by Harshala | Dec 21, 2018 | Cyber Crime, Web Security
Have you recently done a security checkup?
Cyber security is the practice of protecting systems, networks, and programs from digital attacks. These attacks are usually aimed at accessing, changing, or destroying sensitive information, extorting money from users, or interrupting normal business processes. Implementing effective cyber security measures is particularly challenging today because there are more devices than people, and attackers are becoming more innovative. People often use the same passwords on multiple accounts (and rarely change their passwords unless prompted). Since people are often the “weakest link” in a security program, one should periodically do a security checkup. This applies to individuals as well as organizations.
As you know, a security hacker is someone who seeks to breach defenses and exploit weaknesses in a computer system or network. Hackers may be motivated by a multitude of reasons, such as profit, protest, information gathering, challenge, recreation, or to evaluate system weaknesses to assist in formulating defenses against potential hackers. Once systems have been compromised or passwords leaked, access credentials are often placed on the “dark web.”

(more…)

by Will Ellis | Dec 14, 2018 | Content Strategy, Cyber Crime, ECommerce, Industry News
If you earn a living – or even just spending money – selling stuff online as an affiliate, you should be concerned about cookies.
Digital cookies are the behind-the-scenes gizmo that credits you with a sale generated by a web page visitor. What you may not realize is that it is entirely possible for a clever hacker to hijack those cookies and end up with a sale that should have been credited to your account.
We’re talking big money. Shawn Hogan drew the attention of the FBI when he redirected around $28 million from rightful affiliates to his own account over the course of a few years.
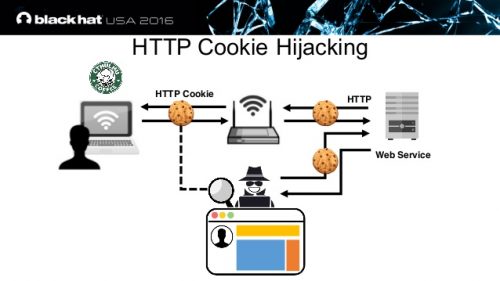
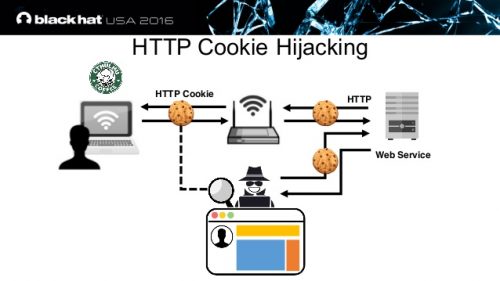
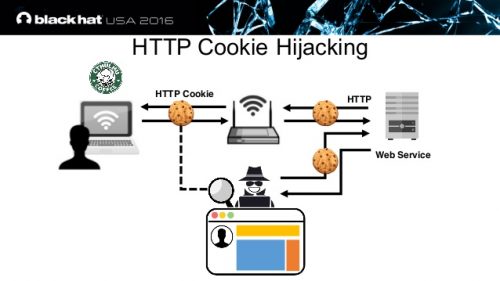
The process in question is known as cookie hijacking or session hijacking.
To protect your cookies, it’s time to get serious about cybersecurity. It’s time to learn what cookies are, how they get hijacked, and what you can do minimize the risk.
Understanding Cookies
A cookie is a small packet of data that a web server transfers to a browser when someone visits a web page. Think of it as a message that originates with the server and is received by the visitor. Unless the visitor has blocked cookies, that data downloads onto the system and makes it easier for the page to load the next time the visitor returns.
That’s the main purpose of cookies: to make visiting a page simpler by ensuring it loads a little faster. It also helps the owner of the page have a better idea of how many visitors the page generates, if there are return visitors, and in general keep up with traffic patterns.
As it relates to affiliates, those cookies also make it easier for you to get credit when a consumer purchases something via your page.
How Can They Be Hijacked?
Cookies are dead simple, which may be why they are often overlooked as a means of committing a crime. All it really takes is for a hacker to seize the cookie and make a minor alteration.

