by Harshala | Mar 23, 2018 | Industry News
Consumers expect to use products and services from anywhere – and often on the go. Connected devices are no longer only phones, laptops, wearables’, smart coffee machines, or even talking fridges. We’re stepping further with smart houses, connected city infrastructure, intelligent assistants, and highly automated vehicles.
Consumer Electronic Show (CES) of 2018 have brought consumers the greatest hype around automation, connectivity, and augmented reality we could only dare to perceive.
New technology trends in 2018
- Autonomous technology is turning delivery services upside down
- Drones are playing the piano and could be doing much more
- Augmented reality builds trust between drivers and driverless cars
- Intelligent home assistants. Alexa, Siri and Google – a war that hasn’t even begun
- Voices, voices everywhere. Infrastructure and cars are really talking

The automotive industry is gaining a new role as a hub that helps businesses in various fields transform their products and services into on-the-go solutions and adapt to the future mobile-first and autonomous-first world. We can read this article to know more about latest trends in technology.
(more…)

by Harshala | Mar 16, 2018 | ECommerce
What is eCommerce?
Given some recent questions we have received, we thought it was time for a review of the fundamentals of eCommerce for aspiring web professionals.
Electronic commerce or eCommerce is a term for any type of business, or commercial transaction. It involves the transfer of information across the Internet. It covers a range of different types of businesses, from consumer based retail sites, through auction or music sites, to business exchanges trading goods and services between corporations. It is currently one of the most important aspects of the Internet to emerge.
This eCommerce article provides information about selling online products and also about how to develop an eCommerce strategy.

eCommerce Basics
To review the basics, one should read this article written by Ajeet Khurana an author, educator, mentor, angel investor, and speaker for eCommerce and online business.
(more…)

by Harshala | Mar 9, 2018 | Industry News, Search, Web Marketing
What Is SEO / Search Engine Optimization?
We thought a review of the fundamentals of search engine optimization for aspiring web professionals would be helpful this week.
SEO stands for search engine optimization. It is the process of getting traffic from the free, organic, editorial or natural search results on search engines.

All major search engines such as Google, Bing and Yahoo have primary search results, where web pages and other content such as videos or local listings are shown and ranked based on what the search engine considers most relevant to users. Payment isn’t involved, as it is with paid search ads.
This article has a short video which explains SEO. It also contents links to different SEO Guides and Books and other resources.
What Is SEM?
SEM (Search Engine Marketing) is the process of gaining website traffic by purchasing ads on search engines.
(more…)

by Harshala | Mar 2, 2018 | CSS3
Animation – A simulation of movement created by displaying a series of pictures, or frames. Cartoons on television is one example of animation. Animation on computers is one of the chief ingredients of multimedia presentations. There are many software applications that enable you to create animations that you can display on a computer monitor. In this article we provide you references for CSS3 Animation without using jQuery or JavaScript. We hope you find these resources and overview useful.

What is CSS Animation?
CSS animations make it possible to animate transitions from one CSS style configuration to another.
CSS animations are made up of two basic building blocks.
- Keyframes – define the stages and styles of the animation.
- Animation Properties – assign the @keyframes to a specific CSS element and define how it is animated.
The Article CSS Animation for Beginners covers following important elements in creating CSS Animation with code.
(more…)

by Harshala | Feb 23, 2018 | Mobile UX, Mobile Web, Responsive Design, User Experience
We thought it would be helpful to review the fundamentals of web design for aspiring web professionals in this article.
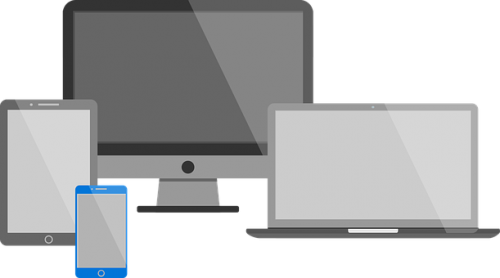
Responsive Web design is a Web design approach aimed at crafting sites to provide an optimal viewing experience. This is also aimed for easy reading and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices.
What Is Mobile Responsive Design?
When a website is responsive, the layout and/or content responds or adapts based on the size of screen they are presented on. A responsive website automatically changes to fit the device you’re reading it on. Typically there have been four general screen sizes that responsive design has been aimed at: the widescreen desktop monitor, the smaller desktop or laptop, the tablet and the mobile phone.

Josh Byers 2012 article – A Beginner’s Guide to Mobile Responsive Design – StudioPress has examples given as the screen gets smaller, the content shifts and changes to the best display for each screen. This article also has more detailed information about
- Why Should I Care About Mobile Responsive Design? These days we need to think of mobile first.
- We first need to optimize the layout of the content.
- Next, we need to adapt the content that is shown (and only show content that is really needed).
- It has been amazingly easy to create a mobile responsive website for some time.
(more…)

by Mark | Feb 16, 2018 | Web Security
We are now midway through the second month of the new year. This should be a good time for web professionals to review and update their individual security practices. Do your daily practices keep you secure? Are you certain? It is easy to to become complacent with our practices, credentials and equipment. This might be a good time to review individual security fundamentals.

