by Mark | Dec 18, 2023 | Industry News, State of the Web, Web Pro News, Web Professional Trends
As we look back at the digital landscape of 2023, the world of web design and development continues to evolve at a rapid pace, ushering in a new era of innovation and creativity. The team at Web Professionals Global has been fortunate enough to see many of these changes up close. This year, designers and developers have pushed boundaries and redefined user experiences. In this article, we’ll explore the trends that have dominated the web design and development scene in 2023.
As a member, you have access to specific links with all thee articles (providing much more detail). Members should view this linked page for access to all those details. If you are not a member, you will be directed to the join page (members should login first).
Immersive and Interactive Experiences
Web designers are increasingly focusing on creating immersive and interactive experiences to captivate users. With advancements in WebGL and 3D graphics, websites are now offering dynamic and engaging content. From interactive storytelling to product showcases, the web is becoming a more interactive and visually stunning space.
Augmented Reality (AR) Integration
The integration of augmented reality into web design has gained momentum in 2023. AR elements enhance user engagement by overlaying digital information onto the real world. From virtual try-on experiences for e-commerce to interactive educational content, AR is reshaping how users interact with websites.
Dark Mode Dominance
Dark mode has transcended from a trend to a design standard. Offering a sleek and modern aesthetic, dark mode not only reduces eye strain but also conserves device battery life. Major websites and applications are embracing dark mode as a default or optional theme, providing users with a more personalized browsing experience.
Voice User Interface (VUI) Implementation
Voice technology has become more sophisticated, leading to the integration of voice user interfaces in web design. Websites are adopting voice search, commands, and navigation, making it more convenient for users to interact with content hands-free. This trend reflects the growing importance of accessibility and user-friendly interfaces.
Minimalistic and Functional Design
Minimalism continues to be a key design philosophy, with a focus on simplicity and functionality. Clean layouts, ample white space, and intuitive navigation are essential components of modern web design. Striking the right balance between aesthetics and usability, designers are creating seamless and clutter-free digital experiences.
AI-Powered Personalization
Artificial intelligence is playing a pivotal role in web development by enabling personalized user experiences. AI algorithms analyze user behavior and preferences to deliver tailored content, recommendations, and even dynamic website layouts. This level of personalization enhances user engagement and satisfaction.
Blockchain Integration for Security
With an increasing emphasis on cybersecurity, blockchain technology is making its mark in web development. Blockchain provides enhanced security and transparency, making it a valuable addition to websites dealing with sensitive data. This trend is particularly prevalent in e-commerce, finance, and healthcare sectors.
Progressive Web Apps (PWAs)
Progressive Web Apps continue to gain popularity due to their ability to provide a seamless user experience across devices. Combining the best of web and mobile applications, PWAs offer faster load times, offline functionality, and push notifications, enhancing user engagement and retention.
Wrap-Up
In the ever-evolving landscape of web design and development, 2023 has been a year marked by innovation, user-centric experiences, and the integration of advanced technologies. From immersive designs and augmented reality to the widespread adoption of dark mode and AI-driven personalization, these trends collectively shape the digital experiences of users worldwide. At Web Professionals Global,we are excited to continue supporting web professionals around the world and see where the industry goes in 2024. Reach out to us today to find out more about our mission of “Community, Education, Certification.”
If you want more details about any of the above information, please view this linked page (members only – be sure to login first).

by Mark | Dec 7, 2023 | AI and Machine Learning, CSS3, Industry News, JavaScript, Web Accessibility
As 2023 draws to a close, we thought it would be helpful to share some of the articles we have been reading. We have tried to focus on a handful of articles (covering the categories below). As we have noted on previous articles, all links will open in a new browser tab/ window.
Artificial Intelligence
As readers are well aware, the pace of change in AI is hard to fathom. This article summarizes what we should be looking for in late 2023 and early 2024. Perhaps we will look back at this article in mid-2024 and see how the predictions fared.
As you may suspect, the “featured image” accompanying this post was generated by Adobe Firefly.
Accessibility
Web Content Accessibility Guidelines (WCAG) 2.2 were released on October 5. There are many aspects to consider. We found Craig Abbott’s analysis most helpful (this is definitely worth a read).
CSS
If you are even a little curious where CSS might be heading, we encourage you to review Eric Meyer’s article concerning Nuclear Anchored Sidenotes. Of course, you will need a fairly recent version of the Chrome browser with the “experimental web features” option enabled if you want to try out his examples.
JavaScript
JavaScript continues to evolve as well. Here is a good article concerning new features for 2023 and expectations for 2024. Some of the main features discussed including the ability to change an array by copy without mutating the original array. One can also find within an array starting at the end and working backwards.
WordPress
WordCamp US concluded several months ago. However, these presentations provide an overview of many insights provided at this venue. Of course, the annual keynote address by Matt Mullenweg (State of the Word) is scheduled for December 11 (from Spain). We are definitely curious what will be covered in that keynote.
Feedback please!
It has been a few months since we have posted a “desktop view” article. Do you enjoy reading these articles? What other topics would you like to see us cover (to learn more about)? Please let us know in the comments.