The next time a visitor lands on your page the cookie ensures that the hacker’s content loads. In most cases, it will be an almost perfect mirror of the original page. What’s different is the packet of information downloaded for the session is not original. It’s been altered. That sets the stage for the hacker to control what happens next.
What Does this Mean For Affiliates?
Why would cookie hijacking matter to an affiliate? After all, doesn’t the visitor use the URL to get to the right place and make a sale? What does the cookie have to do with it anyway?
The thing to remember is that the cookies make loading the order page easier. If you alter the data in the cookie so that the affiliate ID is no longer the same, the credit for that order is redirected to another source. That’s because the cookie is often stored in the raw URL for the session. Alter the cookie by changing the affiliate ID and the end user doesn’t really notice anything.
In other words, it appears that the consumer is placing the order with you, but it’s actually being placed with someone different. You never get credit for the sale and certainly don’t receive a commission. That makes this little malfeasance a form of affiliate fraud.
How Do You Know If Your Affiliate Cookies are Hijacked?
Cookie hijacking is difficult to spot. In fact, it would be almost impossible to detect when it happens during a live session. Whether the session hijacking is active or passive, you only have a chance of identifying the damage once it’s done.
One sign that something is not right has to do with the performance of the web page. If it begins to function erratically for no apparent reason, that could mean something has been altered. Alternatively, the page shutting down can be an indication something has been changed. At this juncture, you may want to check the cookies related to the page closely and see if the affiliate ID or even some other aspect of the cookie code is not as it should be.
If your affiliate partner emails or texts you when individual sales occur, compare that information to the commission report. If they don’t match, and there’s no evidence of returns or canceled orders, someone else is ending up with your commissions.
Are There Ways to Prevent Hijacks?
Preventing a hijack is actually simpler on the visitor side. If the page visitor has up to date malware and antivirus software, the protections in those programs will likely spot that something was changed during a session. This gives the individual the opportunity to end the session before completing a transaction. The problem is the high rate of old malware and antivirus software in use.
Your affiliate can provide some support in terms of preventing cookie-jacking. Depending on how the servers download cookies and what sort of security is used for your customized affiliate page, it may be possible to prevent hacking software from modifying the cookies and the session ID that’s generated.
Create Your Own Encrypted Internet Connection
It’s not as complicated as it sounds. The concept of a virtual private network or VPN is coming into its own and likely will become an indispensable component of internet connections before too much more time has passed.
A VPN works in conjunction with your ISP. It is a separate service that encrypts the data that flows between your device and the internet. You don’t have to be a cryptographer to realize that encryption makes it harder for a hacker to complete his task. The extra ten or so bucks a month is money well-spent.

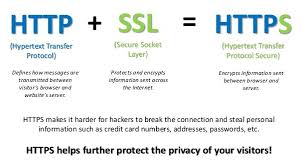
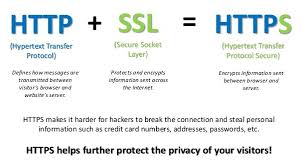
Make sure your affiliate pages use HyperText Transfer Protocol Secure (HTTPS) rather than HyperText Transfer Protocol (HTTP). Doing so adds another layer of protection by scrambling the code that’s shared between the originating server and the recipient
The Bottom Line
You don’t devote time and energy to building a business only to have someone else steal sales as certainly as if they reached over and grabbed twenty bucks from your wallet. Make it a point to educate yourself about online security. Subscribe to a blog or two. You don’t have to be a techie to stay updated on the latest threats and keep solid malware protection in place.

by Harshala | Dec 7, 2018 | Content Management Systems, Industry News, State of the Web, Web Development
PHP Matters
PHP is a commonly used language for web sites and web application development. It is a general purpose, server-side scripting language run a web server that’s designed to make dynamic pages and applications. PHP is mainly focused on server-side scripting tasks, such as collecting form data, generating dynamic page content, or tracking session state. PHP also does much more.

(more…)

