instill in our members and non-members alike the highest ethical standards.
Respecting and protecting intellectual property: As web professionals, it’s our responsibility to protect the intellectual property rights of others including personal data and all electronic media and files. As web professionals, we have a duty and a fiduciary responsibility to protect this integrity by adopting and implementing best practices of our customer’s data and to keep it secure.
Being responsive: As web professionals we owe it to our clients and stakeholders to respond to inquiries in a timely manner. Web Professionals Global members should be candid about their available response time and communicate that to customers in advance.
Utilizing written communications: As web professionals it is our responsibility to effectively communicate with our clients and stakeholders. When making a request of the customer, or when making promises, put them in writing. Despite our best efforts, disputes sometimes happen. Having a well-documented and agreed-upon relationship will serve both parties. This should include all conversations about who does what and when, work to be performed, timelines, cost and change orders.
Find Out More
Interested in hearing more about the ethics of AI and our work at Web Professionals Global? Contact us today.

by Steve Waddell | May 15, 2023 | Education, Web Development
So, the district “powers that be” come to you with a great idea. Why don’t you start a coding course next year? Why not add a prep to your schedule on a topic that you may not be familiar with? Sound familiar? We have educators contact us all the time to talk about this very topic.
Most of the time the conversations start with a discussion about what language they should use. Java, JavaScript, Python, C#, or even Basic? Now this is not a terrible place to begin, but to me it feels a little cart before the horse-ish. Why? Well, students, if you have not noticed, have changed a bit over the last few years, and so has the code development world.
10-15 years ago, you could get most students excited about coding. All you had to do was show them that they could make a game or control something on the screen to intrigue them. Thanks to the newness, students would put in the effort learning coding to make it all happen.
Students have changed in that it now feels as though you need to convince them more to put in the effort. You have to work harder to get that initial engagement and then you have to keep up the work to maintain allure long enough to get the learner over the hump and value the learning.
I tell teachers who have tried to teach coding classes that “It is all fun and games until logic shows up.” Any teacher who has taught coding knows exactly what I am saying. When you are teaching programming, you tend to lose students when the logic aspect comes up. Everyone learns logic at a different pace. However, there are ways to give students confidence in being able to code and get them engaged without letting logic knock them off the path. 
This is why one alternative path to introducing coding is through HTML (HyperText Markup Language). HTML allows you to engage learners in that you can use words and commands in a “language” to boss a computer around to do your bidding. Sometimes you have to let the students go on a little power trip. In reality, HTML as a language allows the learner to boss around a browser. Think about it: there are 4.9 billion active internet users worldwide. That’s 62% of the world’s total population. 500,000 new internet users show up every day to join those ranks. What is the primary language used for all the content those nearly 5 billion internet users see? HTML, which is the language of the internet.
This means the demand for web design is huge. Every business, large and small, needs a website and someone to create it and maintain it. This opens up real opportunities for students with the basic skills, passion and certifications. This is no joke, as web designers can start their careers while still in high school. Check out our blog post < > then share this post with your students.
Like I said before, I have a couple ways I like to introduce coding to newcomers. One is robotics, and anyone who has spent any time around me knows how much I love the topic and the potential of robotics. However, robotics requires hardware and software, which drives up the cost. HTML is a very budget-friendly way to introduce coding. You can do it with nothing more than a simple text editor or online IDE. Since the target for the code is a browser, any PC, Mac or Chromebook has all that it takes to make the magic happen.
Still not convinced? Give me another moment to make my case. Let’s look at some facts about using HTML and how it can inspire the next generation of creators, designers and coders.
Why is HTML a great introduction to coding?
Simple syntax: HTML uses simple and easy-to-understand tags to define the structure and appearance of web content. This allows beginners to quickly grasp the basics and start creating simple web pages.
Immediate feedback: With HTML, you can see the results of your work in a web browser almost instantly. This immediate feedback loop makes it easy to experiment and learn from your mistakes.
Wide applicability: HTML is the foundational language for the web. Learning HTML provides a solid foundation for understanding other web technologies, like CSS and JavaScript, which are necessary for creating more interactive and dynamic web pages.
Extensive resources: There is a wealth of resources available online for learning HTML, from tutorials and documentation to forums and video courses. This makes it easy for beginners to find support and guidance as they learn.
Cross-platform compatibility: HTML code can be written and executed on any platform with a web browser, making it accessible to a wide range of devices and operating systems.
Collaboration opportunities: Learning HTML can open up opportunities for collaboration with other web developers, designers, and programmers. Understanding HTML is often a prerequisite for working on web projects, even if your primary focus is in another area of coding or design.
In-demand skill: HTML is an essential skill for a variety of careers in web development, web design, and digital marketing. Learning HTML can be a stepping stone to a rewarding and in-demand career.