We have all seen the examples where passwords are taped to a monitor or under a keyboard. We know not to do that. But do we periodically stop to consider our daily practices and how they affect security? This might be a good time to ask ourselves the following questions…
Best practices
With respect to passwords – are yours long and complex? Do you use passphrases? Are they impossible to guess? Do you use a different password on each site? Do you keep your passwords in a vault? Do you change your passwords from time to time?
Do you use two factor authentication (because passwords alone are no longer enough)?
When you are traveling – do you use a VPN (if you must connect to a public network – such as a hotel or airport)? Do you keep your phone and tablet backed up? Do you have the ability to track a device (in the event you lose it)? Do you have the ability to remotely wipe said device (again if it is lost or stolen)?
Do you routinely update your applications and operating system? Do you do this on your phone and tablet as well?
Additionally, do you do a factory reset on devices before you dispose of them (or recycle them)? Do you confirm that all data has really been erased from the device?
Hopefully you have been able to answer in the affirmative to all the above questions. If not, this might be a good time to rethink your practices. This also might be a good time to discuss these topics with colleagues and clients.
Resources
We have found the following resources helpful (you might want to share some of these with your colleagues and clients as well). All are links to the SANS website. I am a reviewer of their OUCH newsletter. These are provided because they can also be easily shared with colleagues and clients. Hopefully you find them useful.
What other security practices do you employ periodically? Care to share stories of “best practices” and how they helped (either personally or a client)?
As always, we look forward to your comments.
Best always,
Mark DuBois
Executive Director and Community Evangelist

by Harshala | Feb 9, 2018 | CSS3, Industry News, State of the Web
In January we reviewed recent CSS updates. As a web professional you must be aware of constant changes taking place in our world. CSS Grid Layout is now supported by nearly 90% of modern browsers. It was adopted as a candidate recommendation by the W3C on December 17, 2017.
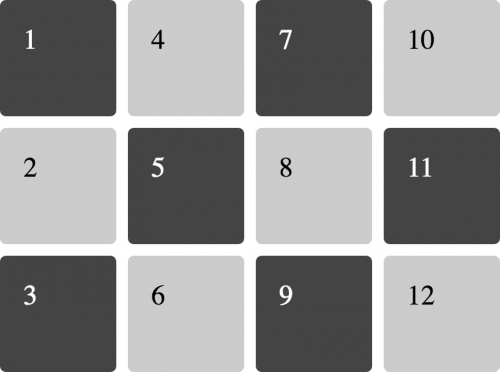
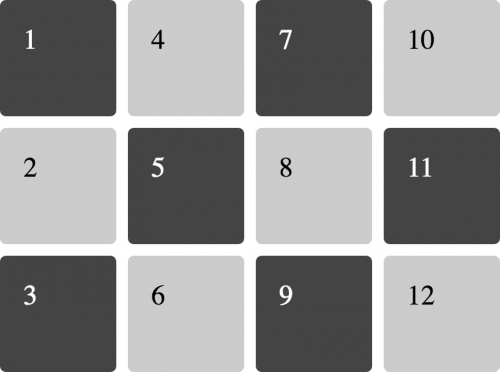
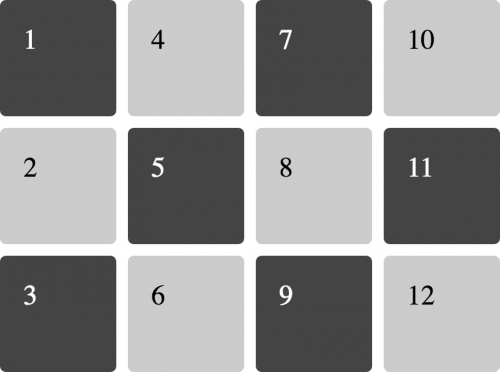
CSS Grid Layout
In this article I would like to focus on CSS Grid – a powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system.

