
by Steve Waddell | Oct 27, 2023 | AI and Machine Learning
This article was written by Daniel Foreman, a member of the Web Professionals Global Advisory Board. You can read more about Daniel here.
The image above was created by the ChatGPT Image Generator by searching the phrase “Environmental cost of AI.” The image depicts a robot holding cash standing next to a factory emitting smoke.
In the past couple of years, we’ve all become painfully aware of the environmental cost of cryptocurrency. The energy consumption of these digital currencies, driven by the massive demand for GPUs to mine coins, is equivalent to that of an entire nation. This is a major issue that we’ve had to grapple with.
Now, as we begin to emerge from a hectic 2023, we find ourselves in the midst of what can only be described as an AI war. Companies are vying for dominance in this new digital frontier, diverting vast amounts of computational resources to power the training of these services. The environmental implications are startlingly similar to those of cryptocurrency.
Analysts predict that the carbon footprint of AI could match, or even surpass, that of bitcoin mining – a sector that already generates more greenhouse gas emissions than some entire countries. If the AI industry continues on its current trajectory, it’s projected to consume a staggering 3.5% of the world’s energy supplies by 2030.
Consider this: one of the leading AI companies spends an estimated $700,000 per day – yes, per day – delivering its online service to 100 million users worldwide. And with the recent integration of Windows Copilot into Windows 11 as a default feature, this usage number is set to soar even higher.
According to the latest available data, ChatGPT currently has over 100 million users. And the website generated 1.6 billion visits in June 2023.
ChatGPT use increases during the school year. Website traffic jumped up nearly 5% from August 2023 to September 2023.
A survey by Savanta reveals that 47% of respondents have used ChatGPT for fun or learning purposes. Surprisingly, 42% of millennials use it for businesses, which is higher than 29% of Gen Z users, 26% of Gen X, and 20% of Boomers.
Both cryptocurrency mining and AI share a voracious appetite for high-end, powerful GPUs. This surge in AI activity has sent nVidia’s profits skyrocketing 101% since last year, reaching a whopping $13.5 billion dollars.
When an AI is deployed, it undergoes a training procedure that requires hundreds of hours of runtime before it even reaches the end user. It’s estimated that GPT-3, a relatively simple AI model and the predecessor of the current model GPT-4, consumed 1,287 megawatt hours of energy during training using 10,000 GPUs. This process produced as much CO2 as the equivalent of 123 gasoline-powered passenger vehicles driven for one year.
And let’s not forget about other language models like BLOOM and LLAMA, which have also consumed significant amounts of power during training. These three models alone have consumed enough energy to fly around the entire Earth 41.25 times.
Once these models have been trained and are up and running on a daily basis, every single query given to GPT-4 on Open.AI is estimated to consume the same amount of power as a 5 watt lightbulb running for 1 hour and 20 minutes.
If we take OpenAI’s 100 million users and assume each user makes one query every day, then that amount of energy used is 6.65W x 100,000,000 = 665 megawatts per day or 242 terawatts a year. To compare, most people spend about 10,000 kilojoules amount of energy per day or about constant of 110 watts for 24 hours.
Currently, it’s estimated that cryptocurrencies draw about 150 terawatts annually. If our estimate of one person making one query a day every day for a year holds true (which is just a guess), then OpenAI on its own is already consuming more power than cryptocurrency.
Additionally, major players in other countries, such as Baidu in China, have entered the AI realm.
This is a wake-up call for all of us. We need to be mindful of our digital consumption and strive for sustainable solutions in our pursuit of technological advancement.

by Steve Waddell | May 23, 2023 | Web Competitions
Web Professionals Global is proud to support state SkillUSA web design and development competitions for a second year in 2023 ahead of the national competition in June in Atlanta, GA. Before continuing on, check out our article from last year outlining the new and streamlined model we created so states could more easily run their own competitions.
Competitions can be run in person or entirely online, making it easy for more students to join and participate in each state. Not only does the new approach make it easier for any state to run their own web design and development competition, but it also ensures that every state is conducting their own competition to prepare students for the national competition. This model gives all states the same turnkey resources to ensure a successful competition that engages students.
This is the second year for Web Professionals Global supplying turn-key competitions to the state SkillsUSA event teams. Each year we double the number of states who take advantage of our competition package. We are also seeing the results. For states that used our materials in 2022 and again this year, we could see improvements in competitors building their skills to help them better compete at the national competition.
What does the Web Professionals Global Competition pack include?
Competitor Support
- Online web design exam similar to what the competitors might see at nationals
- Competition project with client assets and judging rubrics
- Handouts for competitors with overview and links to resources
- Online development environment “IDE” for each competitive team
State Event Team and Judge Support
With easy access to competitor IDEs, judges can quickly judge the websites. Judge training videos aligned to the state level competition help them understand how to use the scoring rubric to judge similar to how the national event is judged. There is also a competition scoring rubric tied to the unique competition problem “The Work Order.” And national event team mentors access allows state-level event coordinators to get extra help running their state events.
“The Web Professionals Global Organization wants to thank all of the Web Design National Event team members who helped us build this year’s state competition package and support the state competition event teams. I would like to give a special thanks to Jonathan for his fantastic problem design.” – Mark DuBois, Executive Director of WebProfessionalsGlobal.org and Tech Chair for National SkillsUSA Web Design and Development competition.