by Will Ellis | Nov 30, 2018 | Cyber Crime, Web Security
Hackers and cyber criminals are constantly looking for new ways to trick internet users into exposing their personal and private data. These attacks are easier to execute than trying to infect an entire computer or local network, but the results can be just as damaging.
The term phishing applies to any instance where a message or website pretends to be part of a legitimate organization but in fact has malicious intent. Most begin with an email distribution, urging readers to click on a link and enter their passwords, social security numbers, or other identifying information.
When a person falls victim to a phishing scam, they may not realize the extent of the impact. Nowadays, stolen personal data is commonly sold on the dark web, a trend which will encourage more attacks in the future.
Even computer experts can sometimes be fooled by a phishing attempt, so it’s important to know what to watch for when opening your email and browsing the web. This article will describe the top five methods for quickly determining whether a website is real or fake.
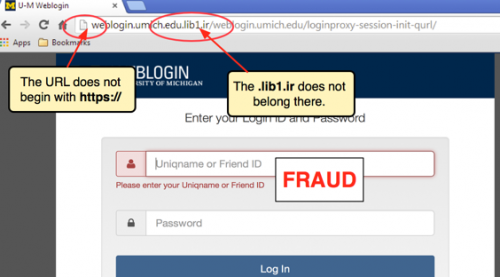
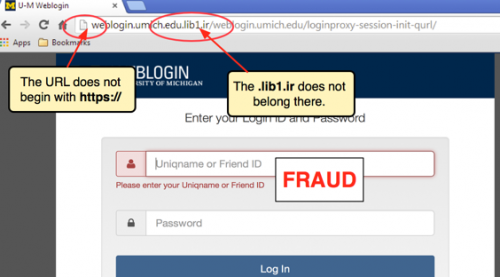
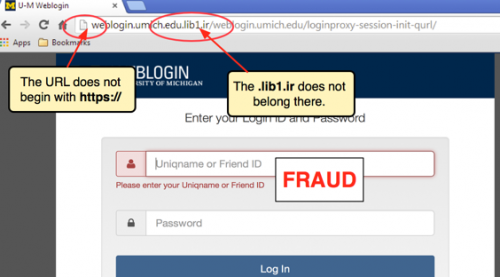
1. Examine the URL Closely

All websites on the public internet must use the hypertext transfer protocol (HTTP) with a registered domain name, which is the part of a web address that includes .com or .net. So when you first browse to a new website or click on an unfamiliar link, be sure to take a few extra seconds to review the URL in the address bar. If the address does not start with HTTP or HTTPS, close your browser right away as the site is unsafe.
Hackers will often buy domains that look like they are connected to a reputable company but actually redirect to a nefarious site. These addresses typically have misspellings in their name or use a different suffix.
Another trick that cyber criminals use is the disguising of a URL within a phishing email message. They may have a hyperlink that shows a familiar .com address, but when you click on it, the link will point to an entirely different location. When it comes to URLs, don’t trust anything except for what you see in the address bar at the top of your browser.
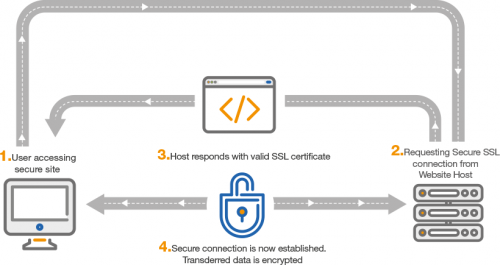
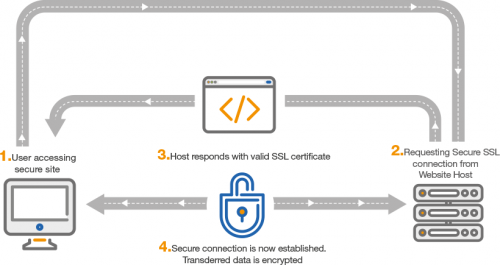
2. Check For the SSL Certificate

