by Harshala | Sep 14, 2018 | Industry News
Why Your Business Needs a Mobile App?
More and more small and midsize businesses are following the mobile trend, understanding that an effective mobile strategy involves more than just a mobile-friendly website. These days you’ll notice that many small businesses you interact with in your everyday life have their own dedicated mobile app. These companies are ahead of the game when it comes to taking their marketing to the next level.

Here are 7 reasons of why your business needs a mobile App.
Speaking of apps, here are some of those we have found useful. Perhaps you rely on others. Please post yours in the comments.
(more…)

by Harshala | Sep 7, 2018 | Content Strategy, Industry News, State of the Web
What is Virtual Reality?
The computer-generated simulation of a three-dimensional image or environment that can be interacted with in a seemingly real or physical way by a person using special electronic equipment, such as a helmet with a screen inside or gloves fitted with sensors. The definition of virtual reality comes, naturally, from the definitions for both ‘virtual’ and ‘reality’. The definition of ‘virtual’ is near and reality is what we experience as human beings. So the term ‘virtual reality’ basically means ‘near-reality’. This could, of course, mean anything but it usually refers to a specific type of reality emulation.

(more…)

by Mark | Jun 1, 2018 | Industry News, webprofessionalsglobal.org News
We suspect you have received more than your share of GDPR related notifications in the past couple of weeks. Rather than send out another email on the subject, we thought it might be worthwhile addressing the issue in our weekly post. You have thoroughly reviewed every email you received with GDPR in the subject line, haven’t you? We thought not. For those who are not familiar with GDPR (General Data Protection Regulation) [which took effect May 25, 2018], we recommend a quick review of the GDPR and you site. For those who need a reminder – Web Professionals (official business name World Organization of Webmasters) does not retain much in the way of personal information to begin with. We always take requests regarding data seriously and make every effort to keep said data secure.

Minors
If you are younger than 18 years, please use this website only with permission (and active involvement) of your parent/ guardian. Do not provide any personally identifiable information (such as your email address). Have a parent/ guardian contact us on your behalf when necessary.
Information we collect
As with many websites, we collect basic information about all visitors. This may include the date and time of your access, your IP (Internet Protocol) address, the website you visited before arriving at webprofessionalsglobal.org and the website you go to when you leave our website. We track your operating system, screen resolution, and browser details. This is automatically collected. Such data is only used for high level analysis (unless you are trying to hack our website – in which case, such information will be provided to appropriate law enforcement).
We may use cookies and local storage to keep track of your session on our website. You can disable this in your browser if you do not want to have a customized experience when you visit our site.
You may initiate transactions on our website which involve credit cards, debit cards, online payment services and similar financial mechanisms. During those transactions, we will collect some information (such as your email address) and billing address so we can contact you in the event of questions. We do not store your credit card details (only a transaction code).
What we do with your information
We use the information collected to run our business. For example, we periodically send email news to our members. We use the email address you provided when signing up as a member to accomplish that. We do not provide customer data to third parties without your permission. You always have the option to opt out of any of our mailings.
There is one exception. We may (at our discretion) provide your information to law enforcement (or related government agencies) in the event of fraud investigations or other suspected illegal activities.
Login Credentials
Members create a username and password to access some restricted areas of our website. We recommend periodically changing your password (and keeping it long and complex). Your password is encrypted in our data stores and backups. We have no way of telling you what your password is. If necessary, we can issue you a new one (once you have properly identified yourself).
We also recommend logging out when you are finished reviewing that part of our website. If you are extremely concerned about this, we also recommend closing your browser when you leave our site.
Questions
If you ever have questions about what we do with any data collected or wish to have personal information removed from our data stores, please contact us.
As a member supported (and not for profit) organization, we take our responsibility to safeguard any information you provide as safely as possible. We have not (and will not) sell any of this collected information to any third party.
Best always,
Mark DuBois
Community Evangelist and Executive Director