Overall, HTML is an excellent starting point for beginners because of its simplicity, widespread use, and the numerous resources available for learning. It sets a solid foundation for further exploration into web technologies and programming languages. The beautiful part of working with HTML and browsers is that one can view the source code to learn how someone accomplished what you see. Yes, there are instances where code is minified or obfuscated, but many sites still display code which can be viewed (so you can always learn from others).
How prevalent is the use of HTML and CSS?
HTML and CSS are extremely prevalent in the world of web development, as they form the foundation of every website on the internet. HTML (HyperText Markup Language) is used to create the structure and content of web pages, while CSS (Cascading Style Sheets) is responsible for the visual appearance, including layout, colors, fonts, and other design elements. Together, they define how web pages are built, displayed, and rendered in web browsers.
In practice, HTML and CSS are used in virtually every web development project, from simple personal blogs to complex web applications and platforms. They are essential skills for web developers, web designers, and other professionals working with web technologies. Additionally, HTML and CSS knowledge is often required or beneficial for professionals in digital marketing, content management, and user experience (UX) design, as these roles often involve working with website content and layout.
The wide applicability and use of HTML and CSS in the web development industry make them two of the most important languages to learn for anyone interested in working with websites or web applications.

What are the benefits to learning both HTML and CSS?
Complementary technologies: HTML and CSS work together to create the structure and design of web pages. HTML provides the content and basic structure, while CSS is responsible for the layout, colors, fonts, and other visual aspects. Learning both languages in tandem provides a comprehensive understanding of how web pages are built and designed.
Simplicity and readability: Both HTML and CSS have simple and human-readable syntax, making them easy for beginners to understand and start working with. Unlike many programming languages, HTML and CSS do not require knowledge of complex logic, data structures, or algorithms.
Immediate visual feedback: As you work with HTML and CSS, you can quickly see the results of your changes in a web browser. This immediate feedback loop helps beginners understand the relationship between the code they write and the visual output, making the learning process more engaging and enjoyable.
Fundamental web technologies: HTML and CSS are the building blocks of the web. By learning these languages, you’ll gain a solid foundation for understanding more advanced web technologies, such as JavaScript (which is employed to affect the behavior of a web page), and for learning other programming languages (such as those which work on a server and interpret the information submitted from a web page).
Abundant resources and community: There are countless resources available for learning HTML and CSS, ranging from online tutorials and documentation to forums, video courses, and books. Additionally, the web development community is extensive and supportive, making it easy for beginners to find help when needed.
Cross-platform compatibility: HTML and CSS can be used across different platforms, devices, and operating systems, making your skills applicable in a wide range of contexts.
Marketable skills: Proficiency in HTML and CSS is valuable for various careers, including web development, web design, digital marketing, and content management. Learning these languages can open doors to new opportunities and help you build a strong foundation for a career in tech.
In summary, HTML and CSS are a great first step to learning coding because they offer a simple, visual, and accessible introduction to web development. They provide a solid foundation for understanding more advanced web technologies and programming languages, and they offer valuable skills for those interested in pursuing a career in the tech industry.
How can teachers use HTML with their students?
Teachers can use HTML as a way to introduce coding to their students in various ways, including:
Start with the basics: Teachers can begin by explaining the fundamentals of the web, including the role of HTML as the structure and content provider for web pages. Introducing basic HTML tags, such as headings, paragraphs, and lists, allows students to learn the syntax and structure of HTML.
Utilize hands-on exercises: Encourage students to create simple web pages using HTML, providing them with templates or examples to start. This hands-on approach helps students understand the relationship between the code they write and the visual output in a browser. And, don’t forget to make the portfolio-building exercises career-relevant, and fun for students.
Include industry-based certifications: One way to make sure the students realize what they are learning is relevant to their futures is to connect the curriculum with certifications from industry, and not just some testing platform. This is also a sure way to get the parents excited about your program.
Integrate with other subjects: Teachers can incorporate HTML into lessons related to other subjects, such as English, history, or art, by having students create web pages to present their projects or research. This can make learning HTML more engaging and relevant to their interests.
Integrate with complimentary careers: The right curricula will offer ways to connect with other careers. For example, with web design it is easy to see how a web animation or web and mobile game course will complement what the students are learning and give them the chance to see other web careers.
Pair with CSS: Introduce CSS alongside HTML, so students can learn how the two languages work together to create visually appealing web pages. This can help them understand the importance of both structure and design in web development.
Use online resources: Utilize curriculum with interactive tutorials, coding sandboxes, and video lessons to provide students with various learning options. These resources can help students learn at their own pace and explore topics that interest them.