Websites with a secure sockets layer (SSL) certificate are equipped to handle requests over an encrypted connection. This means that all data sent between your browser and the website’s back-end servers cannot be decoded by any outside entities or hackers.
One of the first indications of a suspicious website is a missing or out of date SSL certificate. You can quickly check for this by looking at the left side of the address bar in your browser to see if a padlock icon is displayed. A simple padlock indicates a standard SSL certificate, while a green bar means that the website is using an extended validation SSL certificate, which offers some additional levels of security.
Modern browsers like Google Chrome and Mozilla Firefox will automatically warn you when you try to load a website that has a missing or expired SSL certificate. To be extra careful, you can click on the padlock icon to view the status of the certificate and the entity who registered it. Never submit any credit card transactions or other personal data through websites that lack an SSL certificate.
3. Scan Developer Tools
When you load a website’s contents into your browser, the HTML displayed in the window does not always tell the full story. In fact, the most dangerous part of phishing websites is often hidden in JavaScript and other code that is invisible to the untrained eye.
Fortunately, you can use the Developer Tools option in Google Chrome to scan for suspicious threats. To launch it, open the Chrome menu, go to the “More tools” submenu, and choose the “Developer Tools” option. A new panel will open with various tabs of information.
Perform a full refresh of the webpage and first check the “Sources” tab to see what external content is being loaded by your browser. Then do the same in the “Network” tab. If you see an unfamiliar domain listed in the logs, consider closing your browser and manually navigating to the website with a typed URL. You can even examine the webpage’s HTML and JavaScript code through the “Elements” tab.
4. Look for Contact Information
Reputable websites will either include their contact information in a dedicated page or else within the footer at the bottom of the HTML content. If you are unsure whether to trust the company with your sensitive data, consider checking these locations to validate the website owner’s identity. If you can’t find any contact information at all, chances the site is dangerous or poorly maintained.
Website footers also typically include a link to a privacy policy, which is a critical piece of information for internet users concerned about how their data is stored and who prefer that it not end up being hawked for a few bucks on the Dark Web. The policy will explain what kind of information is tracked by the website, how long it is kept, and what a user needs to do to delete it.
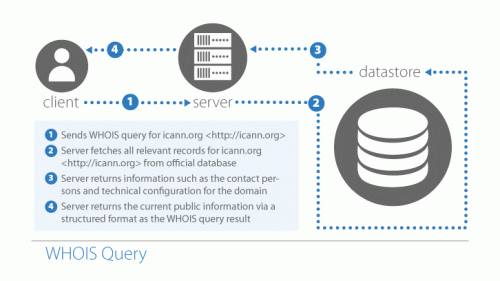
5. Query the Website Registration

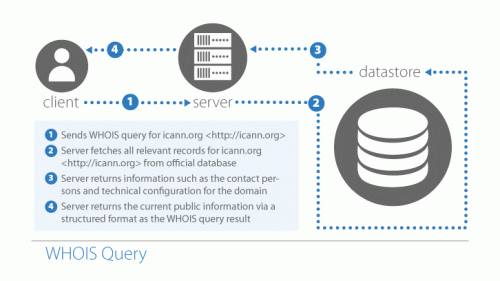
Upon purchasing any public domain name on the internet, whether it’s by an individual or a large company, the new owner must register it through the Internet Corporation for Assigned Names and Numbers (ICANN). Think of it like a DMV system for website registration.
This can come in handy when you want to check on the validity of a suspicious looking website. You can navigate to a ICANN lookup service and query any domain on the public internet with a WHOIS command.
The result of WHOIS query will indicate the legal name and address of website’s owner. It cannot tell you for sure whether a website is real or fake, but if the information provided does not look genuine or references a suspicious organization, you should avoid visiting the address entirely.
Final Thoughts
While phishers can be sneaky, the real problem lies in a gullible public or one too busy to take the time to learn how to properly vet websites. These tips we’ve just covered aren’t foolproof but can go a long ways towards ensuring you don’t hand over your credit card or other personal information to every hacker who throws a fake website in front of you.
It’s like crossing the road. Stop for a few seconds, look both directions, and make sure you have the lay of the land before proceeding. Good luck and thanks for reading.
Editor’s note: Will Ellis develops the guts beneath beautiful websites and can’t wait to see what the blockchain world will look like once the technology fully emerges. He invests in cryptocurrencies and studies history.


by Harshala | Nov 16, 2018 | Industry News, Mobile Web
What is Voice User Interface Design?
A voice-user interface (VUI) makes human interaction with computers possible through a voice/speech platform in order to initiate an automated service or process.” VUI design focuses on the process of interaction design for the user and the voice application system.

(more…)

by Harshala | Nov 9, 2018 | Content Management Systems, Industry News, State of the Web, Web Accessibility
What is WordPress Project Gutenberg?
Gutenberg is more than an editor. While the editor is the focus right now, the project will ultimately impact the entire publishing experience including customization (the next focus area). Gutenberg looks at the editor as more than a content field, revisiting a layout that has been largely unchanged for almost a decade. This allows us to holistically design a modern editing experience and build a foundation for things to come.
Here is the link to get more information on the Gutenberg plugin.

(more…)

by Harshala | Nov 2, 2018 | Web Design, Web Professional Trends
Website Design Trends for 2019
For those who are already thinking about 2019 and what web design trends will be popular, we provide a starting analysis. Technological advancement has revolutionized the way we interact, socialize and do business and there will continue to be significant innovation and improvements in web design in 2019 and beyond. We all want our clients to get greatest and latest when it comes to their sites so it is not too soon to be thinking about 2019 trends in this area.
We found a lot more information about these new design trends in 2019 at Website Trends – 2019.