by Mark | Nov 29, 2023 | Employment Issues, Industry News
In recent years, we have frequently discussed the rise of remote and hybrid work. As a global organization, we aim to keep members and readers updated on trends happening around the globe that affect the world of the web. Today, we are highlighting a recent development in the United Kingdom that will likely impact how people work not only in the UK but globally as well.
In a November 22 policy announcement, the UK government said that individuals grappling with mobility and mental health challenges may soon find themselves compelled to work from home or risk losing vital benefits under the “Chance to Work Guarantee.” This program, introduced by the Department for Work and Pensions (DWP), is aimed at removing barriers to work for millions of people currently out of work. As part of the plan the DWP will also provide targeted help as part of its £2.5B ($3.1B) Back to Work Plan, including through an expanded program that places people into jobs and provides support to give the best chance of success in a role.
UK Prime Minister Rishi Sunak describes this effort as encouraging people to fulfill “their duty,” as he deemed the current welfare system “unsustainable.” Under the proposed changes, hundreds of thousands of disabled people could face a reduction in benefits of £4,680 (approximately $5,910) annually unless they actively seek remote employment.
In the past few years, the number of people working remotely in the UK has risen significantly. 40% of workers reported working from home in the winter of 2023, compared to 12% in the winter of 2019. Over 20% of 8 million online job ads between April and October 2023 were remote or flexible, up from less than 4% in 2016.
Although it is too early to tell exactly what impact this new policy will have, it is clear that in the coming months and years more people in the UK will need to be equipped with the skills and tools to work remotely. It is also likely that other countries will soon follow the UK and implement their own policies that encourage those on benefits to seek employment from their homes.
Even if you are not disabled, learning how to successfully work on a remote and hybrid basis is extremely valuable. The landscape for work is constantly shifting, and many companies are still utilizing remote work policies that were implemented during the COVID-19 pandemic.
Web Professionals Global offers the Certified Remote Working Professional (CRWP) course and certification to help those transitioning to the world of remote (and hybrid) work. This comprehensive program not only equips you with the skills to become an expert remote worker, but also empowers you to stand out from your peers in the competitive job market. The bonus Interview Preparation and Freelancer Preparation modules are designed to teach you remote and in-person interview skills as well as how to work as a freelancer or independent contractor.
At the end of the course, you will have earned your Remote and Hybrid Working Certification from Web Professionals Global. This globally-recognized certification was created by industry professionals who have worked remotely and on a hybrid basis for many decades, ensuring that your newfound skills receive recognition on a global scale.
For more information on our Certified Remote Working Professional (CRWP) course and certification, or to chat with us about our work, contact us today at membership@webprofessionalsglobal.org.