Encourage creativity and experimentation: Provided that the interactive curriculum you use allows for sandboxing the coding your students will be more likely to experiment with different HTML tags and CSS properties, encouraging them to explore various design options, be more creative problem solvers, and find their unique style.
Utilize collaborative projects: Encourage students to work together on web-based projects, such as creating a class website or online portfolio. This is how the work world operates. Coding and design is a team sport, and this can help students learn from each other and develop teamwork and problem-solving skills.
Introduce web accessibility: Teach students about the importance of web accessibility and how to create accessible web content using HTML. This can help them understand the broader impact of their work and the importance of inclusive design.
Keep it real: Use projects and activities that challenge the learner to apply what they have learned to real-world scenarios. This can help identify areas where students may need additional support or practice, keep everything within an industry context, and build a robust portfolio showing the learner’s growth in web coding.
Discuss career opportunities: Highlight the various career paths that involve web development and the importance of HTML in these roles. This can help students understand the value of learning HTML and motivate them to explore further coding languages and technologies.
By using these approaches, teachers can effectively introduce coding to their students through HTML, providing them with a solid foundation for further learning in web development and programming.
Whether you are a teacher, parent or student, contact Web Professionals Global today to find out how our organization and certifications can help you.

by Mark | Jan 30, 2023 | Education
ChatGPT and GPT Zero
Unless you have been sleeping soundly for the past few months, you have likely encountered many articles and social media posts concerning ChatGPT and related AI/ machine learning technologies as they relate to education. [Note that all links to external sites will open in a new browser tab.] As you probably know, the ChatGPT was first generally available in November, 2022.
Yes, one needs to train the software to get better results. Tools are emerging so one can better identify if a student has used this sort of technology in an essay (for example). GPT Zero is one solution for educators. However, many mundane tasks can be supplanted or replaced with AI. Is it possible that some of the tasks we ask students to perform fall into this category? Perhaps we should give some thought to what is rapidly happening with this technology.
How should we address as educators?
As I recently saw in a post on social media – “Will you be replaced by AI? Probably not. Will you be replaced by someone who knows how to use AI? Probably.” Yes, these technologies are here to stay. After considerable thought on this matter, it is probably best to embrace these technologies and employ them in our classrooms. Remember the “quote” at the beginning of this paragraph. We may well be doing our students a dis-service if we don’t show them how to effectively use these tools to solve business problems.
Perhaps we should consider using these tools to draft essays (with subsequent modifications). Consider an assignment where students are asked to draft an essay on a given topic. They are also then tasked with instructing ChatGPT to develop an alternate draft. Then students can focus on revising their work (perhaps incorporating some of what was machine generated).
Solutions
These tools exist to even create websites. Yep, HTML and CSS and somewhat accessible. Does that mean we should stop teaching HTML and CSS in our web design and development classes? No. Perhaps we should let students experiment with the tools and then apply their knowledge to improve upon the results. After all, they will likely encounter this when they enter the work force. Businesses don’t care how a solution was developed. They only care that their specific problem was solved.
Possible uses
It might be helpful to think in terms of generating visual images of concepts. AI can be employed specifically to accomplish this. Tools like DALL-E-2 can be used to create copyright free images one can employ as part of their work. There are other tools (such as MidJourney). We know many students struggle with creation of images to demonstrate their ideas as part of the websites they are creating. This might be a useful approach. We know there is much controversy in the design community as to the appropriate use of AI. Again, we should recognize that the tools are here to stay. We should figure out how best to employ them in our classes.
A colleague (Dr. Eliot Attridge) has published a series of articles as to how we might consider employing AI as part of our curriculum. A good starting article might be the one describing ChatGPT as an unreliable narrator.
Your insights?
What are your thoughts about using AI as part of teaching and learning? We look forward to your comments below.
Additional resources
Members have access to an environment (Wiki space) where we are collecting thought provoking articles and reference sites concerning AI in the classroom. This is one of many different resources we provide to our members. Yet another reason to join our community. As a member, reach out to us and we will provide you with the access to these resources.

by Mark | Jan 26, 2023 | Education, Profiles Of Success
Today we are highlighting some of our most recent members to have earned our Web Animator certification. Nine students from Pennsbury High School West in Fairless Hills, PA, recently earned the certifications, the first in Pennsylvania to do so. We caught up with a few students, including one in particular who excelled in the course, as well as Cathy C., who teaches the course. Cathy has already seen the impact it has on students in engaging them and helping them to meet the state’s future-ready initiatives. She knows she has opened up some student minds to think about possible creative career pathways.
Uncovering Hidden Talent
Teachers know they make a difference every day. Sometimes the changes they help students achieve are small, and sometimes they are big. One of Cathy’s students, “J,” was pushed to take the class but was not really interested in being there. However, Cathy saw what every educator hopes for–a student discovering his or her passion and realizing the world does need his or her creativity. J. was the quiet student who found out that the way he sees the world, his unique creative sense, is something that should be shared, and that his medium is animation.
