
by Harshala | Feb 1, 2019 | Content Management Systems, Content Strategy, Industry News, Web Content, Web Design, Web Development
We covered the fundamentals of static site generators recently. Let’s take a deeper dive into one of them.
Jekyll
Jekyll remains the most widely used static site generator. With Jekyll, you’ll typically work with content in Markdown, a lightweight markup language designed for text formatting. The Liquid templating engine is used to place this Markdown content into the HTML template, and to combine templates representing various parts of a page (say, header, footer and content) in a modular and re-usable manner. It also has support for Sass for those with a preference for CSS pre-processing, and it’ll play fine with libraries like Bootstrap. Also included with Jekyll is an HTTP server which can be used to easily deploy and test your static pages locally.
Importers is a feature which enable an existing site to be migrated to Jekyll with relative ease. For example, you can take an existing WordPress site as a starting point with Jekyll using one of the importers.
If you have a GitHub repository, you’re able to create a GitHub pages site for free using Jekyll. This can be a convenient way to give a polished landing page to your GitHub project.
The big downside of Jekyll – and this applies to most generators – is that it can seem complex at first and is a new technology to master.
If you want to try it yourself, here is the link to install Jekyll.
Installation of Jekyll
You first need to install the Ruby DevKit or you will experience errors. If you are installing Ruby only for the purpose of running Jekyll, Portable Jekyll will give you a full working Jekyll install in less than 5 minutes.
Few easy steps:
To set up your site locally with Jekyll, follow these steps:
- Create a local repository for your Jekyll site.
- Install Jekyll using Bundler.
- (optional): Generate Jekyll site files.
- Build your local Jekyll site.
- Keep your site up to date with the GitHub Pages gem.
- Configure Jekyll.
Does Jekyll generate valid HTML?
Jekyll essentially a parser that converts plain text content written in a special formatting language called Markdown into HTML. These content blocks get inserted into one or more templates to build final output for a static page or a post. Markdown is a styling language used to prepare written content such as blog posts in Jekyll that can eventually be converted into HTML. Markdown allows user to focus on content by using an easy-to-read and easy-to-write plain text format, which can then be converted to valid HTML.
My experience working with Jekyll
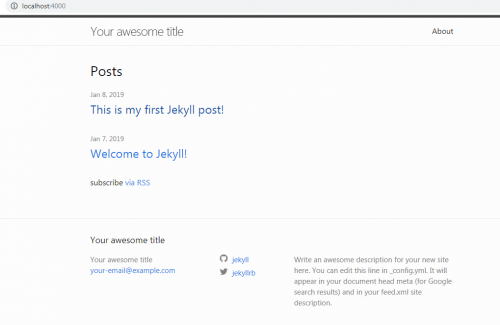
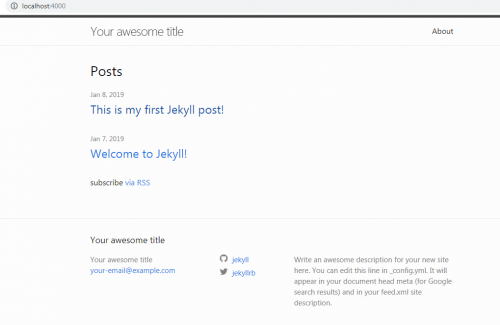
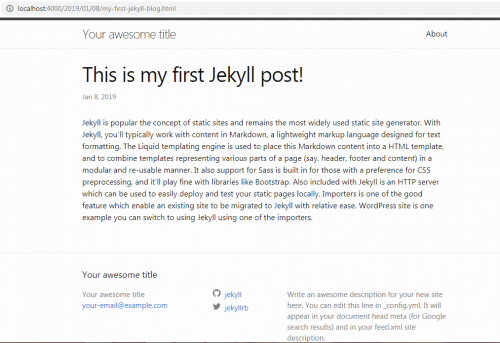
Jekyll is widely used Static Generator. I tried working with Jekyll. I followed easy steps to install and run a Jekyll post locally. I first installed Ruby, then used the command prompt to get the desired Jekyll output locally.
Here are some screen captures to get an idea how the site look like. It is a simple blog post without any graphics.