by Mark | Nov 5, 2023 | Employment Issues
In today’s rapidly evolving job market, the significance of workforce development boards in facilitating the growth and success of adult learners cannot be overstated. With technological advancements and changing industry demands, the need for continuous skill development has become paramount. Workforce development boards have emerged as instrumental platforms, fostering opportunities for adult learners to acquire new skills, enhance existing ones, and ultimately thrive in an increasingly competitive professional landscape.
Web Professionals Global works alongside local workforce development boards (LWDBs) in communities across the country by providing certification opportunities to upskill adult learners and prepare them for in-demand and high-paying careers like web design, web animation, web/mobile game development and more. Our members and advisory board have real-world experience in the professional world and our certifications reflect the needs of the world of work that is rapidly changing.
Overview
A workforce development board is a localized entity that operates within a specific region or community and is responsible for overseeing and coordinating various employment and training initiatives. These boards typically collaborate with local businesses, educational institutions, government agencies, and community organizations to address the workforce needs and economic development priorities of the area they serve.
Workforce development boards have been known by many different names over the years. They may be referred to by different names depending on the region, governance structure, or specific focus of the board. Local Workforce Investment Board, Workforce Training Board, Employment and Training Board Economic Development Board, Career Services Board, Job Training Partnership Board, and Workforce Partnership or Alliance.
These boards operate under the guidance of the Workforce Innovation and Opportunity Act (WIOA) in the United States and are key to connecting job seekers with training and employment services. Congress funds these entities with federal grants that are passed to the state Department of Labor who then help establish and coordinate the funding for the regional workforce boards and takored programming they offer.
The primary function of a workforce development board is to identify the current and future skill requirements of local industries and businesses. By conducting thorough analyses of labor market trends and engaging in regular dialogue with employers, these boards can gain valuable insights into the specific skills and qualifications that are in demand within their respective communities. Based on this information, they develop strategic programs aimed at equipping the local workforce with the necessary skills and competencies to meet these demands.
They facilitate partnerships between educational institutions, employers, and community organizations, fostering a collaborative environment that fosters comprehensive learning experiences. These relationships between stakeholders and workforce development boards create robust networks that facilitate the exchange of knowledge, resources, and expertise, ultimately benefiting adult learners seeking to enhance their professional capabilities.
Additionally, workforce development boards offer a range of specialized training programs and workshops tailored to the specific needs of adult learners. These programs not only focus on technical skills but also emphasize the importance of soft skills, such as communication, critical thinking, and adaptability, which are increasingly crucial in the modern workforce. By incorporating a holistic approach to skill development, these boards ensure that adult learners are equipped with a well-rounded skill set that enhances their employability and resilience in a dynamic job market. This is where Web Professionals Global comes in with certification programs that prepare learners for long-term career success.
Importantly, workforce development boards contribute to the overall economic growth of communities by fostering a skilled and adaptable workforce. By nurturing a talent pool equipped with the latest industry-relevant skills, these boards help attract new businesses, promote entrepreneurship, and drive innovation within local economies. Consequently, this leads to increased job opportunities and a sustainable cycle of economic development, benefitting not only individual learners but also the broader community.
The pivotal role of workforce development boards in empowering adult learners cannot be overlooked. Through their strategic initiatives, these boards not only bridge the gap between education and industry but also promote inclusivity, foster collaboration, and drive economic growth. As the professional landscape continues to evolve, the continued support and development provided by these boards will be essential in ensuring the resilience and success of adult learners in the workforce.
Reach Out to Us Today
Whether you are associated with a workforce development board or just want to learn more about our organization, contact us today to find out how we can work together. Stay tuned to the blog for more on Web Professionals Global’s work with workforce development boards.

by Mark | Oct 2, 2023 | Education, Employment Issues
In recent years, a significant transformation has been underway in the world of employment. The traditional belief that a college degree is an essential prerequisite for many jobs is being challenged like never before. In 2023, we are witnessing a remarkable trend where fewer companies are requiring college degrees when making hiring decisions. This shift is driven by various factors, including a changing job market, evolving workforce demographics, and a growing emphasis on skills and competencies. At Web Professionals Global, we see firsthand how non-degree programs like our certifications help professionals develop their skills and grow in their careers. Let’s dive into some of the factors that have led to this shift:
The Changing Face of the Job Market
One of the key drivers behind the decline in the insistence on college degrees is the evolving job market. As technology continues to reshape industries and create new roles, the demand for specific skills and competencies often takes precedence over formal education. Many of the fastest-growing job sectors for web professionals, such as technology, data science, and digital marketing, value practical skills and hands-on experience over traditional degrees.
The Rise of Skills-Based Hiring
Companies are increasingly recognizing that skills-based hiring can yield more suitable candidates for specific roles. Instead of relying solely on academic qualifications, employers are focusing on assessing candidates’ abilities and competencies directly related to the job. This approach allows companies to identify candidates who possess the skills necessary to excel in their roles from day one.
The Impact of Skills Shortages
Skills shortages in various industries have compelled companies to reconsider their hiring criteria. Many sectors in which web professionals work have seen demand for qualified workers exceed the available supply. To bridge these gaps, employers are becoming more open to candidates with relevant skills, certifications, or vocational training, even if they lack a traditional degree.
Remote Work and Globalization
The rise of remote work and globalization has made it easier for companies to tap into talent pools worldwide. This shift has forced organizations to reevaluate the importance of degrees when hiring remote workers. In a global talent market, companies are prioritizing skills, experience, and the ability to work effectively in virtual teams over traditional academic credentials.
The Changing Attitude of Millennials and Gen Z
Millennials and Gen Z workers, who now make up a significant portion of the workforce, have different perspectives on education and employment. Many of them question the value of accumulating student debt to earn a degree, especially when alternative learning paths and online certifications like those from Web Professionals Global are readily available. Companies are adapting to this generational shift by focusing on what candidates can bring to the table, regardless of their formal education.
Success Stories Without Degrees
Numerous high-profile success stories of individuals (including many Web Professionals Global members) who achieved remarkable career success without college degrees are inspiring both job seekers and employers. These stories highlight that talent, dedication, and a willingness to learn can often trump formal education. Companies are increasingly willing to take a chance on unconventional candidates who can demonstrate their potential and abilities.
2023 marks a pivotal year in the evolution of hiring practices. The decreasing emphasis on college degrees signals a broader recognition of the changing dynamics in the job market. Companies are looking beyond academic credentials to identify the talent, skills, and potential that candidates bring to the table. This shift not only benefits job seekers from diverse backgrounds but also allows companies to access a broader and more talented pool of candidates, ultimately driving innovation and success in an ever-changing business landscape.
Work With Us
If you are a student, young professional or experienced professional, certifications from Web Professionals Global can help you advance in your career. Take advantage of the shifting employment landscape and begin learning in-demand skills today that will help you in the global marketplace.