Shout out to the coordinators and their event teams in MD, LA, TX, IN, KY, NV, OK and IL, which all had the chance to experience a competitive event that best prepares them for the national competition.
The states we worked with had great things to say about this model and working with Web Professionals Global. Here are several testimonials:
Mark, your platform and contest is very well-designed and easy to use. The students truly loved competing in this contest! I can’t wait to see what you all have for nationals as well. It’s going to be wonderful! We thoroughly enjoyed the integration into this year’s contest and look forward to working with you again on next year’s contest!” – Renee Blackshear, Instructor, Statewide Faculty Senate, SkillsUSA Texas
“The supplied client assets and coding environment were easy to use, and the collaborative piece between team members was invaluable for them to see real-time results. Mark and his team were invaluable in not only providing a real-time environment for students to code a website, but their attention to detail is impeccable. They are readily available to answer any questions and offered tips in advance to help the competition run as smoothly as possible. They made me feel much more comfortable knowing they were a phone call or email away. I would highly recommend using their product for any web design competition.” – Matt MacKay, WCSD Signature Academies & CTE Department, Nevada
Below is the full completed schedule for the 2023 state competitions:
Maryland: March 25
Louisiana: March 30
Texas: March 31 and April 14
Indiana: April 15
Kentucky: April 20
Nevada: April 20
Oklahoma: April 24
Illinois: April 28
If you are interested in working with Web Professionals Global to run your own state web design and development competition, contact us today.

by Steve Waddell | May 15, 2023 | Education, Web Development
So, the district “powers that be” come to you with a great idea. Why don’t you start a coding course next year? Why not add a prep to your schedule on a topic that you may not be familiar with? Sound familiar? We have educators contact us all the time to talk about this very topic.
Most of the time the conversations start with a discussion about what language they should use. Java, JavaScript, Python, C#, or even Basic? Now this is not a terrible place to begin, but to me it feels a little cart before the horse-ish. Why? Well, students, if you have not noticed, have changed a bit over the last few years, and so has the code development world.
10-15 years ago, you could get most students excited about coding. All you had to do was show them that they could make a game or control something on the screen to intrigue them. Thanks to the newness, students would put in the effort learning coding to make it all happen.
Students have changed in that it now feels as though you need to convince them more to put in the effort. You have to work harder to get that initial engagement and then you have to keep up the work to maintain allure long enough to get the learner over the hump and value the learning.
I tell teachers who have tried to teach coding classes that “It is all fun and games until logic shows up.” Any teacher who has taught coding knows exactly what I am saying. When you are teaching programming, you tend to lose students when the logic aspect comes up. Everyone learns logic at a different pace. However, there are ways to give students confidence in being able to code and get them engaged without letting logic knock them off the path. 
This is why one alternative path to introducing coding is through HTML (HyperText Markup Language). HTML allows you to engage learners in that you can use words and commands in a “language” to boss a computer around to do your bidding. Sometimes you have to let the students go on a little power trip. In reality, HTML as a language allows the learner to boss around a browser. Think about it: there are 4.9 billion active internet users worldwide. That’s 62% of the world’s total population. 500,000 new internet users show up every day to join those ranks. What is the primary language used for all the content those nearly 5 billion internet users see? HTML, which is the language of the internet.
This means the demand for web design is huge. Every business, large and small, needs a website and someone to create it and maintain it. This opens up real opportunities for students with the basic skills, passion and certifications. This is no joke, as web designers can start their careers while still in high school. Check out our blog post < > then share this post with your students.
Like I said before, I have a couple ways I like to introduce coding to newcomers. One is robotics, and anyone who has spent any time around me knows how much I love the topic and the potential of robotics. However, robotics requires hardware and software, which drives up the cost. HTML is a very budget-friendly way to introduce coding. You can do it with nothing more than a simple text editor or online IDE. Since the target for the code is a browser, any PC, Mac or Chromebook has all that it takes to make the magic happen.
Still not convinced? Give me another moment to make my case. Let’s look at some facts about using HTML and how it can inspire the next generation of creators, designers and coders.
Why is HTML a great introduction to coding?
Simple syntax: HTML uses simple and easy-to-understand tags to define the structure and appearance of web content. This allows beginners to quickly grasp the basics and start creating simple web pages.
Immediate feedback: With HTML, you can see the results of your work in a web browser almost instantly. This immediate feedback loop makes it easy to experiment and learn from your mistakes.
Wide applicability: HTML is the foundational language for the web. Learning HTML provides a solid foundation for understanding other web technologies, like CSS and JavaScript, which are necessary for creating more interactive and dynamic web pages.
Extensive resources: There is a wealth of resources available online for learning HTML, from tutorials and documentation to forums and video courses. This makes it easy for beginners to find support and guidance as they learn.
Cross-platform compatibility: HTML code can be written and executed on any platform with a web browser, making it accessible to a wide range of devices and operating systems.
Collaboration opportunities: Learning HTML can open up opportunities for collaboration with other web developers, designers, and programmers. Understanding HTML is often a prerequisite for working on web projects, even if your primary focus is in another area of coding or design.
In-demand skill: HTML is an essential skill for a variety of careers in web development, web design, and digital marketing. Learning HTML can be a stepping stone to a rewarding and in-demand career.
Overall, HTML is an excellent starting point for beginners because of its simplicity, widespread use, and the numerous resources available for learning. It sets a solid foundation for further exploration into web technologies and programming languages. The beautiful part of working with HTML and browsers is that one can view the source code to learn how someone accomplished what you see. Yes, there are instances where code is minified or obfuscated, but many sites still display code which can be viewed (so you can always learn from others).
How prevalent is the use of HTML and CSS?
HTML and CSS are extremely prevalent in the world of web development, as they form the foundation of every website on the internet. HTML (HyperText Markup Language) is used to create the structure and content of web pages, while CSS (Cascading Style Sheets) is responsible for the visual appearance, including layout, colors, fonts, and other design elements. Together, they define how web pages are built, displayed, and rendered in web browsers.
In practice, HTML and CSS are used in virtually every web development project, from simple personal blogs to complex web applications and platforms. They are essential skills for web developers, web designers, and other professionals working with web technologies. Additionally, HTML and CSS knowledge is often required or beneficial for professionals in digital marketing, content management, and user experience (UX) design, as these roles often involve working with website content and layout.
The wide applicability and use of HTML and CSS in the web development industry make them two of the most important languages to learn for anyone interested in working with websites or web applications.

