by Mark | Jun 8, 2018 | State of the Web, Web Design, Web Development, Web Pro Education, web standards

In a couple of weeks, we will be holding our 15th national web design competition in Louisville, KY. This involves competitors from many states at both the high school and post-secondary level. We spend a significant amount of time and money every year making certain this competition happens. Why do we do it? Sure, this is an opportunity for competitors to showcase their best work. It is also our opportunity to reinforce industry “best practices” in a field which is constantly changing. The main reason we do this is that we are influencing (and improving) the careers of these competitors.
Many changes made to our 15th annual competition
We have made a number of changes in our web design contest this year. For example, we will be bringing a server and network to Louisville. Competitors will each have their own container on the server (a sandbox where they can showcase their work, but other competitors can not see their work). Judges will be reviewing competitors work on Wednesday and Thursday evening. We have outlined both our server environment and network on our Web Design Contest site.
We are helping students prepare for jobs in our field
No, really, why do we do this? To paraphrase the old question “how do you get to Carnegie Hall? Practice, practice, practice.” Over many years, we have observed that many students struggle to identify and learn what is important in web design and development. Many do not have the opportunity to take formal classes (this is especially true in nigh schools). In some cases, when formal classes are offered, the materials covered are outdated. By participating in this competition, students learn what is expected in today’s business environment (with respect to web design and development). Practice is important along with the need to test your knowledge and skills against others. Competition brings out the best. Students are exposed to a formal interview (by practicing web professionals). We provide hours of training before the competition on many aspects of web design and development. In many cases, this is one opportunity that students have to interact with web professionals and learn what will be expected of them. While our time with competitors is brief, we do help them better understand what is happening in the industry today. Sure, technical knowledge is important, but process, teamwork, communication and related “soft skills” can make all the difference when dealing with clients. this is why we stress these aspects as well.
We are what we do. And how often we do it. And how we respond to feedback and suggestions for improvement on our work. These students have decided they want to pursue a career in web design and development. By focusing on current practices with web design and development, we are reinforcing knowledge and skills that students need to succeed in our industry. Students also have an opportunity to test what they think they know and see how it stacks up against others throughout our nation. This is why we do this competition every year. It is our opportunity to affect the lives of aspiring web professionals and get them started properly. Sure, there can only be one winning team at the high school level and another winning team at the post-secondary level. But every team participating is exposed to rigor and concepts they may not receive elsewhere. Every participant gets the opportunity to showcase their skills and knowledge.We often receive feedback after the competition that it was a lot of fun and a great learning experience.
International competitor also being chosen
We are also selecting a competitor to represent the U.S. in the next international web design and development competition (to be held in Kazan, Russia in 2019). In order to be considered for this honor, these competitors had to first win our national competition and were involved in a lengthy selection process. Two finalists will be competing in Louisville. One will be selected to represent the U.S. at WorldSkills 2019.
We bring a number of web professionals from different parts of the U.S. to Louisville to help run the two day competition (and provide an additional day of training). We also have judges reviewing competitor work remotely. All projects are uploaded to a web server and judges review aspects of this work with an emphasis on their expertise. For example, we have judges who specialize in UX/UI focus on those aspects on projects submitted by competitors. We have judges focus on graphics, type and related aspects and so forth. Competitors receive general feedback as to what they did well and those areas where they need to improve. In many cases, this is the only feedback they have received on their work.
Good, fast, cheap – pick any two
During our competition, we ask competitors to focus on getting things done quickly. We also ask they spend time creatively solving the problems presented. While we are not always successful, we try to focus on doing things the correct way (including comments in your code and properly naming variables, for example). Sure, it will take a little more time up front, but competitors will be able to submit work which is easier to maintain. Rather than spending money, competitors spend a more valuable resource – time – to complete the work orders they receive.
Comments and observations will be posted on our Web Design Contest site soon after the competition concludes later this month. We will be posting via social media channels during the event.
Are you willing to help our profession?