by Mark | Sep 13, 2023 | Web Accessibility, Web Pro News
Today we are taking a moment to remember Molly Holzschlag, an early pioneer of the web, who died in early September at age 60. Molly was a board member and instrumental in helping the World Organization of Webmasters (now Web Professionals Global) grow over the past decades, and she was a recipient of our Web Professional of the Year award in recognition for her passion for the web and forward thinking.
Our Executive Director, Mark DuBois, first met Molly in 2005 at a talk she gave at Joliet Junior College in Joliet, IL. Nicknamed “the fairy godmother of the web,” Molly was passionate about promoting web standards and accessibility long before others took up the cause. She traveled around the world to web conferences, always seeking opportunities to discuss the web and teach the next generation of web designers and developers.
She was a prolific author, writing over 30 books about the web. Her career included serving as Project Leader from 2004-2006 for the Web Standards Project (WaSP), a coalition that pushed browser makers such as Netscape and Opera to support modern web standards. Molly was an “invited expert” on the CSS Working Group of the World Wide Web Consortium, which is the body that determines the standards that run the web. Additionally, she served on the W3C HTML and GEO working groups and performed consulting services for multiple companies including Microsoft.
Molly never stopped fighting for her vision of a more egalitarian web and was once quoted as saying, “Anybody who creates a software product for the Web that is not usable and accessible by as many browsers as possible, by as many people as possible—we have failed the greater idea of the Internet.” Along with Dave Shea, she launched CSS Zen Garden in May 2003, which was “built to demonstrate what can be accomplished visually through CSS-based design.”
At Web Professionals Global, we will continue working toward web standards and accessibility, the causes that were so close to Molly during her life. Molly will be missed by our entire community of web professionals, and we offer our sincere condolences to all of her family and loved ones.

by Mark | Aug 21, 2023 | AI and Machine Learning, Education
One of the hottest topics in technology currently is artificial intelligence (AI), which is seemingly poised to affect many aspects of our lives. One of these areas is education, as schools, teachers, parents and students grapple with how to best deploy and manage AI tools in the classroom. At Web Professional Global we have many secondary and post-secondary students in our ranks, so we keep a close eye on developments that affect our members. In this article we will take a look at some of the challenges associated with education and AI and solutions for moving forward.
Overview
The rise of tools like ChatGPT has far-reaching implications, and in many cases it provides students with a quick and convenient way to complete classwork. These AI tools can write and edit essays, summarize articles, and complete other homework assignments. This allows students to “pass” subjects without actually understanding the underlying materials. This leads to students feeling like they can go through life without actually putting in hard work and learning valuable skills.
However, teachers can also use AI tools to their advantage. AI can help provide answers to students who have questions about material and provide feedback on assignments. Schools that have leveraged AI have also found that students are often more inquisitive when it comes to asking AI questions as it eliminates the fear of “asking a dumb question” in front of peers. As we move forward, it will be important to utilize AI so that it helps teachers in the classroom. AI will never replace teachers, nor should it. Students will always need a caring adult to lead in the classroom. We never want to place an AI system between the student and teacher, as we have already seen how generations have been affected by technology.
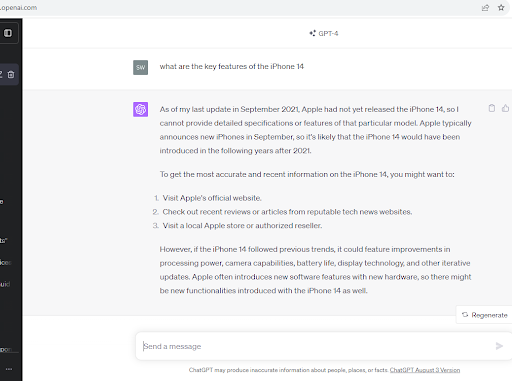
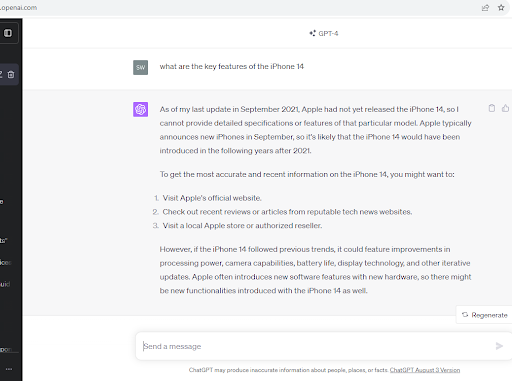
Keep in mind that many AI application programming interfaces (APIs) take a fair amount of creative license when answering questions. While it may seem like an AI tool is speaking factually and with authority, it might be spinning the answer a bit to reflect, for example, the beliefs of the person who programmed it. Also, remember that many AI tools are limited in what information base they are working from. For example, at the time this article was written the ChatGPT’s data set covers only information prior to September 2021. This means if you asked it to tell you the features of the iPhone 14 it would tell you that it doesn’t exist:

Our Response
We need to recognize AI as a tool first and make it a tool. AI should be a help and not a replacement. As humans, we are purpose driven. We are happiest when we have a purpose and are striving toward a goal. Some may fall into the trap of just letting AI do everything for them, and in doing so they will be relinquishing their own humanity. The rest of us will see AI as a tool, like the smartphone. You can use it to help you navigate your busy life, or, as many do, you can become overly dependent on it. Our fervent hope is that once again humankind rises above AI technology, recognizes it for what it is and does not allow it to seduce us to become its subject.
We believe these challenges provide an opportunity for those in the education space, especially students, to commit (or re-commit) to ethical behavior in the classroom and when working on academic projects. Web Professionals Global is part of the content authenticity initiative with Adobe and we also have a Code of Ethics that non-members can sign. Secondary and post-secondary students who complete coursework and receive our certifications all must adhere to the Code of Ethics, which includes the following:
Being open and truthful: Although we cannot guarantee that all of the members of the Web Professionals Global community subscribe to this code of ethics, as a professional association we aspire to instill in our members and non-members alike the highest ethical standards.
Respecting and protecting intellectual property: As web professionals, it’s our responsibility to protect the intellectual property rights of others including personal data and all electronic media and files. As web professionals, we have a duty and a fiduciary responsibility to protect this integrity by adopting and implementing best practices of our customer’s data and to keep it secure.
Being responsive: As web professionals we owe it to our clients and stakeholders to respond to inquiries in a timely manner. Web Professionals Global members should be candid about their available response time and communicate that to customers in advance.
Utilizing written communications: As web professionals it is our responsibility to effectively communicate with our clients and stakeholders. When making a request of the customer, or when making promises, put them in writing. Despite our best efforts, disputes sometimes happen. Having a well-documented and agreed-upon relationship will serve both parties. This should include all conversations about who does what and when, work to be performed, timelines, cost and change orders.
Find Out More
Interested in hearing more about the ethics of AI and our work at Web Professionals Global? Contact us today.

by Mark | Jul 14, 2023 | Web Competitions
You may have read our recent article on our participation in the SkillsUSA National Web Design and Development competition in Atlanta, GA that took place in June. Today we are highlighting how we helped Texas run their state SkillsUSA competition and how that experience helped prepare their students for the national competition. In fact, two Texas students, Jean-Paul Metoyer and Carl Omondi of Carl Wunsche Senior High School in Spring, TX (pictured above with Mark DuBois and Jonathan Worent of Web Professionals Global) won the gold medal for the high school competition. Web Professionals Global is proud to welcome Jean-Paul and Carl into our membership ranks.
First, let’s take a look at how Web Professionals Global helped Texas and other states with their competitions. Competitions can be run in person or entirely online, making it easy for more students to join and participate in each state. Not only does the new approach make it easier for any state to run their own web design and development competition, but it also ensures that every state is conducting their own competition to prepare students for the national competition. This model gives all states the same turnkey resources to ensure a successful competition that engages students.
This is the second year for Web Professionals Global supplying turn-key competitions to the state SkillsUSA event teams. Each year we double the number of states who take advantage of our competition package. We are also seeing the results. For states that used our materials in 2022 and again this year, we saw improvements in competitors building their skills to help them better compete at the national competition.
Our competition support includes:
- Online web design exam similar to what the competitors might see at nationals
- Competition project with client assets and judging rubrics
- Handouts for competitors with overview and links to resources
- Online development environment “IDE” for each competitive team
- State event team and judge support
Hear from a member of the Texas SkillsUSA team on how we helped:
Mark, your platform and contest is very well-designed and easy to use. The students truly loved competing in this contest! I can’t wait to see what you all have for nationals as well. It’s going to be wonderful! We thoroughly enjoyed the integration into this year’s contest and look forward to working with you again on next year’s contest!” – Renee Blackshear, Instructor, Statewide Faculty Senate, SkillsUSA Texas