What are the benefits to learning both HTML and CSS?
Complementary technologies: HTML and CSS work together to create the structure and design of web pages. HTML provides the content and basic structure, while CSS is responsible for the layout, colors, fonts, and other visual aspects. Learning both languages in tandem provides a comprehensive understanding of how web pages are built and designed.
Simplicity and readability: Both HTML and CSS have simple and human-readable syntax, making them easy for beginners to understand and start working with. Unlike many programming languages, HTML and CSS do not require knowledge of complex logic, data structures, or algorithms.
Immediate visual feedback: As you work with HTML and CSS, you can quickly see the results of your changes in a web browser. This immediate feedback loop helps beginners understand the relationship between the code they write and the visual output, making the learning process more engaging and enjoyable.
Fundamental web technologies: HTML and CSS are the building blocks of the web. By learning these languages, you’ll gain a solid foundation for understanding more advanced web technologies, such as JavaScript (which is employed to affect the behavior of a web page), and for learning other programming languages (such as those which work on a server and interpret the information submitted from a web page).
Abundant resources and community: There are countless resources available for learning HTML and CSS, ranging from online tutorials and documentation to forums, video courses, and books. Additionally, the web development community is extensive and supportive, making it easy for beginners to find help when needed.
Cross-platform compatibility: HTML and CSS can be used across different platforms, devices, and operating systems, making your skills applicable in a wide range of contexts.
Marketable skills: Proficiency in HTML and CSS is valuable for various careers, including web development, web design, digital marketing, and content management. Learning these languages can open doors to new opportunities and help you build a strong foundation for a career in tech.
In summary, HTML and CSS are a great first step to learning coding because they offer a simple, visual, and accessible introduction to web development. They provide a solid foundation for understanding more advanced web technologies and programming languages, and they offer valuable skills for those interested in pursuing a career in the tech industry.
How can teachers use HTML with their students?
Teachers can use HTML as a way to introduce coding to their students in various ways, including:
Start with the basics: Teachers can begin by explaining the fundamentals of the web, including the role of HTML as the structure and content provider for web pages. Introducing basic HTML tags, such as headings, paragraphs, and lists, allows students to learn the syntax and structure of HTML.
Utilize hands-on exercises: Encourage students to create simple web pages using HTML, providing them with templates or examples to start. This hands-on approach helps students understand the relationship between the code they write and the visual output in a browser. And, don’t forget to make the portfolio-building exercises career-relevant, and fun for students.
Include industry-based certifications: One way to make sure the students realize what they are learning is relevant to their futures is to connect the curriculum with certifications from industry, and not just some testing platform. This is also a sure way to get the parents excited about your program.
Integrate with other subjects: Teachers can incorporate HTML into lessons related to other subjects, such as English, history, or art, by having students create web pages to present their projects or research. This can make learning HTML more engaging and relevant to their interests.
Integrate with complimentary careers: The right curricula will offer ways to connect with other careers. For example, with web design it is easy to see how a web animation or web and mobile game course will complement what the students are learning and give them the chance to see other web careers.
Pair with CSS: Introduce CSS alongside HTML, so students can learn how the two languages work together to create visually appealing web pages. This can help them understand the importance of both structure and design in web development.
Use online resources: Utilize curriculum with interactive tutorials, coding sandboxes, and video lessons to provide students with various learning options. These resources can help students learn at their own pace and explore topics that interest them.
Encourage creativity and experimentation: Provided that the interactive curriculum you use allows for sandboxing the coding your students will be more likely to experiment with different HTML tags and CSS properties, encouraging them to explore various design options, be more creative problem solvers, and find their unique style.
Utilize collaborative projects: Encourage students to work together on web-based projects, such as creating a class website or online portfolio. This is how the work world operates. Coding and design is a team sport, and this can help students learn from each other and develop teamwork and problem-solving skills.
Introduce web accessibility: Teach students about the importance of web accessibility and how to create accessible web content using HTML. This can help them understand the broader impact of their work and the importance of inclusive design.
Keep it real: Use projects and activities that challenge the learner to apply what they have learned to real-world scenarios. This can help identify areas where students may need additional support or practice, keep everything within an industry context, and build a robust portfolio showing the learner’s growth in web coding.
Discuss career opportunities: Highlight the various career paths that involve web development and the importance of HTML in these roles. This can help students understand the value of learning HTML and motivate them to explore further coding languages and technologies.
By using these approaches, teachers can effectively introduce coding to their students through HTML, providing them with a solid foundation for further learning in web development and programming.
Whether you are a teacher, parent or student, contact Web Professionals Global today to find out how our organization and certifications can help you.