I transferred all generated files and also post I created via FTP to a server. It didn’t give the desired output shown in above images. For example, the link to the CSS file appears to be broken upon transfer.
During my course of study as a Web Developer I tried many different CMS and installed different software, but working with Jekyll is little different. It has a bit of a learning curve and I think someone before working may need someone to have a little technical background. I am still trying to see what I need to change in the background code when it is transferred to a server. Clearly, something did not work properly.
These are my initial observations on using the tool. You may have different experiences and we look forward to your comments. The biggest issue with using any static generator is that you must generate the entire site each time you make updates (so all the links work). You would then need to transfer the appropriate files to the server each time. In my opinion, there are other tools (such as WordPress) which would seem to be more efficient (although less secure as they interact with a database).
As always, we look forward to your comments.

by Harshala | Dec 28, 2018 | Content Management Systems, Content Strategy, Industry News, Web Content, Web Design, Web Development
What is a static website generator?
A static site is a collection of pages contained in basic HTML files. A static site generator is a compromise between using a hand-coded static site and a full CMS. You generate an HTML-only website using raw data such as Markdown files and templates. The resulting build is transferred to your live web server.
An Introduction to Static Site Generators article was published a few years ago. The basic concept has remained constant. It explains the popularity of static site generator. It also help people of all skill levels understand exactly what static site generators are, acknowledge their advantages, and understand if their limitations are a deal-breaker or if, on the contrary, they can be overcome.
How static sites work?
The proposition of a static site is to shift the heavy load from the moment visitor’s request the content to the moment content actually changes. Using a news kiosk metaphor, think of a scenario where it’s the news agencies who call the kiosk whenever something newsworthy happens.

(more…)

by Harshala | Nov 2, 2018 | Web Design, Web Professional Trends
Website Design Trends for 2019
For those who are already thinking about 2019 and what web design trends will be popular, we provide a starting analysis. Technological advancement has revolutionized the way we interact, socialize and do business and there will continue to be significant innovation and improvements in web design in 2019 and beyond. We all want our clients to get greatest and latest when it comes to their sites so it is not too soon to be thinking about 2019 trends in this area.
We found a lot more information about these new design trends in 2019 at Website Trends – 2019.

(more…)

by Harshala | Oct 12, 2018 | Analytics, Industry News, State of the Web, Web Design
What is Artificial Intelligence (AI)?
Artificial intelligence (AI) is the ability of a computer program or a machine to think and learn. It is also a field of study which tries to make computers smart. As machines become increasingly capable, mental facilities once thought to require intelligence are removed from the definition. Artificial intelligence (AI) is an area of computer science that emphasizes the creation of intelligent machines that work and react like humans. Some of the activities computers with artificial intelligence are designed for include: Speech recognition and learning.
Why is AI important?
Artificial Intelligence is the machines which are designed and programmed in such a manner that they and think and act like a human. Artificial Intelligence becomes the important part of our daily life. Our life is changed by AI because this technology is used in a wide area of day to day services.

(more…)

by Mark | Jun 8, 2018 | State of the Web, Web Design, Web Development, Web Pro Education, web standards