Jean-Paul and Carl chatting with working web professionals at the SkillUSA national competition
Hear From the Winners
We caught up with Jean-Paul and Carl to hear about their experience in the state and national competitions.
How do you feel the state competition prepared you for the national competition?
Jean-Paul: I did not compete at the state level, I subbed in for Carl’s original partner, our friend Aaron, who was going to college. However, both Carl and Aaron explained to me the difficulties of the competition, which prepared me for the level of difficulty at the national level.
Carl: Personally, getting experience at the state level was exhilarating. From the start, Aaron and I had a strategy of separating technical and creative tasks which meant we could each shine in our own way. As the person in charge of design and creative aspects of the competition, I was able to guide the direction that the web project that we would eventually turn in would take and use my creativity to solve the problems I presented. Therefore, at least towards preparation for the national event, the Texas state championships were very similar to the national competition. The only difference was that during states, it was only the technical aspect that was judged by our ability to develop a website since we had no prompt to go over and design a website around.
How did you enjoy participating in the state and national competitions?
Jean-Paul: As previously stated, I did not compete at the state level. In contrast, competing at the national level was very fun. Being able to explore Atlanta was exciting, but the competition itself was truly where all the joy was. During the orientation, other teams were asking extremely technical questions, showing me and Carl that these teams were prepared and well-knowledged. This fueled my competitive spirit, thriving me to do great in tandem with Carl in order to win. The prompt surrounding a nature-based nonprofit website was very fun to design and develop, even with the restrictions. Overall I had lots of fun competing, experiencing Atlanta, and socializing with other competitors.
Carl: I absolutely loved competing at the national level in SkillsUSA. As I found out, apparently the Texas delegation was infamous for doing things its own way and is generally independent of the other states in terms of planning and hotel booking; meaning that I did not get to meet that many people from other states during my stay at the hotel. With that being said, however, meeting a range of different people all the way from Alaska and Hawai’i to Oregon and Maine was an intriguing experience coming from the hot fields of Texas. I loved the pin exchange experience and the rush of awe and interest anytime I would ask people what state they are from.
What was it like hearing from the panel of three web professionals (Angel, Jessica and Shan) who are succeeding in the world of web design and development?
Jean-Paul: Hearing from the three speakers was very enlightening and informative, as I could relate to some of their experiences with starting coding at an early age. It also gave me a tangible insight on the world of web development after high school and college. Being able to hear from these speakers both reaffirmed my goals within software development and made me feel like I was on the right track.
Carl: The concentration of deep and valuable technical and career knowledge I got during that talk cannot be adequately explained. A salient point I noted from that talk is that it changed my perception about career advancement and how I can approach breaking into web development. I had always thought that it was better to do a range of things since it would make me more valuable as a web developer. However, the panel of judges completely went against that philosophy by basically saying that being an expert is going to help me get further and be more valued. This is just one of the lessons that I got during that talk and it is immensely going to impact the path that I take moving forward towards my career. And for that, I thank the panel and Web Professionals Global for serendipitously exposing me to such knowledge early on in my career.
What is it about web design that you love so much?
Jean-Paul: My favorite part of web design is that it mixes logic with art, which are two things I love dealing with. Staring at my screen for hours trying to figure out how to center a div or implementing an animation brings a lot of joy to me because at the basic level, it’s like solving a math problem, but with art involved.
Carl: The most intriguing aspect about web design and development is the brainstorming process. Whether it is thinking about the most effective way to communicate a brand or what technical techniques I can employ to bring a certain design to life, the euphoric lift I get every time I creatively solve a problem is what keeps me going in this industry and pushes me to learn more.
How does it feel knowing you are now members of Web Professionals Global, an international professional association?
Jean-Paul: Joining Web Professionals Global, an international professional association, is a humbling experience. It’s a reminder of the vast, interconnected world of web professionals that I am now a part of. This opportunity is not just a recognition of my efforts in web development, but also a responsibility to learn, contribute, and grow within this global community. I am grateful for this chance to deepen my understanding and look forward to the journey ahead.
Carl: I see this as definitive proof that I am indeed not as inadequate, technically speaking, as my imposter syndrome sometimes paints me to be.
What was your favorite part of the competition?
Jean-Paul: My favorite part of the competition was during the coding section. Being able to mix the technical side of coding with the artistic part of web design is always enjoyable to me, which is what the heart of this competition is.
Carl: My favorite part of the competition was the design part as we were given the prompt for the non-profit. The adrenaline flowing through my body as I was writing together every piece of information I could about the company in order to translate it into a design that satisfies the prompt was engaging and my favorite part of the process.
What went through your mind when you saw Texas on the big screen?
Jean-Paul: As soon as we saw Texas as the finalist, Carl and I jumped up grabbing each other, screaming in elation. To see all the months of fundraising, trying to get a bigger budget, and practicing all coming together was truly an amazing moment.
Carl: In that moment, it was absolute euphoria.
How did it make you feel when you were on stage in front of over 16,000 people and Mark, the Executive Director, was hanging the gold medals on you two?
Jean-Paul: It was one of the best feelings that I ever experienced. For all our hard work to pay off was calming yet exhilarating. And to have Mark, one of the best developers I have ever met, to give us the award was truly an honor.
What did you say to each other afterward?
Jean-Paul: We were so happy to have the award ceremony end, because we were extremely nervous throughout the almost two hours of waiting for our competition to be called. This left us with our thoughts about if we could actually win, which was very nerve-racking. Overall, we were elated that everything was over and that we did not have to worry anymore.
Carl: Technically, the very first words out of my mouth when we found out we were finalists were “No way” over and over again as the Texas state delegation cheered us on. Afterwards, Jean and I, from the moment we left the stage to the hotel and plane, kept talking about how our efforts to both fundraise and coach ourselves to nationals paid off. Coming from a Title I high school, fundraising for nationals was a communal effort for us involving everyone from the librarian to the custodians and district administration. Therefore, the knowledge that we could now bring back something to show all those who had helped us in a myriad of different ways that their efforts were worth something was the immediate reward prior to finding out that we were indeed number one in the United States for web development.
Who did you call first?
Jean-Paul: The first people we talked to were our friends in a group chat who we had competed with at the state level in other competitions, and who helped fundraise throughout the entire process.
Carl: Unfortunately, my phone died as we were backstage about to receive our medals. However, leading up to the release of the final spots, I had texted my friends in a group chat who were all watching live from different parts of the country and world.
What would you tell students who are thinking of participating in next year’s state and national Web Design and Development competitions?
Jean-Paul: To definitely prepare. The competitors at the national level are very knowledgeable about every aspect of the competition, so you need to prepare for everything.
Carl: The most practical advice I can give for next year’s competitors is, as cliché as it is, to practice. Indeed, most of the knowledge that I applied towards winning nationals came from making my own web projects and that is what helped land me this distinction as a national champion. With technology, and by proxy the web, becoming ever more ubiquitous in our lives, it is only going to get more competitive moving forward; thus practicing by making more projects is the best way to learn since that is the technical skill that is going to be judged the most especially at the national level.