(more…)

by Gary Stevens | Oct 26, 2018 | Analytics, Content Strategy, ECommerce, User Experience, Web Marketing
Conversion Rate Optimization (CRO) is a fancy term for a dead simple task – getting more of your website visitors to take the appropriate action. Note we said that the visitor’s side of the equation is simple, and it is. All they have to do is sign up for an email list or buy a product or service – whatever it is that is the reason for your site’s existence.
For the rest of us website owners desperately seeking the Holy Grail that will ratchet our conversions up, the task is more complicated, especially if you’re new to the whole art/science/voodoo that is modern CRO.

But you can rest easy. Even if you’re the wettest behind the ears newbie imaginable, we’re about to open up a world of possibilities by presenting the first four CRO tools you should consider as you begin (or continue) your battle to make a buck online. Easy to use but powerful, get ready to have your wildest dreams of profit come true. Just having a little fun there, but you never know…
Why You Should Care About CRO
In case you feeling compelled to dismiss the importance of a better conversion rate, consider the following:
- Higher conversion rate = better ROI
- You can make more money with the same amount of visitors
- It’s the best way to circumvent online impatience from visitors
Achieving these three goals is all in the data and how you analyze it. Let’s get started.
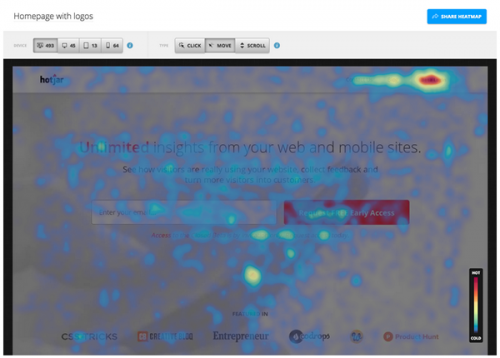
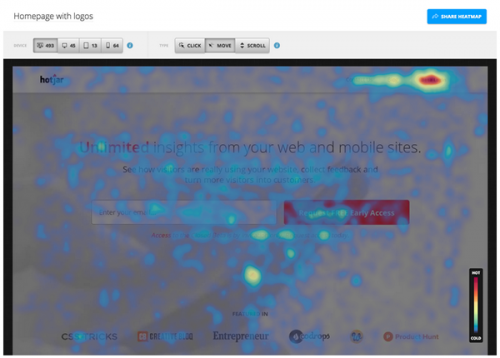
Powerful but with a short learning curve, Hotjar allows you to analyze a website up to 2,000 pageviews a day at no cost. For 10,000 pageviews a day, your price will be $39 a month and it goes up from there. What can you do with Hotjar? Quite a lot, actually.
Features include: polling, surveys, visual heatmaps, conversion funnel tracking, form analytics, visitor recordings, and more.
The cool stuff: If you haven’t heard about visual heatmaps, they’re all the rage in CRO conversations. Put simply, they allow you to identify hot and cold spots on your website – in other words, where visitors click and where they don’t. If your prize BUY NOW button is in the deep freeze, a heatmap lets you know a redesign is in order.

Visitor recordings can also be helpful as you launch a CRO strategy. Did you ever wish you could stand behind a visitor’s shoulder and watch as they navigate your site? Being able to see exactly where they got bored, confused, frustrated, or simply leaped up to answer the call of nature would be immensely valuable. That’s what you can do with visitor recordings. Play back the click journey(s) and you’ll soon be able to tell where the process falls apart.
Crazy Egg is definitely a major player in the CRO field. With a generous 30-day trial period and pricing that starts at $39 month, this service allows you a chance to practice before committing actual money.
The cool stuff: The big three offerings from Crazy Egg are heatmaps, visitor recordings, and A/B testing. We’ve already touched on heatmaps and visitor recordings, so let’s define A/B testing, which is a basic but critical part of CRO.
The overall process of CRO is to figure out what isn’t converting on your website and change it. The simplest way to do that is create nearly identical pages and split your traffic between them. Note we said NEARLY identical. By changing one thing at a time on a page, like say the color of the “buy” button, you can compare which version converts better.
By continuing to make one change at a time, you incrementally improve your conversion rate.
While heatmap tools are pretty standard fare with most CRO tools, EyeQuant has taken a different approach. Rather than relying on visitors’ actions to discern hot and cold spots on a web page, this company uses artificial intelligence (AI) to predict the areas that draw visual attention which, obviously, is a precursor (and perhaps more valuable measurement) to action.
The cool stuff: Where heatmaps collect and combine real world site interaction that plays out over time, EyeQuant’s Attention Map lets you upload a snapshot of a web page and delivers the verdict within a few minutes. This almost instant analysis comes to us courtesy of technical AI advances that make an educated guess as to where human eyes will go first.
One thing to keep in mind is that this service seems to work better with e-commerce websites. It tends to automatically decide that text heavy sites are too busy. While EyeQuant’s price might appear to be a state secret, we’ve managed to determine that entry-level packages start at around $100 per month.
As to whether your needs can justify the price – your call – but the case studies are pretty impressive.
The old war horse of CRO is something you’d have a hard time avoiding if you spend much time at all online but just because it’s been around a while doesn’t mean it’s past its prime. Not only has Google Analytics (GA) been revamped in recent years to make it even more valuable for CRO practitioners — it’s free. Included in GA are all the usual suspects of CRO like A/B testing, exit page, behavior flow, and more.