Cathy talked about her experience teaching J.: “He just kept saying, ‘I’m not creative. I can’t do this. My mother is making me take it.’ Now he’s one of my top students, and he found out that he really is creative. He comes at problems with such an unusual viewpoint, and the other students can’t wait to see his work because it’s always something completely out of left field. He’s discovering that this thing that he always thought was his biggest limitation is actually an asset, and he loves it. He now has other students going to him for help in working on their animations.”
We caught up with J. to hear in his own words how he had enjoyed working through the Animation course and earning his certification: “At first I didn’t want to take this class. I liked the class AP Comp Sci A because you just had to follow the rules, and the program would work. This class, Advanced Web Programming and App Design (the animation class) didn’t sound like that because I’m not creative, but my mom wouldn’t let me drop the course. When Mrs. Costello put my nest-egg animation on the screen, everybody laughed. At first I thought they were laughing at me to make fun of me, but Mrs. Costello said, ‘No, J., they’re laughing because they think your animation is funny.’ But one of the other students said, ‘Yeah, we LIKE it!’ After that, everybody always wanted to see my animation on the projector first. Everybody laughed because they thought my animations were creative and funny. My classmates even asked me how I did things so I could teach them.
“Mrs. Costello says she doesn’t own the knowledge, and that means we can all have different right answers so mine can be right too! I was really proud of how my music video project came out, and my classmates kept wanting to see it again frame by frame because of how I made the tears fall on the animated kid’s face and the way I matched the animation to the music. That was really hard, but it meant a lot to me to get it right, and I was happy that everybody saw how much work I put into it. In conclusion, I really liked taking this class because I found out I’m creative and funny, and I’m sad this class is ending on Tuesday.”
What J. thought was going to be a class he hated turned into the class where he was a cool kid. He discovered that what makes him different is also a creative gift. Who knows? He may be the next Tim Burton (Director of Charlie and the Chocolate Factory and Frankenweenie) or Dan Harmon (Creator of Rick and Morty).

Reaction From Other Students
Like J., other students in the class thrived as well. Here are a few of the things they had to say about working the course and becoming certified Web Animators:
When asked about the experience of working through the course and earning the certification, one student said, “I liked the course and certification because they were flexible. I could work through tutorials and assignments in a less structured way.” Another said, “The industry certification is very important to me. I’m planning to pursue computer science as a college major, and the Web Professionals Global certification is a valuable way to distinguish myself from every other high school computer science student.” And another student remarked, “I wasn’t thinking of animation as a career option, not because I wasn’t interested in it, but because it didn’t even occur to me as an option. This has opened my eyes to a new possibility that I definitely want to explore further.”
We asked the students what it was like to show the projects they had built on the path to certification. One student said, “My family was impressed, but it was actually more satisfying to watch it with the rest of the class. My parents thought it was cool, but they didn’t understand the work that went into it like my classmates did.” Another remarked, “It was fun to show off my cultural music video, because I put in a lot of inside jokes and things only people from Pakistan would get. But then it was also fun to show it in class, because I could EXPLAIN all the things that only people from Pakistan would get! I liked being able to use a school assignment to show off the things I’m proud of about my culture.” And another student proudly said, “My father was bragging at Christmas that I’m going to graduate high school already having an industry certification in my field, even before I get to college.”
Finally, we asked the students what they would tell other students interested in earning the Web Animator certification. One student stated, “The projects gave us an opportunity to learn in a relevant, fun context. We learned the most by applying our skills and knowledge to a real problem.” Another said, “This is a class and certification that celebrates individuality. Your animation won’t look like the one done by the person next to you, and that’s the most fun part of the course.” Finally, one student talked about the sense of accomplishment: “There’s no satisfaction in answering easy questions, so I like how complex animation is. When you finish a project, you’ve done something you can be proud of.”
Cathy talked about how word is getting around the school about her class: “The Animation class and certifications have created some buzz around school. We’re about to start course selection for next year, and I’ve already had two kids I’ve never taught before come ask me about it.”
Mark DuBois, Executive Director of Web Professionals Global, said, “Reading about J. and the other students in Cathy’s class makes it all worth it here at Web Professionals Global. We are so proud to support these imaginative and innovative students as they immerse themselves in the world of animation. The certifications and knowledge they have earned will stay with them forever, no matter what their futures hold. We welcome these new members into our professional association and look forward to being part of their bright futures.”
Connect With Us Today
If you are a parent, teacher, student or adult learner who is interested in hearing more about how Web Professionals Global can help, contact us today.