by Steve Waddell | Jan 6, 2023 | Employment Issues
LinkedIn recently published an article discussing the trend of companies in the tech world shifting toward hiring contractors instead of full-time employees. As Web Professionals Global is made up of tech professionals who work in a variety of roles and capacities, we thought it important to highlight this trend. Why is this happening?
First, let’s look at some of the pros and cons of being a contractor as opposed to a full-time employee.
What are the pros?
- Freedom to choose clients and customers
- Ability to work from wherever
- Ability to set own hours
- Flexibility to drop difficult clients
What are some of the cons?
- Less job security
- Fewer (or no) benefits like 401(k), healthcare options, etc.
- Fewer colleagues can mean less camaraderie and more isolation
- Limited career development opportunities
Put simply, more companies are turning to contractors because they can be hired at a lower cost than full-time employees. For example, a full time employee must be paid a salary and benefits. Those benefits can amount to 50% or more additional expenses beyond base salary. In this tough economic environment, tech companies have engaged in mass layoffs. However, work still needs to be done. Companies use contractors to continue operations without the added cost of retirement benefits, healthcare benefits, and more. Additionally, many contractors work remotely, which saves companies on overhead costs like office space and utilities.
Companies also have more flexibility when they hire contractors. A contractor-heavy workforce allows companies to rapidly scale up and down as business needs and goals shift throughout the year. The tech world is constantly changing, and companies in Silicon Valley and beyond are likely to continue relying heavily on contract employees. If you work in tech, or would like to work in tech, consider if contract opportunities might be right for you. As we discussed, there are upsides and downsides to both contact work and full-time employment. Our work at Web Professionals Global prepares secondary students and adult learners to enter careers in web design, animation, mobile app development and more.
Mark DuBois, our Executive Director, talked about the role of contractors in tech: “In my three decades of experience in the world of web, I have been part of many teams that relied on contractors to get projects done. There will always be a need for contractors, and independent contracting can be a wonderful way for web professionals to work directly with clients on projects they choose. We here at Web Professionals Global are proud to support tech contractors around the country and around the globe.”
Learn More
Are you interested in becoming an independent contractor or seeking to enter the tech world? Contact us today to find out how Web Professionals Global can help you reach your career goals. Whether you are a full time employee or a contractor, don’t forget the importance of current certifications to validate your value to an organization. In addition to our many certifications in web technologies (such as web designer, web developer, mobile app developer, and web animation), we also offer remote working certifications.

by Steve Waddell | Dec 9, 2022 | Member Profiles, Profiles Of Success
Web Professionals Global works with a variety of students around the U.S. and around the world. We often work with students who come to us through MyCAA, which is the My Career Advancement Account program. MyCAA is a federal program that offers assistance for military members and spouses for continued education. One of our MyCAA students is Kiaizah P., who recently earned her Certified Web Designer Associate certificate from Web Professionals Global. Our work with MyCAA learners is part of our work with workforce development organizations around the country.
Kiaizah works as a logistics specialist for the National Guard and is transitioning into her post-military career. As she began to consider life after the military, she looked at how she could transfer her skills into a new and exciting career pathway. She found the Web Design certificate and completed it to begin preparing for her professional life as a civilian. We chatted with her to learn more about her experience entering the web design field and working with Web Professionals Global.

How did you become interested in web design and the Web Design certificate?
I was interested in this certificate because I wanted to try something new while transitioning out of the military. I have no experience with web design at all, so I was really interested in learning more about it. So I was happy to find the certificate, and I am so glad I earned it. I really like when things look pretty and attractive, which is what drew me to web design. I enjoy using websites that are pleasing and easy to use, but there are so many out there that are difficult to use. Often I will have to leave a site because it is too difficult to use. I want to work on and create websites that are user-friendly.
Did you have any concerns when planning this transition from the military back to civilian life?
I was concerned about a lack of opportunity in the civilian world. While there is plenty of opportunity in the military world I knew that I didn’t want to stay in logistics, which is my current field. And I have been in the military for so many years. So I was kind of panicking and freaking out and asking myself, “What can I do?” The biggest thing for me was just reaching out and seeing what resources are out there for military members like myself. There are many opportunities for education and employment as well as partnerships to help out. They weren’t right in front of me, but I used Google and just went and found them for myself. I also realized that I had transferable skills from the military that I can use in my civilian life. That’s what I would recommend for anyone else who is looking for a career change post-military.
How was your experience earning the Web Design certificate?
I really enjoyed it, because I was nervous about doing online learning. I am used to being very hands-on when learning. I also didn’t know how it would go being self-paced. But I love how I was able to earn the certificate as I went through the course. The curriculum taught me everything I needed to be prepared for the exam.
Did you enjoy hearing from industry professionals throughout the process of earning the certificate?
It was great hearing different points of view from industry professionals. I appreciate hearing from those with years of experience because it can be a bit intimidating and overwhelming learning something completely new in which I have no experience. Hearing from other professionals about how they didn’t know everything at first and had obstacles to overcome was really helpful. It’s motivating to know that there are other people who went through what I am going through now.
What would your advice be for other military members who are considering getting into a creative career like web design?
I would tell them to not put pressure on themselves, because it will be much easier to succeed this way. When learning something new, it often feels like it is important to know everything, study all the time and pass tests with flying colors. Of course it is important to do all of this, but you can do so without overwhelming yourself.
What was it like working with Web Professionals Global?
It was an awesome experience. I want to thank Web Professionals Global for making it so enjoyable to enter the world of web design and earn my certificate.
Mark DuBois, Executive Director of Web Professionals Global, said, “We are thrilled to work with Kiaizah and other veterans who are planning their post-military careers. The world of web offers so many opportunities in design, development, animation, app development, and much more. Veterans have so many intrinsic transferable skills to bring to our profession, and part of our work is to help them bring those skills to civilian web careers. When we started the association years ago, we committed to developing community and education as well as delivering certifications that industry can rely on. We work closely with workforce development organizations to support adult learners who are looking to switch careers, build their skillset, or transition from the military or a different career field. We are always happy to welcome another member into our ranks.”
Take the Next Step in Your Career
If you are interested in exploring exciting career pathways and certificates related to the web, contact us today. We would love to talk with you about how we can help.