Final Thoughts
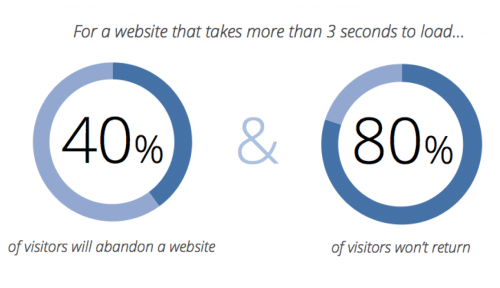
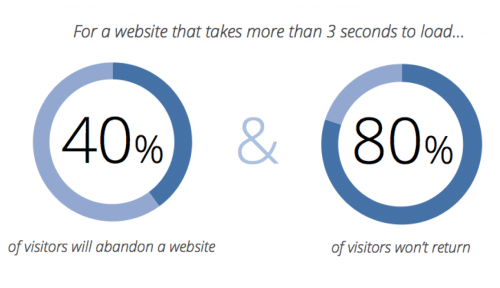
An often overlooked part of tuning your website for maximum conversions is how quickly it loads. Everything else being equal, a faster website means higher conversions. You’re doing yourself a serious disservice if you don’t pay attention to this. While we’re not trying to turn you into a programmer, there is a lot to accomplish through a few relatively simple strategies related to file compression.
Check out this Pingdom page to find out how quickly your website loads. Keep in mind that Google recommends two seconds or less and even uses this metric as part of its vaunted algorithm that determines where you place in search results. Improving site load speed is an ongoing parallel process to focus on at the same time as you learn to use the CRO tools we’ve discussed here. Good luck!

by Harshala | Oct 19, 2018 | Industry News
What is Solid?
Solid is an exciting new project led by Prof. Tim Berners-Lee, inventor of the World Wide Web, taking place at MIT. The project aims to radically change the way Web applications work today, resulting in true data ownership as well as improved privacy.
In the article written by Tim Berners-Lee about the Solid Framework, he believes Solid will resonate with the global community of developers, hackers, and internet activists who bristle over corporate and government control of the web. “Developers have always had a certain amount of revolutionary spirit,” he observes. Circumventing government spies or corporate overlords may be the initial lure of Solid, but the bigger draw will be something even more appealing to hackers: freedom. In the centralized web, data is kept in silos–controlled by the companies that build them, like Facebook and Google. In the decentralized web, there are no silos.

(more…)

by Harshala | Oct 12, 2018 | Analytics, Industry News, State of the Web, Web Design
What is Artificial Intelligence (AI)?
Artificial intelligence (AI) is the ability of a computer program or a machine to think and learn. It is also a field of study which tries to make computers smart. As machines become increasingly capable, mental facilities once thought to require intelligence are removed from the definition. Artificial intelligence (AI) is an area of computer science that emphasizes the creation of intelligent machines that work and react like humans. Some of the activities computers with artificial intelligence are designed for include: Speech recognition and learning.
Why is AI important?
Artificial Intelligence is the machines which are designed and programmed in such a manner that they and think and act like a human. Artificial Intelligence becomes the important part of our daily life. Our life is changed by AI because this technology is used in a wide area of day to day services.

(more…)