CSS Grid Layout
In the article A Complete Guide to Grid, Chris House provides many details about CSS Grid Layout along with examples.
Here are some key-points:
- In his introduction, Chris references two great resources – Rachel Andrew’s book (Get Ready for CSS Grid Layout) and Chris Coyier’s Complete Guide to Flexbox.
- He reviews the basics (including getting started with your container element display:grid, setting rows and columns and placing child elements).
- Of course, it is important to know the proper terminology (including grid container, grid item, grid line and more).
- He then provides a very useful overview of properties for the grid container and grid items.
Everything you need to learn CSS Grid Layout
In Rachel Andrews article Grid by Example explained basic concepts of Grid Layout which gives us a method of creating grid structures that are described in CSS and not in HTML. It helps us to create layouts that can be redefined using Media Queries and adapt to different contexts. Her 2016 book “Get Ready for CSS Grid Layout” has a meaningful quote by Eric Meyer in the forward. We think this nicely sums up the importance of CSS Grid Layout.
“Grid Layout is to Flexbox as PNG is to BMP, and then some.”
Resources
Here are additional resources about CSS Grid we believe are useful for Web Professionals.
- A collection of resources & tools to help you manage the Grid link
- Great examples which include an image of how the example should look in a supporting browser, they each link to a page with more information about the technique being shown, code and a CodePen of the example. Examples by Rachel Andrews
- This is an older example (but still useful) which tells how CSS grid are becoming popular these days. As web applications become more and more complex, we need a more natural way to do advanced layouts easily without hacky solutions that use floats and other less burdensome techniques. An exciting new solution for creating layouts comes with the CSS Grid Layout Module.
- CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives. MDN Web Docs also have great examples of CSS Grid.
We hope you find these overviews and examples in CSS Grid world useful. As always, we look forward to your comments and feedback (whether you are a member or not). What have been your experiences with employing CSS Grid in real world applications for clients. How was the work received? Did any issues arise?
For those who would like to have a little fun, try out CSS Grid Garden.
If you aspire to be a web professional and don’t know where to start, we offer a number of beginning classes to our members via our School Of Web learning management system. These include the fundamentals of CSS and HTML (and much more). As a member, your first class is free.

by Harshala | Feb 2, 2018 | Industry News
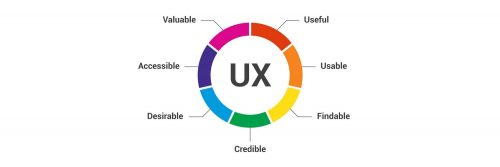
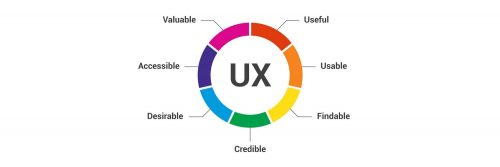
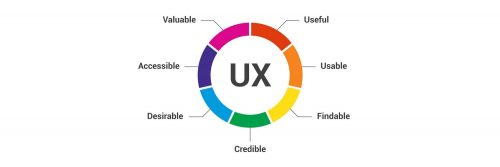
User experience design (UX, UXD, UED or XD) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product. User experience design encompasses traditional human–computer interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users. As an aspiring or practicing web professional, we should make every effort to enhance user satisfaction.
UX Term origin
User Experience Architect Donald Norman – it has been said that he has invented this term as he thought human interface and usability were too narrow and he wanted to cover all aspects of the person’s experience with the system including industrial design graphics, the interface, the physical interaction and the manual. Since then the term has spread widely, so much so that it is starting to lose its meaning. He has written his personal reflection about this in his Wikipedia article.

(more…)

by Mark | Jan 26, 2018 | Content Management Systems, Industry News
As a web professional, you are likely aware that WordPress is used as the principle technology for over 25% of the top 10 million websites (actually now 29% based on the December WordCamp US State of the Word 2017). To better understand the reach of this technology – in the above mentioned State of the Word presentation, it was mentioned there are now over 47,000 plugins and said plugins have been downloaded over 633 million times.

Version 5 coming (Project Gutenberg)
We have recently learned that the next major update (version 5.0) will be based on Project Gutenberg. We understand this will be the most extensive update since version 2.0 of WordPress. As a web professional, it is important you understand the implications of this upgrade (and the potential effects with your clients). These include:
- the default editor is changing from the current TinyMCE editor (and changing significantly). If your clients are editing their own content, you need to either train them on the new editor or make certain you use the classic editor plugin (you might want to try both out to better understand the changes). Note this is beta software at the time of this writing so you do not want to install this on any production WordPress sites.
- although you can presently test Project Gutenberg, it is presently available as a plugin (meaning you may not be able to fully test your current themes and plugins at the moment).
- the new focus will be on conceptual editing (similar to what you may have experienced with LinkedIn Pulse or similar approaches).
- the focus is on “identifying and adding meaning to content using blocks and block contests.” See below for what this means.
(more…)

by Harshala | Jan 19, 2018 | CSS3, HTML5
What’s been happening with HTML and CSS?
Just like having the ability to speak a foreign language, this sort of skill is helpful in almost all professions. HTML and CSS are the foundational languages of the web. As web professionals we should know what updates are taking place in HTML and CSS world. I came across few articles about what’s new about both CSS grid and HTML.

CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives. (more…)