Jean-Paul and Carl on stage with the silver and bronze medal winners as well as Web Professionals Global team members
Congrats again to Jean-Paul, Carl and all the other competitors for a job well done. If you are a student, teacher or parent interested in hearing more about how you can get involved in next year’s state and national competitions, contact us today at 662-493-2776 or membership@webprofessionalsglobal.org.

by Mark | Jun 29, 2023 | Web Competitions
Web Professionals Global was proud to once again participate in the 2023 SkillsUSA National Leadership & Skills Conference in Atlanta, GA at the Georgia World Congress Center from June 19-23. Web Professionals Global ran the Web Design and Development competition for the 20th year in a row, providing students from a number of states with the opportunity to participate. This comes on the heels of our organization helping to facilitate some state competitions, the winners of which were invited to the national competition. Check out this previous article on how we helped run the state competitions.
As Executive Director, I (Mark) would like to thank Dave, Bryce, Jonathan and Steve for traveling to Atlanta and helping to put on yet another successful competition. This team has been helping with this competition for years, and we are so grateful. We could not have done it without you.

Competition Overview
For those not familiar with how the SkillsUSA National Web Design and Development competition, the competition guidelines were as follows: Teams of two completed a series of challenges focusing on creating a website for a client and a specific target audience. Judging focused on meeting the client’s needs, usability and accessibility, and industry-standard best practices. Teams were evaluated on the process they used to meet the challenges and how well they worked as a team. Teams used the internet to access all competition materials (including the coding environment).
The Web Professionals Global Organization SkillsUSA team provided the students with not only a competitive environment to test their technical skills but also real-world training from real-world professionals and networking opportunities.

The competition was divided into the following days:
Tuesday, June 20:
This was training day when the secondary and post-secondary teams gained some real world training from Jonathan, the Director of Competitive Events for Web Professionals Global, and me (Mark). We talked about the competition, industry trends, and the web design process from concept to launch.
The competitors were then treated to a lively interactive panel discussion with three local web professionals representing web coding and project management (Angel McCurdy), branding and graphics (Jessica Murphy) and web marketing and entrepreneurship (Shan Thomas). The competitors learned the importance of audience engagement, perseverance, execution and much more.
Wednesday, June 21:
This was the day of the secondary competition for high school students.
Thursday, June 22:
This was the day of the post-secondary competition for college students. We also held a competition debrief at the end of the day.
Friday, June 23:
This was the awards ceremony at State Farm Arena, where 16,880 SkillsUSA competitors, advisors and event runners all showed up for the big reveal of the winners in over 100 different events.