by Harshala | May 18, 2018 | Industry News, Web Content
The Web continues to evolve. Recent projections indicate that virtual reality and augmented reality may soon become a major part of web interfaces. We thought it might be helpful to provide a quick overview of these technologies and provide additional resources about the potential impact on the web. As an aspiring or practicing professional, you should be aware of these technologies.
What is Virtual Reality?
Virtual Reality is the computer-generated simulation of a three-dimensional image or environment that can be interacted with in a seemingly real or physical way by a person using special electronic equipment, such as a helmet with a screen inside or gloves fitted with sensors.
Current VR technology most commonly uses virtual reality headsets or multi-projected environments, sometimes in combination with physical environments or props, to generate realistic images, sounds and other sensations that simulate a user’s physical presence in a virtual or imaginary environment. This Wikipedia article has detailed information about the technology and its applications.
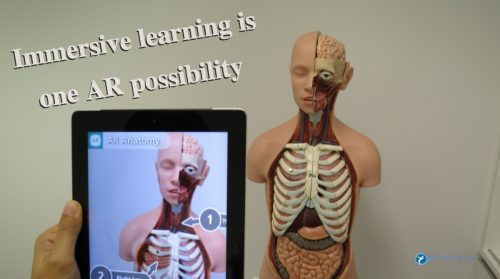
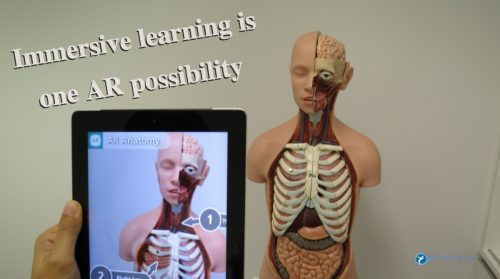
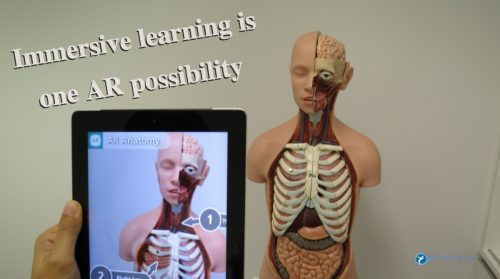
What is Augmented Reality?
Augmented reality (AR) is a direct or indirect live view of a physical, real-world environment whose elements are “augmented” by computer-generated perceptual information, ideally across multiple sensory modalities, including visual, auditory, haptic, somatosensory, and olfactory. The overlaid sensory information can be constructive or destructive and is spatially registered with the physical world such that it is perceived as an immersive aspect of the real environment. In this way, augmented reality alters one’s current perception of a real world environment, whereas virtual reality replaces the real world environment with a simulated one. Augmented Reality is related to two largely synonymous terms: mixed reality and computer-mediated reality. You can find more information about this at this Wikipedia article.

(more…)

by Harshala | Mar 23, 2018 | Industry News
Consumers expect to use products and services from anywhere – and often on the go. Connected devices are no longer only phones, laptops, wearables’, smart coffee machines, or even talking fridges. We’re stepping further with smart houses, connected city infrastructure, intelligent assistants, and highly automated vehicles.
Consumer Electronic Show (CES) of 2018 have brought consumers the greatest hype around automation, connectivity, and augmented reality we could only dare to perceive.
New technology trends in 2018
- Autonomous technology is turning delivery services upside down
- Drones are playing the piano and could be doing much more
- Augmented reality builds trust between drivers and driverless cars
- Intelligent home assistants. Alexa, Siri and Google – a war that hasn’t even begun
- Voices, voices everywhere. Infrastructure and cars are really talking

The automotive industry is gaining a new role as a hub that helps businesses in various fields transform their products and services into on-the-go solutions and adapt to the future mobile-first and autonomous-first world. We can read this article to know more about latest trends in technology.
(more…)

by Harshala | Mar 9, 2018 | Industry News, Search, Web Marketing
What Is SEO / Search Engine Optimization?
We thought a review of the fundamentals of search engine optimization for aspiring web professionals would be helpful this week.
SEO stands for search engine optimization. It is the process of getting traffic from the free, organic, editorial or natural search results on search engines.

All major search engines such as Google, Bing and Yahoo have primary search results, where web pages and other content such as videos or local listings are shown and ranked based on what the search engine considers most relevant to users. Payment isn’t involved, as it is with paid search ads.
This article has a short video which explains SEO. It also contents links to different SEO Guides and Books and other resources.
What Is SEM?
SEM (Search Engine Marketing) is the process of gaining website traffic by purchasing ads on search engines.
(more…)