by Steve Waddell | Nov 7, 2022 | Cyber Crime, Web Security
Today we are highlighting one of the emerging trends in the world of the web: cybersecurity teams dealing with burnout that is leading to increased vulnerability for individuals and organizations.
As ZDNET has reported, there has been a sharp rise in attacks and disruptions in the cyber world in recent years. Rates of ransomware, corporate espionage, and IP theft have all increased. As a result, cybersecurity professionals are experiencing high rates of burnout and both employee recruitment and retention are suffering. A recent study by Mimecast revealed roughly one-third of those who work in cybersecurity have considered leaving the profession, and it is becoming increasingly difficult to attract new professionals to the field. The shortage of qualified cybersecurity professionals has many worried that it is causing a domino effect of labor shortages across the entire IT industry.
One of the primary drivers of employee burnout is due to time and effort spent by cybersecurity teams cleaning up the mistakes of others. A 2020 study conducted by Tessian and Stanford University showed that nearly 90% of data breaches are caused by human error, which puts increased pressure on IT and cybersecurity teams. The Mimecast study found that over half of cyber attacks cost more than $100K to fix, which is comparable to what many companies spend on their cybersecurity plan. Additionally, cyber attacks often attract significant negative media attention, such as the Colonial Pipeline attack in May 2021.
Of course, this issue grows more complicated as more individuals work from home and may not be using a business computer for all their work.
Developing a Cybersecurity Plan
Web Professionals Global has been deeply involved in raising awareness of cybersecurity issues for web professionals, including this article in which we discussed safe practices regarding passwords and security. It is crucial that web professionals stay up to date on the latest cybersecurity trends to avoid data breaches and more. And companies and organizations must ensure they keep employees informed and aware of risks they may encounter, whether working from the office or from home. This may include increasing budgetary resources for more frequent and adequate cybersecurity training. After all, any organization is only as strong as its weakest link.
Web professionals can do the following as a start to protect against cyber threats:
- Keep software up to date
- Keep anti-virus protection up to date
- Use unique passwords
- Use two-factor authentication (2FA)
- Back up data regularly
- Avoid using public wifi networks (where possible, use a VPN)
- Avoid mixing personal and work accounts and devices
Career Pathways in Cybersecurity
You might be interested in exploring what it is like to work in the world of cybersecurity. It is a high-paying and in-demand career path due to the reasons we have discussed in this article. According to the U.S. Bureau of Labor Statistics, information security analyst hiring is expected to grow 35 percent from 2021 to 2031, faster than the average for other career tracks. This equates to almost 20,000 openings for information security analysts each year. As of May 2021, the average salary for the profession was just over $102K. Web developers are right behind, with a projected 30% rate of growth over the same period of time. Cybersecurity is an industry that will need talent for many years to come.
Contact us Today
Our work in cybersecurity is core to our mission of “Community, Education, Certification.” We are committed to training web professionals to fill the skills gaps in cybersecurity and other web sectors. To learn more about Web Professionals Global and our work in cybersecurity and other areas, contact us today.

by Steve Waddell | Oct 18, 2022 | Web Pro Education
The Web Professionals Global Organization is proud to work with schools all over the U.S. Today we are highlighting Rocio Reyes, who teaches at the Las Cruces New America School Charter High School in Las Cruces, New Mexico. Rocio’s students are currently working through an animation course and earning Web Animator Certifications from the Web Professionals Global Organization. Executive Director Mark DuBois recently had the chance to speak to Rocio’s class in a video call to share thoughts and answer questions about what it means to be a web professional.
The Web Professionals Global Organization has worked with a number of charter schools like Las Cruces New America School over the years. Parents choose charter schools because they offer something different than traditional schools. Charter schools are often looking for ways to give their students an edge and enable them to set themselves apart in university, community college and the world of work. Rocio saw an opportunity to give her students a chance to set themselves up and stand out through international industry recognized certifications, and the Web Animator Certification does just that.

Mark and Steve Waddell of CTeLearning spoke with the class about what it means to be a web professional, the importance of certifications, and how the Animation coursework helps prepare them for future educational and career pathways. Thanks to the Learn and Earn partnership led by CTeLearning and the Web Professionals Global Organization, students in Rocio’s classroom are earning Web Animator Certifications for free. These certifications normally cost $100 per student. The certification costs are underwritten by a partnership between the association, some benevolent industry professionals and CTeLearning. School administrators and teachers love how the model gives students the opportunity to earn valuable credentials without overhead costs for the school or parents.
The students heard about how valuable it is to have industry certifications that employers look for, as opposed to certifications designed by testing companies that don’t measure real-world skills. These certifications prepare the whole learner, ensuring students are proficient in animation while also equipping them to work with others in their professional careers. Mark and Steve talked about how important soft skills like communication are in the global economy, where so many people work with colleagues in other time zones and countries around the world. Being well-equipped to meet both technical and non-technical challenges will make these students attractive job prospects one day.

Rocio said, “Everyone here at LCNAS is looking for a way to give our students a great education, and that includes the confidence and esteem that comes with getting industry credentials. As their teacher, I have to find ways to help my students be future proof. COVID-19 taught us all that we cannot predict the future, but getting my students industry certifications is a way to give them more flexibility regardless of what happens next year or five years from now. Certifications also help them with their college applications. Universities and companies are looking for individuals who stand out, and I want all my students to stand out. I would like to thank my administration for helping me to make this career-building experience happen here.”
Mark talked about how these students are preparing for their futures: “It is always a pleasure to get to chat with future web professionals. The Web Professionals Global Organization is proud of all of our students who have worked through our career prep certification programs. These students realize that they can begin to improve their future educational and career prospects in the classroom and build real-world projects to take with them on whatever the next steps of their journeys might be. The CTeLearning Animation course and our Web Animator Certification prepare students with not only technical skills but also soft skills that are so important for career success in the global economy. The future for these students in our industry is bright.”
Connect with us Today
The Web Professionals Global Organization is proud to award certifications to students in middle schools and high schools as well as adult learners across the country and around the world. If you or someone you know is interested in learning about the rapidly changing world of the web, contact us today. We would love to speak with you.