Competition Winners
High School
Gold: Carl Omondi/Jean-Paul Metoyer, Carl Wunsche Senior High School, Spring, TX
Silver: Daniel Cardone/Natalia Vazquez, Blackstone Valley RVTHS, Upton, MA
Bronze: Rhys Jordan/Steven Shoen, Meridian Technical Charter High School, Meridian, ID
College
Gold: Allen Gustrowsky/Brandon Gustrowsky, Southern Adventist University, Collegedale, TN
Silver: Eric Nims/Elizabeth Sheba, Gwinnett Technical College, Lawrenceville, GA
Bronze: Kenli Shaw/Michael Vars, Northwest Kansas Technical College, Goodland, KS

Congratulations to all the winners and participants in the competition. We had an outstanding group of students who all have very bright futures in the industry. In the coming days we will be publishing more articles about the competition, so stay tuned.
Reach out to us today for information on our certification programs and the work we are doing to further the community of web professionals.
Check out more photos from the competition here

by Mark | Jun 15, 2023 | Employment Issues, Web Design, Web Development
In tough economic times, some industries rise while others fall. Industries that make money or help others make money seem to always fare better than others. We have heard how the tech industry has been laying off large numbers of employees and contractors. You can argue much of this is COVID-19 fallout, with companies still fearing a potential recession.
The headcount at Twitter has been reduced by 70% in the past year. Facebook laid off about 13% of employees in 2022, and will probably lay off another 12% in 2023. Other tech companies that have recently reduced workforce numbers include LinkedIn, Amazon, Apple, Netflix, Microsoft, Yahoo, Zoom, Salesforce and more.
However, these figures are just one side of the equation. Looking at the U.S. Bureau of Labor statistics for May, we can see that U.S. tech occupations across the economy increased, and the unemployment rate decreased slightly from 2.1% to 2.0%. The current national average unemployment rate across all occupations is 3.7%. This means that even with big cuts in the large tech companies, we are seeing great resilience in the tech job market as a whole. Specifically, web design and development jobs are as strong as ever.
What Do the Numbers Say?
With all the economic turmoil in the tech sector, is entering a career in web design and development a good idea? Let’s look at the numbers. Overall, employment of web developers and digital designers is projected to grow 23 percent from 2021 to 2031, which is a much faster rate than the average for all occupations. It is estimated that there will be 21,800 openings for web developers and digital designers annually over the next decade. A large portion of these openings will be to replace retiring designers and developers.
So, why is web design and other tech careers growing even in the times of layoffs? Web design and development is key to how companies make money. Every company needs to get its product story to market, which is where the web designers and developers come in. Web design is key to how a company makes money.
Think about it: who are the creative people managing the search engine optimization (SEO) that drives connections with the customers? Who creates the engaging content, graphics and sites that deliver the product story that gets people to buy? The answer is web developers and designers who help to execute marketing in a way that makes a company successful.
What Can I Do With Web Design and Development Skills?
Although many people think of the tech world when it comes to web designers and developers, they are in high demand in virtually all industries including healthcare, energy, manufacturing, telecommunications, financial services, and retail. Put simply, any company or organization that needs to reach a target audience and maintain an online presence must have designers and developers. Those with web design and development skills can work in many different areas including programming, cybersecurity, database management, AI and robotics, graphic design, information security, user experience (UX) and others.
The good news is that a career in web design and development does not require a traditional four-year degree. You can earn certifications, like the ones we offer here at Web Professionals Global, that will demonstrate your skills and set you apart when it comes to proving yourself in the professional working world. If you have a certification (or multiple certifications) and a portfolio of projects you have created, hiring managers will be eager to talk with you because they know you would be starting with them ready to hit the ground running on day one. Plus, many designers and developers work on their own with a variety of different clients and act as their own bosses.
Why is it Important to Be Part of a Community of Professionals?
If you are considering becoming a web design or development professional, take advantage of becoming part of the largest community of web professionals in Web Professionals Global. Our mission is “Community, Education and Certifications,” and we help promote the advancement of all professionals in internet-based careers. We have special programming and certifications for web educators and teachers, and we work with teachers who want help or direction from a local or regional professional as well as independent and remote designers and developers who need advice running their own business. Web Professionals Global really is the one-stop shop for those in internet-based careers at any level.
Start Your Career Today
Whether you are a teacher looking for web design and development certifications for your students, or you are an adult seeking to transition into a new career, we can help. Reach out to us today to learn how Web Professionals Global can assist you in advancing your career.