In a couple of weeks, we will be holding our 15th national web design competition in Louisville, KY. This involves competitors from many states at both the high school and post-secondary level. We spend a significant amount of time and money every year making certain this competition happens. Why do we do it? Sure, this is an opportunity for competitors to showcase their best work. It is also our opportunity to reinforce industry “best practices” in a field which is constantly changing. The main reason we do this is that we are influencing (and improving) the careers of these competitors.
Many changes made to our 15th annual competition
We have made a number of changes in our web design contest this year. For example, we will be bringing a server and network to Louisville. Competitors will each have their own container on the server (a sandbox where they can showcase their work, but other competitors can not see their work). Judges will be reviewing competitors work on Wednesday and Thursday evening. We have outlined both our server environment and network on our Web Design Contest site.
We are helping students prepare for jobs in our field
No, really, why do we do this? To paraphrase the old question “how do you get to Carnegie Hall? Practice, practice, practice.” Over many years, we have observed that many students struggle to identify and learn what is important in web design and development. Many do not have the opportunity to take formal classes (this is especially true in nigh schools). In some cases, when formal classes are offered, the materials covered are outdated. By participating in this competition, students learn what is expected in today’s business environment (with respect to web design and development). Practice is important along with the need to test your knowledge and skills against others. Competition brings out the best. Students are exposed to a formal interview (by practicing web professionals). We provide hours of training before the competition on many aspects of web design and development. In many cases, this is one opportunity that students have to interact with web professionals and learn what will be expected of them. While our time with competitors is brief, we do help them better understand what is happening in the industry today. Sure, technical knowledge is important, but process, teamwork, communication and related “soft skills” can make all the difference when dealing with clients. this is why we stress these aspects as well.
We are what we do. And how often we do it. And how we respond to feedback and suggestions for improvement on our work. These students have decided they want to pursue a career in web design and development. By focusing on current practices with web design and development, we are reinforcing knowledge and skills that students need to succeed in our industry. Students also have an opportunity to test what they think they know and see how it stacks up against others throughout our nation. This is why we do this competition every year. It is our opportunity to affect the lives of aspiring web professionals and get them started properly. Sure, there can only be one winning team at the high school level and another winning team at the post-secondary level. But every team participating is exposed to rigor and concepts they may not receive elsewhere. Every participant gets the opportunity to showcase their skills and knowledge.We often receive feedback after the competition that it was a lot of fun and a great learning experience.
International competitor also being chosen
We are also selecting a competitor to represent the U.S. in the next international web design and development competition (to be held in Kazan, Russia in 2019). In order to be considered for this honor, these competitors had to first win our national competition and were involved in a lengthy selection process. Two finalists will be competing in Louisville. One will be selected to represent the U.S. at WorldSkills 2019.
We bring a number of web professionals from different parts of the U.S. to Louisville to help run the two day competition (and provide an additional day of training). We also have judges reviewing competitor work remotely. All projects are uploaded to a web server and judges review aspects of this work with an emphasis on their expertise. For example, we have judges who specialize in UX/UI focus on those aspects on projects submitted by competitors. We have judges focus on graphics, type and related aspects and so forth. Competitors receive general feedback as to what they did well and those areas where they need to improve. In many cases, this is the only feedback they have received on their work.
Good, fast, cheap – pick any two
During our competition, we ask competitors to focus on getting things done quickly. We also ask they spend time creatively solving the problems presented. While we are not always successful, we try to focus on doing things the correct way (including comments in your code and properly naming variables, for example). Sure, it will take a little more time up front, but competitors will be able to submit work which is easier to maintain. Rather than spending money, competitors spend a more valuable resource – time – to complete the work orders they receive.
Comments and observations will be posted on our Web Design Contest site soon after the competition concludes later this month. We will be posting via social media channels during the event.
Are you willing to help our profession?
For those reading this, we are always in need of additional judges. It only requires a few hours of your time. You get the opportunity to see directly what high school and post-secondary competitors are capable of producing these days. You also have the opportunity to provide general feedback to these competitors (and many others reading your summary comments). If you are able to devote a few hours of your time on the evenings of June 27 and 28, please contact us. You will be amazed at how greatly a little of your valuable time helps aspiring web professionals become more successful.
Best always,
Mark DuBois
Community Evangelist and Executive Director

by Mark | Mar 30, 2018 | Web Design, Web Development

As members (and many readers) likely know, Web Professionals runs a national web design contest every year. This year will be our 15th year. For the past decade, we have recorded the technology used by individual team members to create their web pages. As one may expect a number of different editors are used. Each team has their preferred editor. For most of this time, we noticed Dreamweaver as the premiere editing tool being used by high school students and post-secondary students. This morphed in recent years to many using Sublime Text, Atom, or Brackets. We also saw an uptick in the use of Adobe Muse. We recognize many practicing professionals use a variety of tools. We also saw this week that Adobe announced the end of feature updates for their Muse product. We then heard from a number of teachers that they are concerned about the demise of Muse (many teach design students, not those specializing in web technologies). Frankly, we were surprised that so many have come to rely on Muse as an entry to creating web pages. We also have seen Adobe Spark being used. Editor’s note (August 19, 2022) Adobe Spark is now Adobe Express.
We recognize there is a disconnect between what is being taught in schools and what practicing professionals need to know. We see this first hand every year in the comments from judges in our web design competition. As one may suspect, we focus on web standards, process, and user experience (and don’t promote any specific editor). We do see trends and were surprised to see Muse being used in the competition for a couple of years.
This got us thinking about editors in general for web pages. We would like feedback from those visiting this page. What is your preferred editor for web pages? We have included a list of some editors which we have seen being used in our national competition (along with a few others we use). It would be most helpful if you took a moment and voted as to your preferred editor. If you don’t see it on the list, please let us know via comments. We set this poll to display these editors in a random order (trying not to influence the results).

Loading ...
Of course, this brings up the bigger question of what should be taught in schools (particularly high schools). We have been promoting web standards and user experience, not specific tools. Does this still make sense? We are keen to learn your thoughts and look forward to a number of insights and comments.
Best always,
Mark DuBois
Executive Director and Community Evangelist