by Steve Waddell | Aug 26, 2022 | Profiles Of Success, Web Design
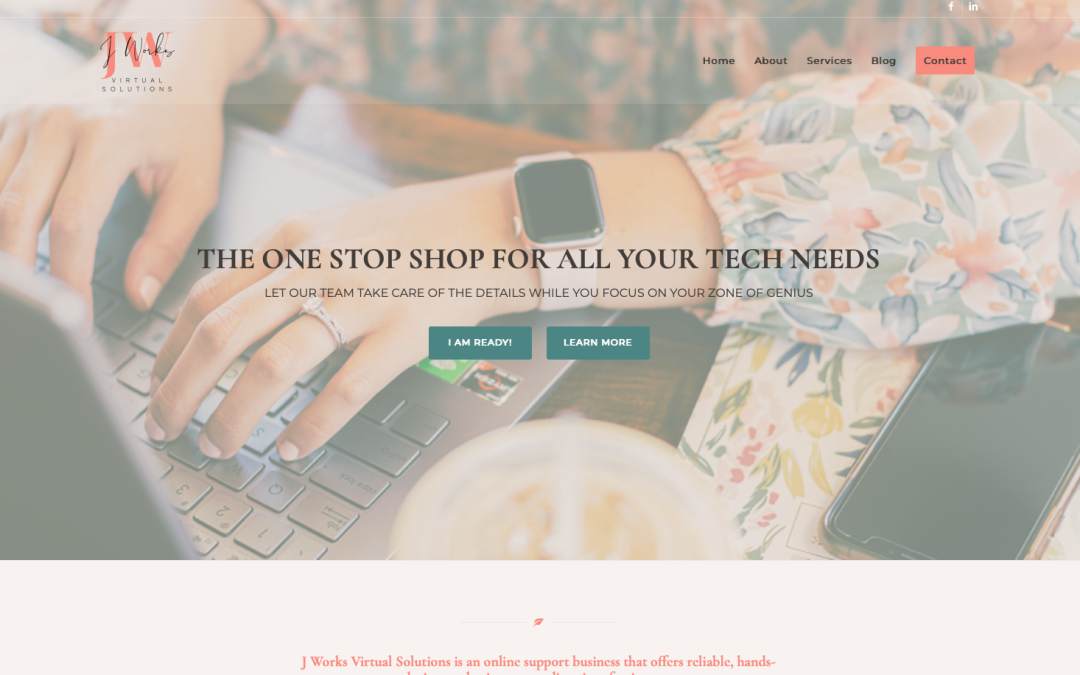
Today we are highlighting Fabrizzia Kaso, a web design professional who earned her Remote Working Professional certification and is working on completing her Web Design certification with the Web Professionals Global Organization. She designed the website for J Works Virtual Solutions, an online support business that offers reliable, hands-on solutions to businesses needing time-freeing support. Jenna Moser, the CEO and founder of J Works Virtual Solutions, hired Fabrizzia to design a website that would increase the online presence of the business.
We caught up with Fabrizzia to hear about her experience on this project and what life is like as a web designer.
What was your experience like working with this client?
When I first met Jenna she was very nice and wonderful to work with, and I could tell she was passionate about her business. During the process of our work relationship, Jenna was efficient in her response time. She helped bring the project along, delivering all the essential pieces to build a beautiful website. We have valued each other from the beginning, which made it easy for me to start such a fun project with her. I love being able to build relationships that can last a lifetime. I’m glad I had the opportunity to meet Jenna and work with her on her website. She is a true professional, and I know she will succeed in whatever she does.
How did your coursework from Web Professionals Global prepare you for this project?
The course and mentorship provided the foundation for me to understand the basics of how to start a website and work on real-world projects. Today, I am able to build websites from scratch. This starts with brand personality, brand pictures and layout, and includes much more as the process develops. The coursework also taught me the importance of working with others and building a team to draw on the strengths of my professional colleagues.
As you add this project to your portfolio, what did you learn from it that you can apply to future projects?
I learned that I need to be well prepared to start a project. Organizing project finances is important, but it is equally important to have processes and systems in place to ensure the client knows exactly what he or she needs to provide prior to starting the project.
How has this project built your confidence now that you know you can build a website on your own?
It has helped tremendously and I couldn’t be happier with the results. What I liked most was the freedom I had to develop the website from scratch. I based the website on the client’s personality, company values and services. You have to give 100% to every client and honor their trust in you. This is especially important to remember when you are starting out. I see the result of my hard work in the requests from potential new clients to build their websites. I am excited to be able to take on future clients and create beautiful and meaningful relationships along the way.
What would you tell others thinking of starting a career in web design?
I would say that website design is more than just building the site. It is 50% creativity and imagination, 20% strategy, 20% content, and just 10% is the actual website layout. It is much more involved than most people think. Creating a website can be a very rewarding experience. It’s a chance to be creative and use imagination to build something people will see and interact with. But it’s also much more than just making the site. You need to be strategic about how you want people to use your site and what kind of content you’d like to include. And, of course, you need to build the site itself! If you’re feeling excited about creating a website, then it’s probably something you’ll enjoy doing. And who knows—you might even make a career out of it!
Now that you have completed the project, what advice would have been helpful at the start of the project?
Being professional and strategic when working with clients allows you to set yourself up for success and avoid unnecessary delays or cancellations. To prevent this, it is vital to be clear and concise when onboarding a new client. I learned how important it is to have a checklist of needed items and action steps for clients to complete before I start a project. This allows me and the client to be fully prepared for what is necessary for the project to begin. Taking care of this information can minimize the project time to avoid extra hassle. Clear and effective communication is essential for any successful project.
What would you tell others to keep in mind when beginning work with a client?
Professionalism and strategy are two crucial factors to success when working with clients. I recommend setting clear expectations from the very beginning. This will help set the tone for a professional relationship and ensure that both parties are on the same page from day one. Furthermore, being comfortable communicating with the client is crucial. This way, the client will always be updated on the project’s status and will not be caught off guard by any surprises. Finally, maintaining regular communication will build trust and credibility with the client, which are both essential for a successful working relationship.
What do you love about web design?
I love the creativity and functionality behind a well-designed website. Surprisingly, I also enjoyed the copywriting and blog writing aspect. The possibilities and designs are endless when designing a website.
What do you enjoy about working with your clients?
I enjoy sharing my professional worth ethic and values, working with them closely, and creating a bigger impact by establishing a strong client relationship.
Do you have a particular focus for your business?
I focus on discovering brand personality and creating engaging messaging for each of my clients.
What does it feel like when you hand the “keys” over to your client for their brand new website?
It feels like you are rewarding the client with an Oscar or Grammy. The best part is when you see the smile on his or her face. That is the true fulfillment for me.
Connect With Us
Have you wondered what it is like to work as a web designer? Contact us today to chat about our web design certifications as well as all the other certifications we offer. We would be happy to talk with you about how we can help you reach your professional goals.