For those reading this, we are always in need of additional judges. It only requires a few hours of your time. You get the opportunity to see directly what high school and post-secondary competitors are capable of producing these days. You also have the opportunity to provide general feedback to these competitors (and many others reading your summary comments). If you are able to devote a few hours of your time on the evenings of June 27 and 28, please contact us. You will be amazed at how greatly a little of your valuable time helps aspiring web professionals become more successful.
Best always,
Mark DuBois
Community Evangelist and Executive Director

by Harshala | Feb 9, 2018 | CSS3, Industry News, State of the Web
In January we reviewed recent CSS updates. As a web professional you must be aware of constant changes taking place in our world. CSS Grid Layout is now supported by nearly 90% of modern browsers. It was adopted as a candidate recommendation by the W3C on December 17, 2017.
CSS Grid Layout
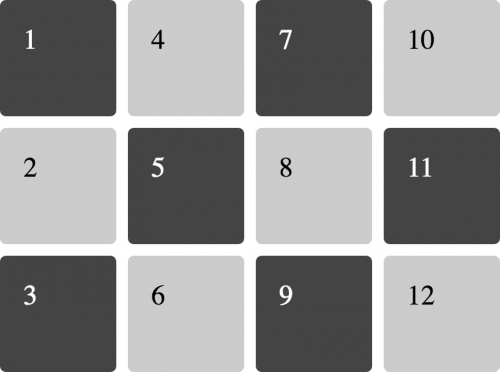
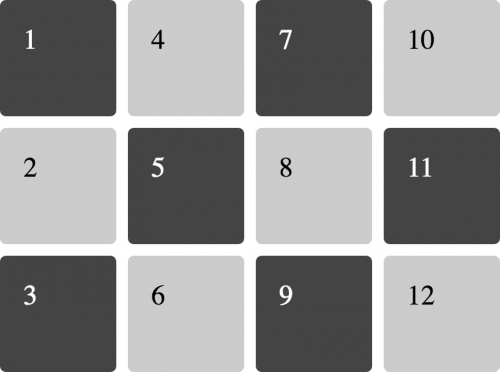
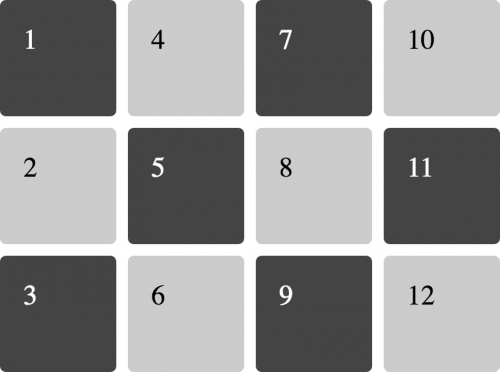
In this article I would like to focus on CSS Grid – a powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system.

CSS Grid Layout
In the article A Complete Guide to Grid, Chris House provides many details about CSS Grid Layout along with examples.
Here are some key-points:
- In his introduction, Chris references two great resources – Rachel Andrew’s book (Get Ready for CSS Grid Layout) and Chris Coyier’s Complete Guide to Flexbox.
- He reviews the basics (including getting started with your container element display:grid, setting rows and columns and placing child elements).
- Of course, it is important to know the proper terminology (including grid container, grid item, grid line and more).
- He then provides a very useful overview of properties for the grid container and grid items.
Everything you need to learn CSS Grid Layout
In Rachel Andrews article Grid by Example explained basic concepts of Grid Layout which gives us a method of creating grid structures that are described in CSS and not in HTML. It helps us to create layouts that can be redefined using Media Queries and adapt to different contexts. Her 2016 book “Get Ready for CSS Grid Layout” has a meaningful quote by Eric Meyer in the forward. We think this nicely sums up the importance of CSS Grid Layout.
“Grid Layout is to Flexbox as PNG is to BMP, and then some.”
Resources
Here are additional resources about CSS Grid we believe are useful for Web Professionals.
- A collection of resources & tools to help you manage the Grid link
- Great examples which include an image of how the example should look in a supporting browser, they each link to a page with more information about the technique being shown, code and a CodePen of the example. Examples by Rachel Andrews
- This is an older example (but still useful) which tells how CSS grid are becoming popular these days. As web applications become more and more complex, we need a more natural way to do advanced layouts easily without hacky solutions that use floats and other less burdensome techniques. An exciting new solution for creating layouts comes with the CSS Grid Layout Module.
- CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives. MDN Web Docs also have great examples of CSS Grid.
We hope you find these overviews and examples in CSS Grid world useful. As always, we look forward to your comments and feedback (whether you are a member or not). What have been your experiences with employing CSS Grid in real world applications for clients. How was the work received? Did any issues arise?
For those who would like to have a little fun, try out CSS Grid Garden.
If you aspire to be a web professional and don’t know where to start, we offer a number of beginning classes to our members via our School Of Web learning management system. These include the fundamentals of CSS and HTML (and much more). As a member, your first class is free.
by Harshala | Dec 22, 2017 | Industry News, State of the Web, Usability, User Experience, Web Professional Trends
Web professionals should be aware of this discussion concerning Web Typography & Layout: Past, Present, and Future. As a web professional, it is important to know what the future holds.
Key takeaways include:
- how to avoid being overwhelmed by all the tools and typefaces available today. We need to think of typography and layout as one.
- how to move away from frameworks and bring creativity back into layout. We should focus on larger type and readable layout, including proper use of whitespace.
- we should help the reader feel like a collaborator.
Three experts—Mozilla’s Jen Simmons, publication design legend Roger Black, and Jeffrey Zeldman (A List Apart)—discuss typography and layout on today’s web: where we are now, and where we’re going. CSS grid can be a very helpful tool. Jen Simmons provides a number of examples on her labs.jensimmons.com site.
Typography can encourage long-form reading and not just scanning.
What are the most exciting areas of cutting-edge experimentation in typographic technology and digital layout, and what new skills will we need to design tomorrow’s web content? At a minimum, we should understand CSS grid and variable fonts and how they can be properly applied. Layout and typography were connected in the age of metal type, and they will be again. We must make our pages readable and employ the time tested skills that were employed by typesetters so long ago. We should think in terms of properly sized type (which is responsive given that our content may be consumed on phones, tablets, desktops, or other devices).
This discussion also reviews the history of layout on the web, and what multi-device reading and orbital publishing means to the practice of publication design as we move away from frameworks. We need to bring creativity back into layout (including layouts that break the mold). We must fully understand the implications of CSS Grid and its portents and help the reader feel like a collaborator. There is a new wave of user customization, and we need to understand how it impacts our designs.
We encourage you to watch the discussion video and review the associated transcript.
For those aspiring web professionals who need a better understanding of these concepts, we recommend the following resources:
by Mark | Nov 1, 2016 | Content Management Systems, JavaScript, Semantic Web, State of the Web, Web Accessibility
As you know, we are big proponents of accessibility. We believe that content should be available to anyone at any time on any device. As 2016 draws to a close, it has become apparent that many web pages rely heavily on JavaScript (and associated frameworks). It would appear the pendulum has swung away from semantic markup towards dynamic/ generated content.
Concerns
One nagging question keeps coming to my mind – are we preventing access for some (because of reliance on these frameworks)? Although anecdotal, I ran various websites I use on a daily basis through the Functional Accessibility Evaluator (and similar tools). Some received scores as low as 29 (out of 100) resulting in automated comments such as “accessibility was not considered in the design of the website.”
Taking this one step further, I turned off JavaScript in my browser (Chrome in this case). Some of the sites I use on a daily basis (for example my school email) were rendered useless (I did receive a message that JavaScript needed to be activated and if I had problems, I could always use Internet Explorer). Similarly, the learning management system used predominantly at my school was not functional without JavaScript. As I understand, not all assistive technologies fully embrace JavaScript. This would seem to be a problem.
Let’s discuss further
I am not trying to point a finger at specific sites, I seek a broader understanding of the current state of web development. This begs the question – what has happened to graceful degradation? Are we relying too much on JavaScript? As we support web professionals (and aspiring web professionals), we seek to begin a discussion on this topic. Are we making the WWW less inclusive as we rely more on frameworks and content management systems? Have we overlooked something important? We look forward to your comments and insights.
Best always,
Mark DuBois
Community Evangelist and Executive Director