by Steve Waddell | Jul 11, 2022 | Web Accessibility, Web Conference, Web Design, Web Development, web standards, WOW News
Our organization was proud to help facilitate the web design contest at the national SkillsUSA competition in Atlanta, GA from June 19-24, 2022. Our team arrived on Sunday, set up Monday and Tuesday, and ran the high school competition on Wednesday and post-secondary competition on Thursday. We also organized a Thursday evening debrief and meet and greet with industry professionals and participated in the overall awards ceremony on Friday evening. We would like to thank all our team members for using their vacation time to support SkillsUSA and the web design contest.
This year, the web design contest teams were greeted with messages in Spanish, German, Chinese, French and Arabic from our international members. One of the benefits of our organization is that our community is made up of members from all over the world, and our international experience and membership helps to craft the real-world challenges that our competition delivers. We are about helping to create and support whole professionals ready to work both domestically and internationally—especially in this age of remote work.
The Contest
The competition was held at the Georgia World Congress Center, and the competitors were teams of two from different states in the country. The teams were tasked with creating websites for clients, all while completing specific tasks in the process to demonstrate web design proficiency.
We were able to utilize the online technologies we developed in 2020 and 2021 when we ran the contest fully online due to COVID-19. This design allowed all competitors on-site to participate—whether they had a laptop, PC, Mac, or Chromebook. All tools were available online and were the same for each of the teams. This meant the teams could focus on listening to and meeting the client’s needs, fundamentals and creativity to win the day. Our new system allowed us to judge all the competitors’ work online, which improved the efficiency of judging the final products that the teams designed.
It should be pointed out that this competition is far more than just a competitive challenge. We at Web Professionals Global, which started the competition in 2004, brought our mission of “Community, Education and Certification” to the competition. Our community of professionals developed the competition challenges and judged the work of each team. We also provided training before the event to help give the competitors the chance to learn about trends in the industry and more about what it takes to be competitive in this in-demand and high-paying career pathway.
Just like in the real-world, each team met with the client whom they were building the website for. This provided the competitors with a real-world environment to get a taste of what it is like to work as a web design professional. After the event, we held a Q&A event with the web design professionals who had been part of the judging team. This was an opportunity for the teams to hear from professional web designers about personal experiences, how to get started, the ups and downs of the career pathway, day-to-day experiences on the job, and how to set themselves apart and on the path of success.
To learn more about Web Professionals Global or the SkillsUSA competition, contact us today. We would love to chat with you.

Jonathan, the client, holding a meeting with all of the competitors Wednesday morning at the beginning of the event.

David Jackson and Bryce Hickson, web designers and lead judges, speaking to the high school and post-secondary competitors in the competition debrief on Thursday.

The competitors chatting with David and Bryce after the debrief.

Mark DuBois, Executive Director, Web Professionals Global, handing out awards at the ceremony on Friday night.

by Steve Waddell | Jul 5, 2022 | Web Pro News
Microsoft recently announced that it will be retiring a number of its technology certifications, leaving a gap for the schools and students that rely on them. We here at the Web Professionals Organization can fill this gap with our industry-recognized certifications that align with the Microsoft certifications that are being retired. As Microsoft leaves behind certifications that may not fit their product directions, the Web Professionals Organization holds no loyalty or focus to any product or company. Since our founding in 1997, our focus has been on the industry and the best practices that create successful whole professionals.
We are not new to providing certifications for current and aspiring web professionals. For decades, our leadership team and members around the world have contributed to establishing certification standards for various companies and defining job descriptions for technology careers for the U.S. Department of Labor. We can offer schools certification options to seamlessly replace their Microsoft certification programs.
The following Microsoft Technology Associate (MTA) certifications are being retired:
- MTA: Database Fundamentals
- MTA: Windows Server Administration Fundamentals
- MTA: Security Fundamentals
- MTA: Windows Operating System Fundamentals
- MTA: Introduction to Programming Using Java
- MTA: Software Development Fundamentals
- MTA: HTML5 Application Development Fundamentals
- MTA: Introduction to Programming Using Python
- MTA: Networking Fundamentals
- MTA: Introduction to Programming Using HTML and CSS
- MTA: Introduction to Programming Using JavaScript
- MTA: Mobility and Device Fundamentals
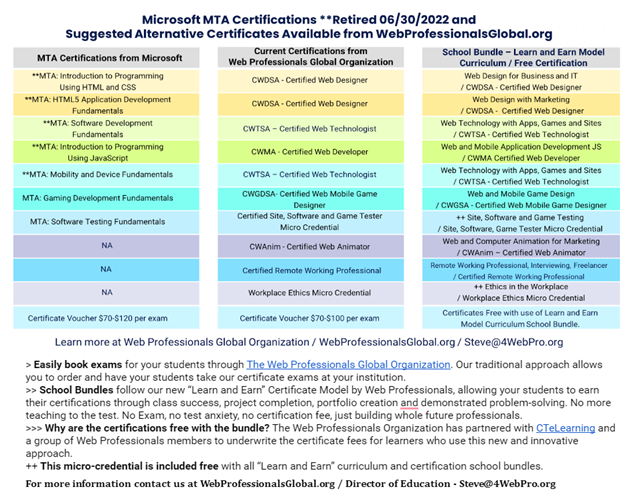
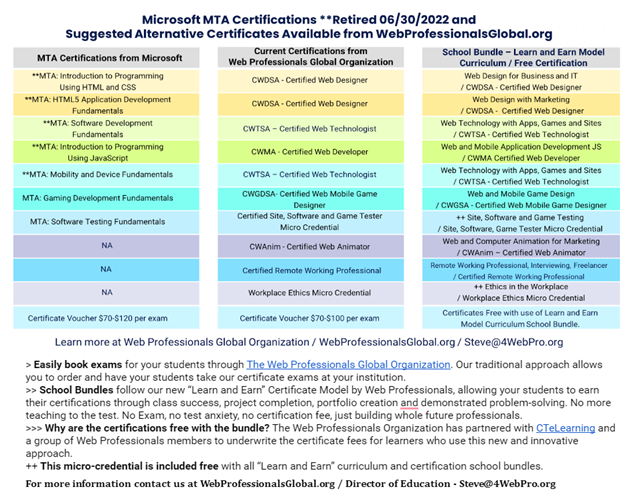
 Click the above image to enlarge the Quick Reference Chart – Retired MTA Alignments
Click the above image to enlarge the Quick Reference Chart – Retired MTA Alignments
Our Approach
We have two paths to certification for schools and individuals. The first and traditional path is the proctored exam. Once a student is ready to get certified, they or their institution orders the exam, and then the student sits for the proctored exam. Most of the time the exam is taken at the institution where they are studying, or it may be taken at a designated site. Upon passing the exam, they are rewarded with their credentials. Cost for the exams ranges from $70-$100.
The second path is what we refer to as our industry-relevant certification model. In this model, we combine the interactive training with the certification. This allows the learner to earn their certification incrementally as they progress through the course. At the end of the course—based on their grades, completion of the projects, and building their career-ready portfolio—the learner is rewarded with their certification without needing to sit for an exam.
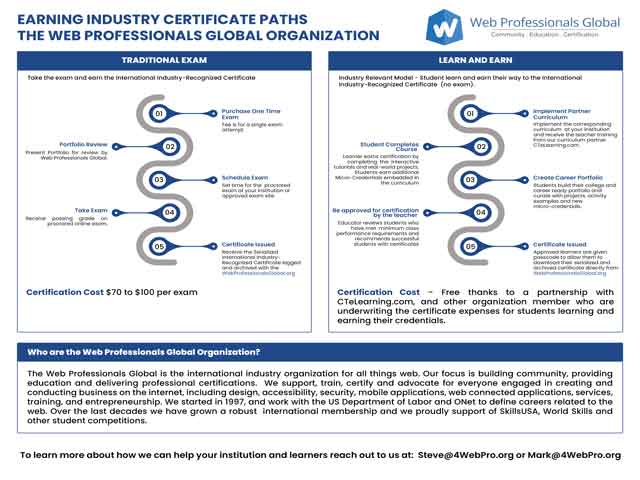
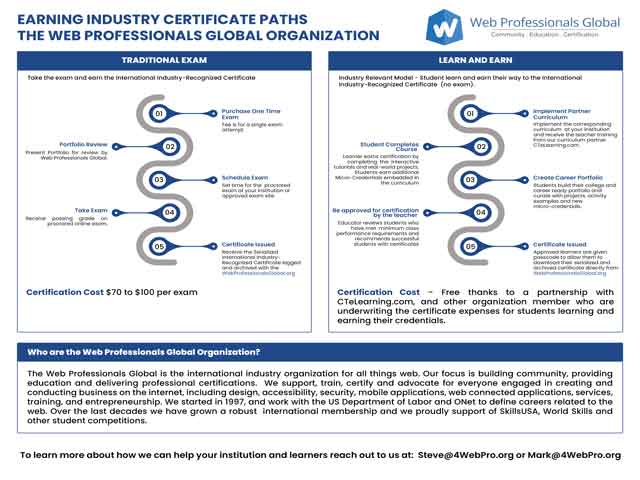
 Click the above image to enlarge the Quick Reference Chart – Web Professionals Global Organization Paths to Certification
Click the above image to enlarge the Quick Reference Chart – Web Professionals Global Organization Paths to Certification
How Did We Do This?
We partnered with curriculum provider CTeLearning to supply schools with engaging STEM curriculum and certification bundles. The certifications we offer are more valuable than those offered by testing companies, as they measure knowledge and demonstration of skills—they do not gauge how well the student can memorize a list of questions.
Our embedded model has students earn their certifications as they work through the courseware and complete real-world technical projects. This approach removes test anxiety and results in certification recipients who know what it is like to build real projects and have a deep technical understanding of the technology.
Our certifications are not about any company’s software. They are about what a learner needs to be successful in the tech industry. This means schools do not have to worry about what software tools they are using, as the tools are all included with the curriculum for free. This allows course facilitators to focus on supporting students as well as focusing on creativity, problem solving and projects—not worrying about a software version. In industry, software is simply a tool. Tools are constantly changing, but design, development and creative problem solving are core to individual success. Our certs are about preparing students to be the “whole professional”—not someone who just knows how a piece of software operates.
Our curriculum bundle options can be a big money saver for schools and institutions. Thanks to a partnership between the Web Professionals Organization, CTeLearning and additional Web Professionals Organization members, the cost of the certifications are being underwritten for your students. This means that programs get the course and certifications for less than they paid for the Microsoft test vouchers alone.
Connect With Us Today
We are a community of professionals helping to drive the future of community, education and certification for web careers. Our certifications recipients and members span the U.S. as well as countries around the world in Africa, Europe, the Middle East and more. If you are a student or representative of a school who is seeking a certification program to replace your Microsoft program, we would love to talk with you. Our certifications can be deployed for your students immediately to keep them engaged and achieving.